また、編集部はこの内容について正確性を保証できません。
「レスポンシブ」というと、レスポンシブウェブデザインを連想する方が多いでしょう。
いまやウェブサイト制作の標準的な技術となっているレスポンシブウェブデザイン。1つのHTMLソースを、デバイス毎にではなく画面幅に応じてデザインを変えることで、PC、タブレット、スマートフォンにも最適な見た目を提供する技術です。そんなレスポンシブウェブデザインを採用されているサイトの中でも、ロゴに関してはどの画面サイズでも同じものが使われていて、スマートフォンで表示された時には視認性が悪くなってしまっている。そんなサイトを見かけることも少なくありません。ウェブサイトの閲覧の半数以上がモバイル端末によるものになっている昨今、企業やブランドにとって大切なロゴの視認性が悪くて良い分けがありませんね。
そこで、今回は「レスポンシブロゴ」という考え方をご紹介します。ウェブサイトのデザインやレイアウトは変えても、ロゴそのものを画面のサイズに合わせて変化させてしまおうと言う発想はなかったのではないでしょうか。
http://responsivelogos.co.uk/
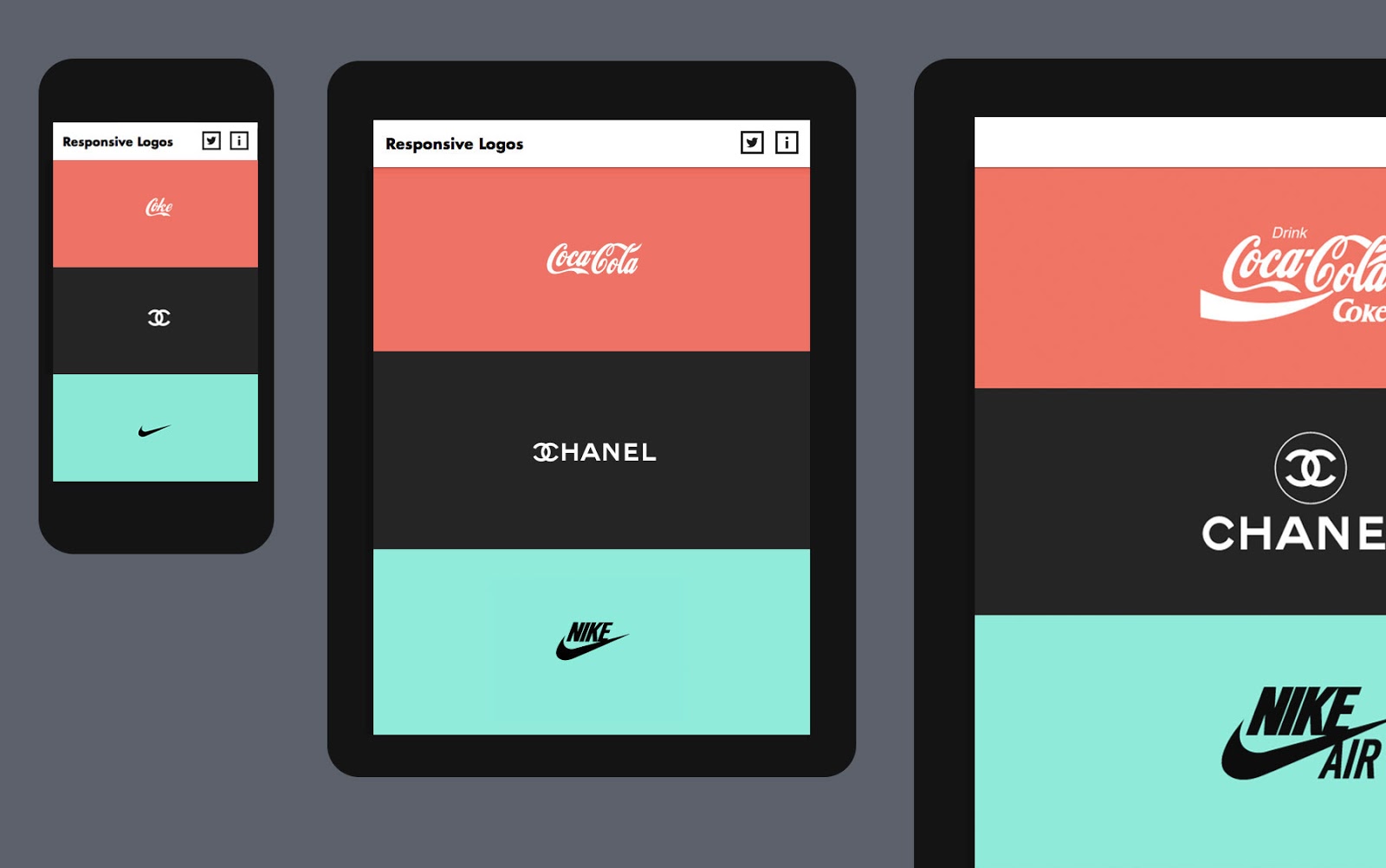
これは、デザイナーのJoe Harrison ジョー・ハリソンさんによる、「ブランドがどのように複数のデバイスと画面解像度に適応するかを探究するプロジェクト」です。画面サイズによって、ロゴの詳細なデザインを取り除くことで、より見やすく適切なロゴを表示することができるようにしています。このサイトであげられているロゴは...
▼続きはこちら▼
















