
第8回 今日着手してすぐに改善できるサイトとメルマガのポイント
現実の店舗や窓口では、目の前にいるお客が困っていればすぐにわかるし、同じトラブルが重なれば問題がおきないように施策をとる。しかし、ウェブサイトを作っているときにはお客は目の前にいないし、公開後にお客の対応をするのはウェブサーバーやスクリプトという機械だ。そのため、現実の商売では当然のように行っている接客ができない、いや忘れてしまってはいないだろうか?
今木 智隆(株式会社ビービット)
すぐに実践できる「ちょっとした工夫」を
厳選して紹介
企業におけるウェブサイトの役割は日に日に重要になっている。そんな中、ウェブマスターの悩みとして大きくなっているのが「大規模な変更の難しさ」だろう。カテゴリ単位のリニューアルを行うにしても、予算の承認、各部門との調整、スケジュール、差分対応など多数のステップが絡み、その作業負荷はかなりの量となる。
だが、その一方で、「ちょっとした工夫」を積み重ねることで、ウェブサイトやメールマガジンなど、インターネット活用の価値を、さらに高めることが可能なケースも多数見受けられる。
そこで今回は、ビービットにてこれまで公開してきた「ユーザビリティ実践メモ」から、特にウェブマスターに人気が高く、しかも“その日から着手して、すぐ改善が可能な”コツを紹介しようと思う。
PDFファイルは同ウィンドウ表示?
別ウィンドウ表示?
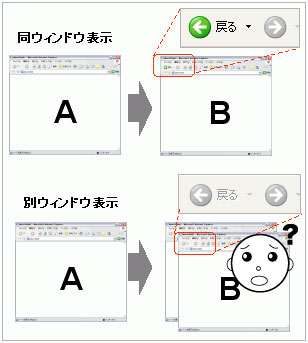
印刷用、カタログダウンロード用などにPDFファイルを用意し、ウェブサイトからリンクすることも増えてきた。その際に、同じウィンドウ内でPDFファイルに遷移する「同ウィンドウ表示」がいいのか、それとも新しくウィンドウが立ち上がる「別ウィンドウ表示」にするのがいいのだろうか(図1)。この選択を、ユーザーの利便性の観点から考えてみたことはあるだろうか?

リンクからの遷移においては、同じウィンドウに表示する方法と、別ウィンドウを作成してそこに表示する方法との2つがある。ユーザーの多くが[戻る]ボタンを多用することを考えると、基本的には同ウィンドウ表示が良いと考えていいだろう。
ウェブサイトを利用しているユーザーがもっとも多く使う機能の1つは、ブラウザの左上にある、すでに閲覧したページに戻るボタン(以下[戻る]ボタン)だ。
ユーザーは次々にページを閲覧しては、前に見ていたページに戻るために[戻る]ボタンをクリックしていく。そのため、画面遷移をさせるリンクは、基本的に同ウィンドウ表示で設計するのが好ましい。別ウィンドウ表示では[戻る]ボタンを使った操作で前のページに戻れず、ユーザーが混乱する恐れがあるからだ。
しかし! PDFの場合はまた事情が異なってくる。
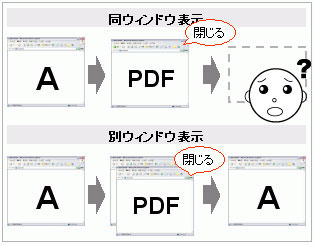
PDFファイルにおいては、ユーザーがファイルを閲覧し終わると、[戻る]ボタンを利用せずに、右上の[×]マーク(以下[閉じる]ボタン)をクリックしてブラウザを閉じてしまうケースが、ユーザビリティテストで多数見受けられるのだ。この場合、同ウィンドウ表示では、ウィンドウ自体を閉じてしまうため、元の画面までなくなってしまい、前に見ていたページに戻りたいユーザーのニーズに大きく背く結果となってしまう(図2)。

