また、編集部はこの内容について正確性を保証できません。
技術の進歩、人々の価値観、使用するデバイスやメインのツール、サービスによって、デザイントレンドは日々変化しています。
例えば、多くの人がGoogle関連のアプリを使っているため、Googleが取り入れたデザインはアプリのUIデザインのスタンダード、つまりトレンドになります。
Webデザインのトレンドは「ただの流行りもの」ではありません。そこには、ユーザー目線のUI/UXが存在し、新たな考え方を発見できます。新しいトレンドを知ることは、ユーザーの興味・関心への理解につながるのです。
今回は2020年、流行が予想されている20のデザイントレンドを紹介します。
2020年のWebデザイントレンド【20選】
- 1.ダークモード
- 2.ミニマリズム
- 3.ジオメトリック
- 4.ボールドフォント
- 5.エモーショナルデザイン
- 6.データビジュアリゼーション
- 7.3Dデザイン
- 8.スクロール
- 9.エディトリアル
- 10.レトロモダン
- 11.ラインアート
- 12.スプリットスクリーン
- 13.テキストモーション
- 14.アイソメトリック
- 15.フューチャリスティック
- 16.ブロークングリッドレイアウト
- 17.コラージュイラスト
- 18.フォト&〇〇
- 19.モーションアンドインタラクティブ
- 20.コーナーナビゲーション
一部をピックアップして紹介
ダークモード

ダークモードは2019年9月リリースの「iOS 13」に搭載されました。それ以前からTwitterなどのSNSでも導入されていましたが、スマートフォンのOSに搭載されるということはユーザーが見る最も一般的なデザインがダークモードになるということです。
黒を見続けた後で、または黒枠の中で白を見たときの印象と、白を見続けて、白枠の中で白を見たときの印象は全く異なります。
これまでWebサイトのバックグラウンドは白が基本でした。あなたのWebサイトも白を基調としていると思いますが、この数か月の間に印象が大きく変わってしまったことを理解しておく必要があります。
エディトリアル

流行は回るもの。きらびやかでリッチなデザインが流行った後、シンプルなデザインが流行ったように、2020年は「エディトリアルデザイン」や「レトロモダン」が流行りそうです。
エディトリアルは編集という意味ですが、ここでは雑誌やカタログのようなデザインテイストを指します。単に雑誌のフォントテクニックや組み方を真似するのではなく、縦にスクロールするというWebデザインの特性を活かし、上手くエディトリアルデザインを取り入れる必要があります。
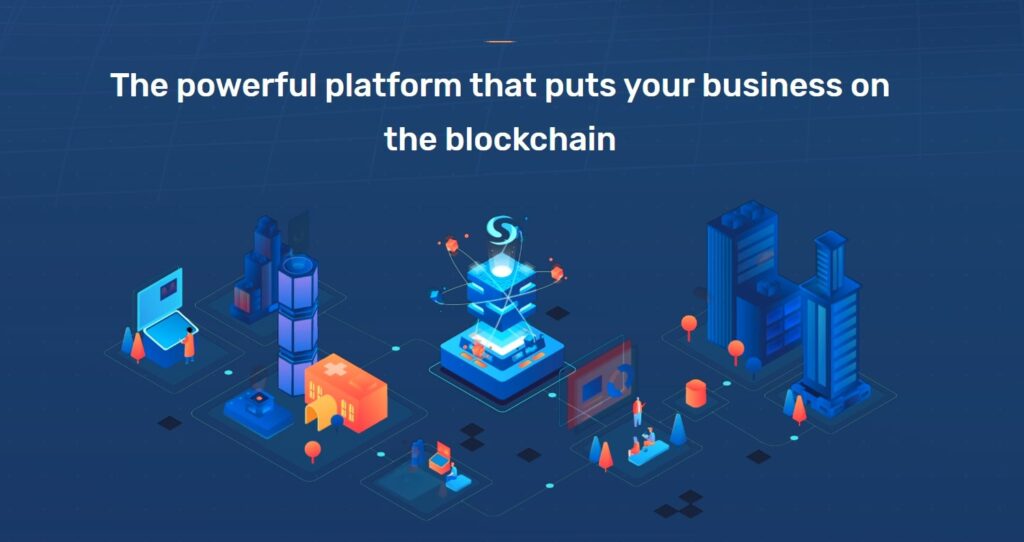
アイソメトリック

斜め上の視点から描かれたイラストをアイソメトリックイラストといいます。アイソメトリックは立体感や奥行きを表現するのに適しているため、単なるイラストよりも情報量が多く伝わりやすくなります。
マーケティングやIT、ベンチャーではすでによく取り入れられている手法で、例えばメルカリの電子通貨「メルペイ」のWebサイトは、サイト内のイラストをアイソメトリックで統一しています。
















