また、編集部はこの内容について正確性を保証できません。
CSSフレームワークってご存知でしょうか?
すごーく簡単にいうと"Webページのパーツ集"みたいなもので、Webサイト制作の効率化が図れるツールとしてよく使われています。
今回はCSSフレームワークについて、あまり馴染みのない方、聞いたことはあるけど中身はよく知らない…という方に向けて、概要をご説明します。
CSSフレームワークとは?
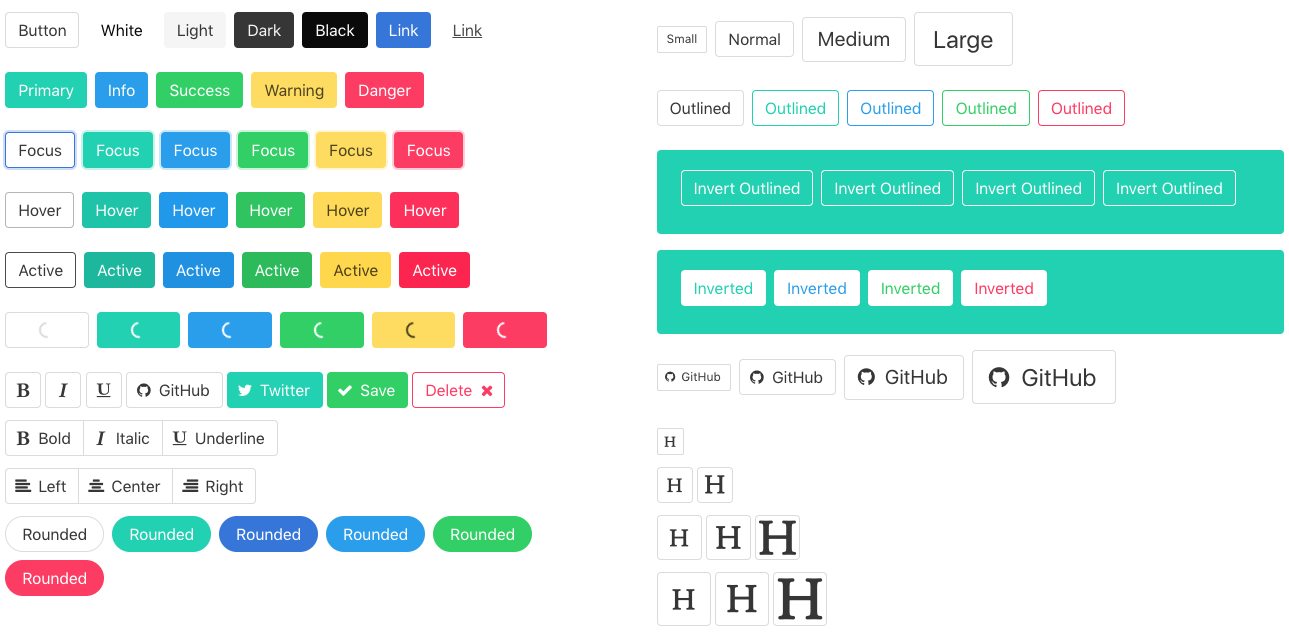
ボタンやテキストのスタイルから、タブ切り替えコンテンツ、ドロップダウンメニューなどの凝ったものまで、さまざまなパーツがあらかじめデザインとコーディングがされた状態でセットで配布されています。
本来Web制作では、デザインに沿ってCSSで見た目を指定し、ひとつひとつの部品を組み立てていくのですが、フレームワークを使うことによってその作業が省略できます。パーツデザインをする必要がないので、デザイナーでなくてもある程度のクオリティーのページを作ることができます。また、要素を横並びにしたり、全画面表示にしたりといったページのレイアウトも簡単に組めるように、あらかじめCSSが用意されています。多くのCSSフレームワークはレスポンシブに対応しているので、それぞれのデバイスにあわせた表示を簡単に整えられます。

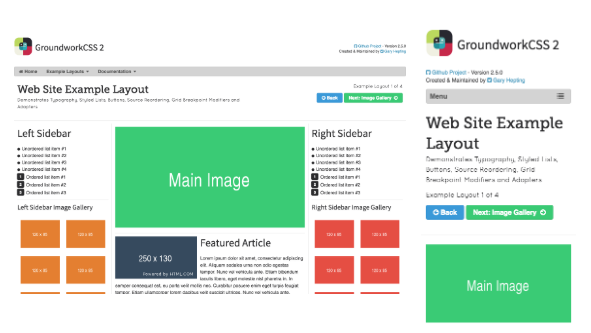
CSSには一切手を加えず、画像のようなマルチデバイス対応ができます。
コーディングの知識はあまりないけど、とりあえず触りながら学びたい!というときにも役立ちそうですね。
フレームワークの使い方
まずは...
▼続きはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201811.html
















