これがCSS都市伝説の実態だ!
これがCSS都市伝説の実態だ!
CSSはウェブ制作者にとっても発注者にとっても、メリットの多い技術である。しかし、CSSの普及にともないさまざまな都市伝説が流れているという。ここでは、実際のウェブ制作の現場で本当にあった話を検証してみることにした。(text:かわちれい子+森川眞行)

CSSを使うと制約が増えるので、クリエイティブが犠牲になります
確かに、かつてCSSを使用しているサイトは、W3Cなどの学術系のサイトに多かったことは事実だ。また、昔はブラウザがCSSに対応していなかったので、CSSによる表現が確保できなかった時代もあった。しかし、これも過去の話。現在は主なブラウザがほとんどCSSを正しく表示できるようになっている。クリエイティブを保証できないというのは、単にデザインできるスキルがないだけだろう。

既存のページはすべてCSSをレイアウトに使用していないので、いまさら新しいことはできません
これはある意味深刻である。しかし、世の中が構造化したHTMLとCSSに向かっている。これがスタンダードになりつつある今、やるかやらないかではなく、いつやるのかが問題なのである。ちゃんと設計が行われたサイトは、運用面で従来よりもコストを軽減できることも事実。ここでコストを吸収し、当初の設計にコストをかけることが、長期的に見てコストダウンにつながるだろう。

見た目を良くするには予算が取りやすいが、CSSのようにページの裏側に関しての費用は予算請求しづらい
ある企業ウェブマスターの証言だが、これも制作時の設計工程に関係することだろう。CSSを使うということは、それ以前にHTMLを構造化しなくてはならない。そのためにはページの設計を行い、サイト全体の設計を行う。このコストをどう考えるかだ。一度設計を行ったサイトならば、見た目をよくするコストに関しては、逆に従来よりも安価に発注できるはずだ。

CSSは文字の色や大きさを決められるだけです
話にならない。CSSとは表示のための言語である。たとえば、文字なら色や大きさはもちろん、罫線、行間、位置、マージン、さらに背景色や、背景画像などもすべて設定できる。さらにHTMLのdiv要素とCSSのボックスモデルを組み合わせれば、レイアウトも自在にコントロールできる。ナビゲーションのためのリンクボタンを、左メニューから右に変更するのも、CSSファイルを数行変更するだけで、サイト全体で瞬時に変えられる。

CSSを使ってレイアウトすると、修正が発生したときに更新するファイルが増えるので、テキストを1行入れ替えるだけで6万円になります
ありえない。テキスト1行入れ替える際にかかる工数は、5分もあれば十分である。ということは5分で6万円のコーディング経費ということになる。
皮肉はともかくとして、これだけのコストを請求するというのは、外部CSSファイルの設計を行っていないのではないだろうか。いきあたりばったりでスタイルを設定しているので、どのスタイルを修正すればいいのかわからず、一日作業になっているのではないだろうか。自分たちの設計ミスをコストに反映させているとしか考えられない。
前ページの始めに話した「建築物」の話で言えば、「切れた蛍光灯を取り替えるのに6万円かかります」と言われているようなもの。なぜなら「図面がどこにあるのか解らない」からだ。あるいは「図面を作らないで適当に蛍光灯を設置したので、今からマンションを調査します」と言っているようなものである。

CSSを書ける人は数が少なく、ギャラも高いので制作費が高くつきます
これはある程度事実である。ただ、人数が少ないのでギャラが高いというのではなく、サイトを設計する工程に時間がかかると考えてもよいだろう。設計者と、実装するエンジニアの作業分担ができていない制作会社の場合は、こういう回答をしかねない。

CSSを使ってレイアウトすると、すべてのページを同じデザインにしないといけません
確かにCSSを使用しているサイトの多くは、同じデザインのモノが多いが、それは意味があって行っていることである。これは、サイト全体の設計を組み立て、同じデザインやレイアウトにすることが、利用者を惑わせずに情報を伝える手段であるからだろう。要するにブランディングが上手なのだ。
そして、必要であればページのデザインは、CSSを使っていても自由に表現することが可能である。外部スタイルシートファイルの組み合わせをあらかじめ設計しておけば何の問題もない。要するにCSSの問題である以前に、サイトの表現計画をうまく設計できていないといえる。

HTML4制定以前に作ったガイドラインを全面改訂しないとCSSを使ったページ作りに踏み込めないが、そこまでの費用がありません
問題は、やるかやらないかではなく、「いつ」CSSレイアウトに移行するのかということである。CSSレイアウトを導入することは、ウェブマスターにとって多くのメリットがあることは、すでに本記事で列挙したが、これらは直接的に何らかの効果を発揮するものではない。あるいは、当面の効果に比較してコストがかかりすぎてしまう。



http://tokyo.fun.cx/web/2006/05/post_18.html
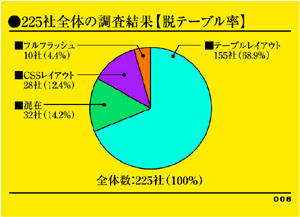
しかし、CSSを使ってウェブサイトの設計を見直さなくてはならない時期が迫っているのは事実である。こうした問題はウェブマスターはもちろん、制作の現場でも多くの議論が行われている。こうした問題を考える際に参考にしてもらいたいサイトがある。「東京webデザイナー日記」というブログの中に「日経平均銘柄225社サイトの脱テーブル率調査」というコンテンツがある(図3)。これは「CSS Nite」(図4)というウェブクリエイターの関連イベントでも紹介され、多くの制作会社が刺激を受けた。そうした現場での議論は、クライアントであるウェブマスターにも飛び火し、現在多くの企業がCSSレイアウトに対して積極的になっていることも事実だ。今後は、CSSレイアウトを実施していない企業サイトは、ある意味「遅れている」といわれかねない状況に向かっていることも事実である。
いずれにせよ、企業がウェブサイトを、利用者に対してよりよいサービスを実施するためのツールとして考えるなら、CSSはいずれ実装しなければならないだろう。
CSS Niteは、CSSを中心にWeb標準の話題にスポットを当てたクリエイター向けのイベントだ。ウェブ担当者にとっても、制作現場の話題に触れる絶好の場である。
http://www.cssnite.jp/



