PDFファイルをブラウザで開いた場合、閲覧し終わったユーザーの大部分が、[戻る]ボタンを利用せずに、「閉じる」ボタンをクリックしてブラウザを閉じてしまう。そういうわけでPDFファイルの場合、一般的には「別ウィンドウ表示」にするのが望ましいだろう。
PDFファイルの場合、ブラウザ上で表示されていても、通常のアプリケーションが開いたとユーザーが認識するため、利用後は通常どおり画面を閉じてしまうのである。そういうわけで、PDFファイルの場合、一般的には「別ウィンドウ表示」にするのが望ましいと考えられる。
リンク先で表示される形式によってユーザー行動が異なることを想定して、同ウィンドウ表示にするか、別ウィンドウ表示にするかを判断する必要がある好例といえるだろう。
フォームの自由記述欄の入力率を上げるコツ
問い合わせや会員登録フォームなどで、ユーザーが自由に入力できるテキストボックス(自由記述欄)を用意しているサイトは少なくない。
テキストボックスはユーザーにとって自由度の高いインターフェイスだが、ユーザビリティテストを観察すると、選択式の項目に比べ入力率が大きく落ちる傾向がある。ユーザーが入力をスキップするのは、必ずしも項目に無関心だから、あるいは入力負荷が高いから、という理由からではない。何を入れていいかわからず迷ってしまうことが大きな要因になっているのだ。
- 転職サイトの職務内容
- 商品見積もりの依頼の内容
- 問い合わせの内容
- コメントや感想
そこで、テキストボックス周辺に「入力例を見る」といったリンクを配置し、記入例やサンプルの文面を表示するのが良い対策の1つとなる(記入例やサンプルの文面は、具体的なケースごとに分けて記述するとよいだろう)。
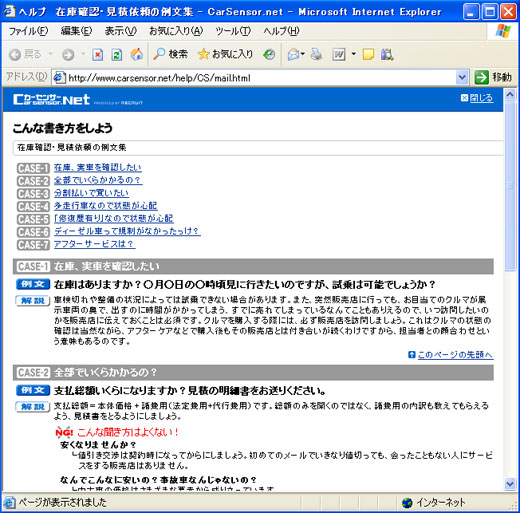
たとえば、中古車サイトの「カーセンサー.net」では、在庫確認・見積もり依頼のフォームで、さまざまな想定パターンに対し、それぞれ文例と解説を表示している。文例と記入時のポイントを示すことで、具体的な回答が得やすいような記入を促す1つのパターンとして参考になるだろう(図3)。

「カーセンサー.net」の在庫確認・見積もり依頼のフォームでは、さまざまな想定パターンに対し、文例と解説(へのリンク)を用意している。
カーセンサー.net
http://www.carsensor.net/
また、転職サイトにおける職務内容など、ユーザーにとって何を記入するのかイメージしづらいものについては、代表的な職種ごとに実例に近いサンプルと解説を用意するなど、特に十分な配慮が必要だ。ユーザーの利用状況を想定し、それに合わせた適切な記入例を表示することによって、自由記述欄の入力率を高めることを意識しよう。
開封されるメールマガジンに
“2つの工夫”あり
新製品・サービスの案内やキャンペーン告知、有用な情報の発信など、ユーザー(お客様)との長期的な関係性を構築する目的でメールマガジンを利用する企業は多いだろう。
いかにユーザーの興味を喚起し、アクションに結び付けるメールの内容にするか。それは、顧客のリピートやロイヤルティ醸成の観点からも、特に注意を払うべきポイントである。しかし、内容が優れていたとしても、メールがユーザーに見られなければ、せっかくの情報も意味をなさない。ユーザーは日々多くのメールを受信している。メールマガジンに限らず、仕事/プライベートのメールや、迷惑メール/スパムメールもある。多様なメールがあふれた受信ボックスのメール一覧から、自社のメールマガジンが選ばれクリックされる(開封される)ためには、「送信者名」と「件名」の表現に細心の注意を払わなければならない。
