また、編集部はこの内容について正確性を保証できません。
スマートフォンサイトの制作を進めている時、回りこみの解除に悩んだり戸惑ったりしたことはありませんか?
私事ですが、仕事ではじめてHTMLやCSSを使ってサイト制作をやり始めた頃、回り込みの解除の記述に悩んだことがしばしばありました。
以前からよく見かける方法として
[html] <br clear="all" />
[html] <div class="clear"></div>
[CSS]
div.clear {
width: 1px;
height: 1px;
clear: both;
}などの記述方法がありますが、いずれの方法もHTML内に何らかの追加記述が必要になります。
CSS3の新ワザ、というわけではありませんがCSSだけでスマートに回り込みを解除する方法をご案内させていただきます。
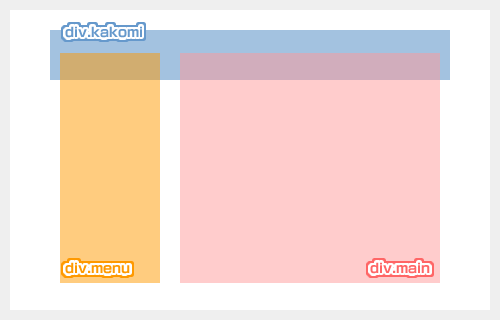
PCサイトでよく見かけるレイアウトですが、上記のように左右にコンテンツを幅寄せしていた場合。
通常であれば左右のカラムの最後にHTMLでclear記述を追加するところですが、左右のコンテンツを囲むdivタグに「:after」という要素を持たせて、回り込みや幅寄せの解除を行ってみましょう。
[CSS]
div.kakomi:after {
width: 0.1px;
height: 0.1px;
content: ".";
font-size: 0.1em;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}これは「.kakomi」というdivタグの後(after)に、幅寄せを解除できる見えない「.」を追加する、というような書き方をしています。このようにしていただくことでHTML上に記述を追加することなく、幅寄せや回り込みを解除することができるのです。
もちろんこの方法はスマートフォンでもご利用いただけます。ぜひお試し下さいね!
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 松井 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1892
=============================













 画像を見る
画像を見る
