また、編集部はこの内容について正確性を保証できません。
Googleしごと検索がリリースされて約2週間が経過しました。ググチエでは、リリースされてる以前から調査・研究をしてきました。今回は、よくご質問を頂く次の2点について共有させていただきます。
① Googleしごと検索のフリーワード検索の下に表示される端末の位置情報がどのように影響しているのか。
② Googleしごと検索内の地図表示はどうすれば表示されるのか。
Googleしごと検索のフリーワード検索の下に表示される端末の位置情報がどのように影響しているのか。
みなさんもGoogleしごと検索で検索した際に下記の表示を目にしたことがあると思います。
![]()
この表示は、検索に利用している端末の位置情報が表示されています。記事を執筆している筆者は、東京・静岡を行き来する生活をしているのですが、東京でGoogleしごと検索を検索すると、東京の地名が入っております。
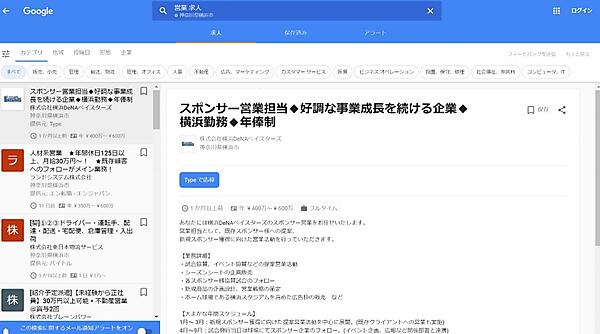
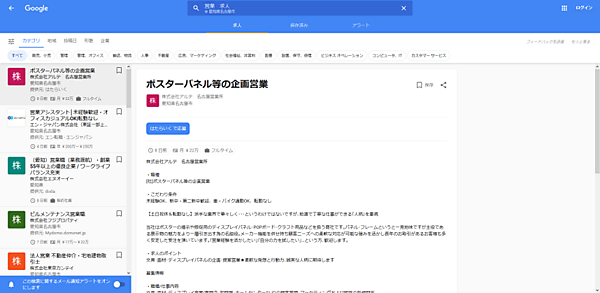
さて、この位置情報ですが、どの程度求職者の検索結果に影響をしているのかご存知でしょうか?下記は「営業 求人」というキーワードを「神奈川県」にあるPCと「愛知県」にあるPCで、同時刻に調べたときの検索結果です。
神奈川県が位置情報に指定されているPCの検索結果

愛知県が位置情報に指定されているPCの検索結果

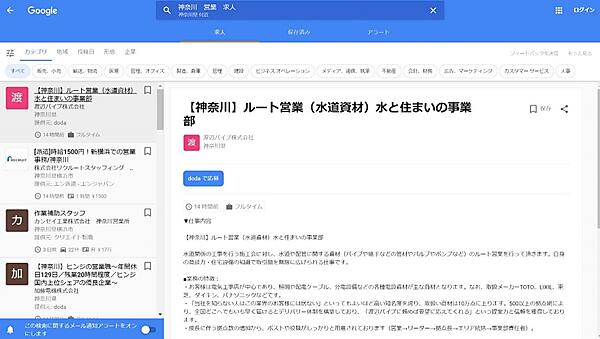
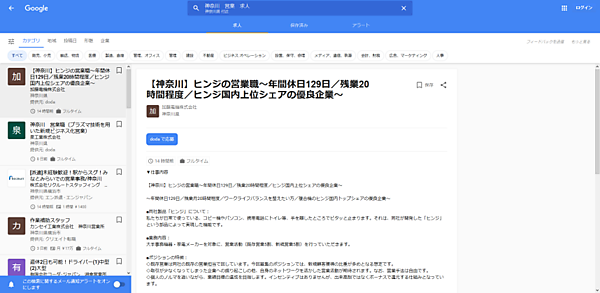
見て頂くとわかりますが、神奈川県で検索した時は神奈川県の案件が、愛知県で検索した時は、愛知県の案件が表示されています。ちなみにシークレットブラウザで検証しておりますので、検索履歴も関係ないことがわかります。 ※シークレットブラウザでも位置情報は把握されてるんですね…。 ちなみに「神奈川 営業 求人」というように、検索キーワードに地名を入れるとどうなるのでしょうか?
神奈川県が位置情報に指定されているPCの検索結果

愛知県が位置情報に指定されているPCの検索結果

こちらは完全に一致、というわけにはいかないのですが、「ヒンジの営業職」と「作業補助スタッフ」の求人案件はどちらも近い位置にあります。この画像では確認できないのですが、上位の案件は順位が多少違うだけで、どちらも似たような結果になっています。例えば神奈川県のPCだと5位の案件が、愛知県では7位になっている、というような誤差の範囲です。 つまり、検索キーワードに地名が入っていれば、位置情報が示す影響力は少なく、地名が入っている場合は、検索結果が大きく変わるということがわかりました。
こちらの検証は、下記のググチエ記事でもご紹介しております。今回ご紹介した、位置情報の影響だけでなく、Googleしごと検索が表示されないブラウザについての検証結果についても言及しておりますので、ご興味のある方はこちらもご確認くださいませ。
【ググチエ】Googleしごと検索の位置情報は、「ある条件下」でのみ圧倒的に影響する
Googleしごと検索内の地図表示はどうすれば表示されるのか。
Googleしごと検索はGoogle社が提供しているサービスなので、Google MAPの機能で勤務地を提示することができます。 ただし、マークアップのやり方によっては地図が表示されない、ということが起こります。正しく地図を表示させるにはどういうふうにマークアップすればよいのかを調べてみました。 ※2018年12月27日現在の仕様です。
住所の入力はいろんなパターンがあると思いますが、今回は以下のパターンで調べてみました。 ①東京都 ②東京都港区 ③東京都港区三田 ④東京都港区三田4丁目 ⑤東京都港区三田4丁目1番 ⑥東京都港区三田4丁目1番4号/4-1-4 ⑦東京都港区三田4-1-4城南ビルディング
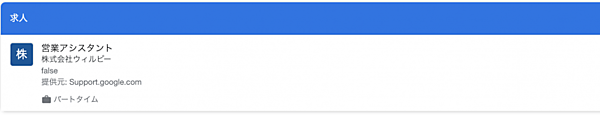
①東京都
まず、JobLocationのプロパティに東京都だけ入れてみます。 すると、以下のように検索結果一覧画面の一部がfalseとなっており、勤務地情報がエラーになっていることがわかります。 詳細画面においても、以下のように地図が表示されておりません。設定するプロパティが都道府県だけというのは問題外です。