そこで今回は、メールをユーザーに開封されやすくするための工夫を、「送信者名」と「件名」とでそれぞれ紹介したい。
送信者名でスパムだと思われたら「負け」
まず送信者名は、すぐにメールの送信元がわかるように工夫をするべきだ。
改善が必要な、悪い例を次に挙げるので参考にしてほしい。
- 「mail@bebitstore.co.jp」のように、送信者名がメールアドレスのままになっている
- 「bebit online store magazine」のように、英語で表記されていて、一目でわかりづらい
- 「お客様サービス担当」のように、具体的な送信者がわからない
送信元がすぐにわからないメールは、ユーザーに注目されないだけではなく、迷惑メールとして処理されてしまう可能性もある。「ビービット家電ストア」のように、一目でわかるような送信者名にすると効果的だ。
クリックして読みたくなる件名に
次に件名だが、これは送信者名と異なり単にユーザーに正しく認知させるだけではなく、「クリックして読みたい」という気を起こさせる工夫が必要だ。
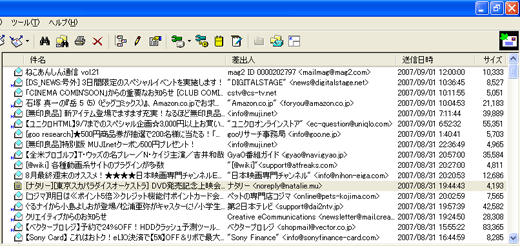
たとえば、メールソフトやブラウザのサイズによってはメールの件名が途中までしか表示されない場合がある。また、たとえ全文が表示されていても、ユーザーは冒頭の数語をサッと読み流し、すべてを事細かには読み込まない傾向がある。これはメールの件名に限らない一般的な原則だ(図4)。

メールソフトやブラウザのサイズによってはメールの件名が途中までしか表示されない。たとえ全文が表示されていても、ユーザーは冒頭の数語をサッと読み流しがちだ。件名の冒頭には日付や挨拶を入れるよりも、メールの内容が端的にわかり、ユーザーの興味を引くようなキーワードを含めると効果的だ。
これを踏まえると、件名の冒頭には日付や挨拶を入れるよりも、メールの内容が端的にわかり、ユーザーの興味を引くようなキーワード(ECサイトなら、「限定」「新発売」「○%オフ」など)を含めると効果的だ。
メールマガジンの効果を最大化させるためには、その内容を最適化させるだけではなく、メールマガジンを受信するユーザーの状況や行動を想定したうえで、受信から閲覧、アクションまでの一連のシナリオを描くことが大切であることを常に意識しよう。
- PDFファイルの場合、一般的には「別ウィンドウ表示」にするのが望ましい。リンク先で表示される形式によってユーザー行動が異なることを想定して、同ウィンドウ表示にするか、別ウィンドウ表示にするかを判断しよう。
- フォームの自由記述欄では、周辺に「入力例を見る」といったリンクを配置し、記入例やサンプルの文面を用意しておこう。ユーザーの利用状況を想定し、それに合わせた適切な記入例を表示することによって、入力率がアップする。
- メールをユーザーに開封されやすくするためには、「送信者名」と「件名」に工夫を。基本は端的にわかりやすく。ユーザーの興味を引くようなキーワードを含めると効果的だ。
- この記事のキーワード


















