また、編集部はこの内容について正確性を保証できません。
以前「Webサイトの表示速度を改善しよう!誰でもできる画像圧縮のすすめ」にて、画像のサイズを削減して読み込み速度をアップさせる方法をお伝えしました。
しかし、軽量化以外にも速度向上のための対策はまだまだあります。
今回はもう少し深掘りして、"サーバーとの通信を減らす"ことに焦点を当ててご紹介したいと思います。
重要なのは、リクエスト数と容量を減らすこと
ここで言うリクエストとは、サーバーへ「このファイルをください!」と要求することをいいます(HTTPリクエスト)。リクエストを受けたサーバーは、該当のファイルを返します(HTTPレスポンス)。サーバーとの通信を減らすためには、当然ですがファイル数はできるだけ少なく、軽くしたほうがベターです。
とはいえ、なんでも少なく!軽く!と言っていると、デザイン性や機能性を損なってしまうので、「必要のない読み込みを減らす」ことに重点を置いてご紹介します。
ファイルを圧縮する
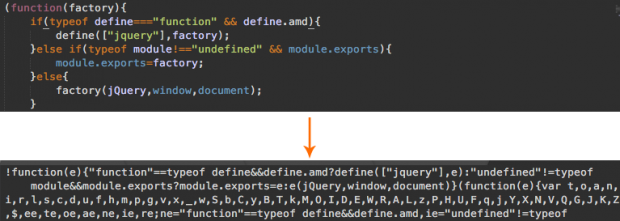
CSSやJavaScriptの圧縮ツールを使うと、インデントや改行、コメントなどのページの表示に影響のない部分を削除できます。
試しに圧縮してみたファイルでは、92KBが40KBに削減されました!
ただし、可読性、メンテナンス性がかなり落ちるので、よく更新するファイルは編集用にオリジナルのファイルを保存しておきましょう。
ファイルを1つに集約する
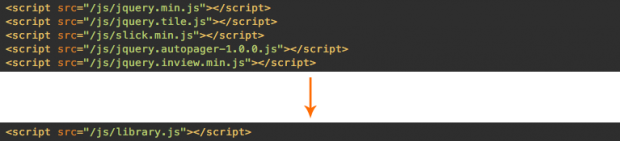
JavaScriptのライブラリを使っていると、呼び出すファイルがいつのまにか増えてしまいますよね。1つのファイルにまとめると、リクエストが1度で済み、HTMLソースもすっきりします。
画像では「CSS Sprite」という、複数枚の画像を1枚に集約し、CSSを使って1枚ずつ表示する方法が一般的です。複数の画像をまとめるとこのようになりますが、
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201802.html
