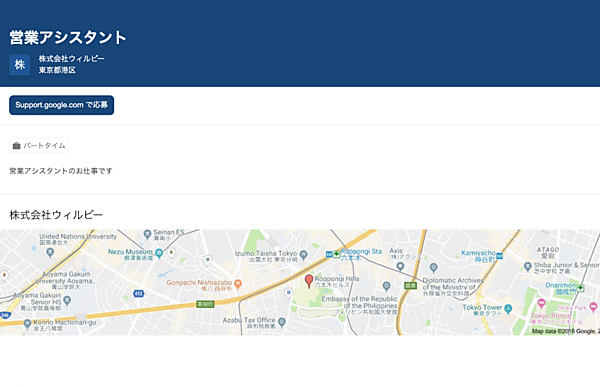
②東京都港区
次は、都道府県+区まで入れてみました。 ①の時は一覧画面でfalseになっていたところがMinato, 東京都になっており問題はなさそうです。 ①の時と同じく詳細画面においても、以下のように地図が表示されておりません。都道府県+区というものもまだ不十分なようです。

③東京都港区三田
次は、都道府県+市区町村まで入れるパターンです。 今度は②の時と違い、一覧画面でも東京都港区とより正確に表示されています。しかしながら、詳細画面では地図は表示されませんでした。

④東京都港区三田4丁目
次は丁目まで入れてみました。 一覧画面で勤務地情報がfalseになってしまいました。 しかし、東京都港区三田4という風に「丁目」を外すと正しく情報が取得できるようでした。どうやら、番地丁目号の部分に全角文字が入るとよくないのかもしれません。詳細画面を確認すると、地図は表示されておりませんでした。

⑤東京都港区三田4丁目1番
次は番地まで入れてみます。前のケースだと一覧情報で勤務地情報が正しく取れない、、はずですがこの場合は正常に表示されておりました。なぜなのか。詳細画面では、、、やはり地図は出ないようです。地図を書き出すとなると、ピンポイントな情報が必要みたいですね。

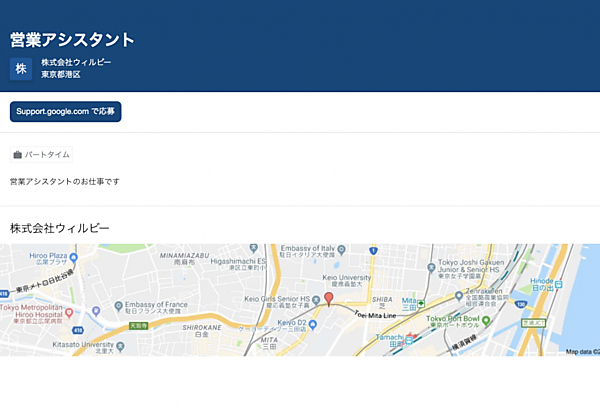
⑥東京都港区三田4丁目1番4号/4-1-4
今度は号まで入れてみます。一覧画面は問題ありません。詳細画面ではとうとう地図が出てきました!


⑦東京都港区三田4-1-4城南ビルディング
次はビル名も入れてみます。さすがにここまでくると、地図が出ないなんて事はないでしょう。 しかし、一覧画面ではfalseになってしまいました。やはり全角文字のせいなのか??当然、詳細画面でも地図は出ませんでした。ウィルビーが入居しているビルがマイナーだからなのか。

正確に住所情報を入れているのに、表示されないのはおかしい。。このままだと地図の表示について納得できないので、ここはGoogle日本法人の住所、港区六本木6丁目10−1 六本木ヒルズ森タワーを使って確かめたいと思います。 番外編:港区六本木6丁目10−1 六本木ヒルズ森タワー 一覧画面の表示は、、、問題ありません!さすがGoogle! 詳細の地図はどうでしょうか。もしこれで地図が出るなら、ビル自体がGoogle Mapに認識されていないことになりますが、、、やはり出ましたね!!Googleさすが!

Google様の住所は全角文字が入っているのに地図も正しく出ています。引き続き研究が必要です。 去年アメリカでローンチされた時も位置情報に関してはかなりのノイズが含まれていたようなので、日本版もこの辺りは調整中なのかもしれません。
こちらの検証は、下記のググチエ記事でもご紹介しております。今回ご紹介した、記載方法の違いによるマップ表示の検証だけでなく、地図表示に必要なプロパティについてもご紹介しておりますので、ご興味のある方はこちらもご確認くださいませ。
【ググチエ】Google for Jobs内のマップ表示について調べてみた
まとめ
いかがだったでしょうか。ぜひ参考にしてください。ググチエではGoogle しごと検索のノウハウコラムを多数掲載しております。こちらもぜひご確認くださいませ。
- この記事のキーワード














