また、編集部はこの内容について正確性を保証できません。
Web業界の常識は世間の非常識?
Webやインターネットをビジネスに活用するのは一般化しましたが、それゆえにその周りの情報はまさに玉石混淆。
わたしたちのような制作に携わる人間が当たり前と考えている知識や情報も、一般的には広く知られていないのも事実です。
その中から代表的なものを3つピックアップしてみました。
メタ情報のキーワードは不要
Webに関する情報の中でもまことしやかな情報が多いのがSEO。
その中でも都市伝説といっても良いレベルなのがメタ情報のキーワード(meta keywords)がSEO対策には「必須」であるという言説です。
Google社がキーワードを検索順位の評価対象としていない(注:リンク先は英文)ことを表明したのは2009年ですが、未だにSEOにはキーワードが不可欠といった記事が多く存在しています。
メタ情報以外でもSEOでは重要と思われている下記のような施策でも検索順位をあげる効果はないことも知られています。
- タイトル(h1)にキーワードを含める
- コンテンツ(文章)にキーワードを一定の割合で含める
ご参考:
https://www.suzukikenichi.com/blog/currently-correct-usage-of-h-tags/
https://www.suzukikenichi.com/blog/ignore-keyword-density/
※キーワードをまったく含めなくてよい、というわけではありません。
日々進化する検索エンジン、アルゴリズムの変更やアップデートも頻繁に行われています。
憶測にすぎない情報や古い記事に惑わされず、正しい情報をアップデートしてくことがSEOでは特に重要です。
ブラウザ・OS・機種によって見た目は異なる
これもWebの世界では常識なのですが、日常的にブラウザを使い分ける機会がなければリアリティを持って感じることもないかもしれません。
例えば折り返し位置一つ取っても、ブラウザや機種によって差異が発生します。
スマートフォンでは機種ごとに画面サイズが異なりますので自ずと折り返し位置も異なります。
また、PCではWindows XPの時代までWindowsとMacで折り返し位置が異なるのは周知の事実でした。
近年ではブラウザ・OSによる折り返し位置の差異は少なくなりましたが、CSSの設定によっては違いが発生することもあります。
加えて、表示するフォントもOSごとに異なります。
WebサイトではOSに標準的にインストールされているフォントを使用するのですが、OSによってインストールされているフォントはまちまちです。
- Windows:メイリオ・游ゴシック
- iOS(Mac / iPhone):ヒラギノ角ゴ
- Android:Droid Sans Japanese
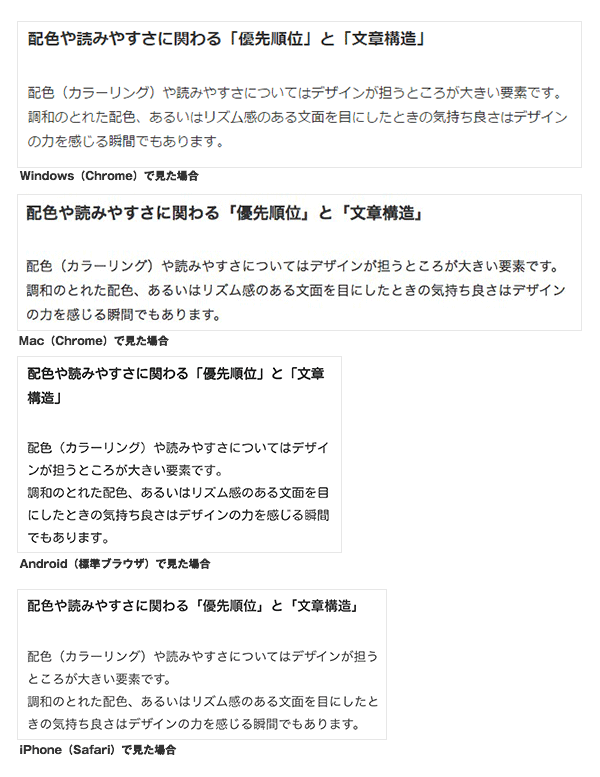
OS・ブラウザによる差異を見比べるために、本ブログ記事のスクリーンショットを並べた画像がこちら。

意図的にテキストコンテンツだけ抽出してみましたが、フォントが違うだけで印象も随分異なります。
付け加えると、ディスプレイの発色もOS・機種によって違いがあり、すべてのデバイスで見た目を統一することは不可能と言えます。
テキストを画像化することのデメリット
制作会社がこだわっているほど運営サイドが気にかけていない(と思われる)問題として「テキストの画像化」があります。
文字通りテキストで表現できる内容を画像化することで、タイトルなど目立たせたい要素やHTMLでは処理できないレイアウトを実現することができます。
その他、画像化することのメリット・デメリットをそれぞれ挙げておきます。
メリット
- 自由にフォントが選べる
- ブラウザ・デバイス間の表示差異がない
- 初期構築に限って手間がかからない
デメリット
- コンピューターが読み取れないため、検索・SEOに不利
- ファイル容量が増える
- 更新に手間がかかる
近年では特に検索面でのデメリットが考慮され、バナーや図版といったビジュアルがメインの画像にに含まれる文言を除いては画像化することも少なくなってきました。
ところで、Web制作に直接関わらない方にとってわかりにくいのは
- メリット:初期構築に限って手間がかからない
- デメリット:更新に手間がかかる
ではないかと思います。
初期構築の場合はデザインカンプからHTMLページを作成するためゼロからコーディング作業を行うことになりますが、一般的にはテキスト情報が多ければ多いほど作業の手間がかかります。
しかしデザインカンプから切り出した画像をそのまま掲載するだけならコーディングの手間も少なく済み、なおかつブラウザ間の差異調整も不要です。
一方、すでにあるページの更新や修正をする際、テキスト情報であれば該当箇所の修正だけで済みますが、画像化されたテキストを修正する場合、最低でも4つの手順が必要です。
- 編集ができるデザインカンプファイルを開く(その多くはフォトショップ形式)。
- テキストを修正
- 画像を切り出す
- サーバ上の画像を差し替え
特にフォトショップ形式のファイルの取り扱いができる担当者が運営サイドには少なく、画像修正のためだけにパートナー企業に依頼をすることも多いのではないでしょうか。
小さなことのように思えますが、後々ボディブローのように効いてくる画像化の問題。
可能な限りテキストにしておくことをおすすめする理由の一つでもあります。
https://getting-better.jp/
に掲載された記事です。
▼一般的には知られていない?Web業界3つの常識
https://getting-better.jp/web-common-sense-170222/















