このページは、外部サイト
CSS Nite公式サイト の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
CSS Nite in Fukuoka, vol.13フォローアップ(3)鷹野 雅弘」 からご覧ください。

2019年2月26日にデジタルハリウッド STUDIO福岡で開催したCSS Nite in Fukuoka, vol.13のフォローアップとして、鷹野 雅弘さん(スイッチ)の『Illustrator、Photoshop使い倒しテクニック集中講座』セッションのスライドなどを公開します。
フォローアップ
ご参加ありがとうございました!
画像アセット
基本をおさらいしておきましょう。画像アセットとは、レイヤー名に拡張子を付けるだけで、自動的に書き出しできる機能。2013年からあり、スライス書き出しは過去のものです。
レイヤー名の設定
Adobe Layer Namerを使うことで、レイヤー名にオプション設定と拡張子を付けることがラクに行えます。
直ダウンロードはこちらから。
インストールを行うには、次のいずれかを利用します。アドビの純正のExtension Managerは開発終了しています。
試してみたところ、Adobe Layer Namerは古すぎるのか(使えますが)起動時にエラーが生じるので、次のエクステンションを利用するとよいでしょう。
書き出し先の設定
画像アセットは、PSDと同じ場所に「ファイル名-assets」フォルダーを作成し、そこに書き出します。しかしながら、サイト制作では、PSDを置くディレクトリと、実際に使う画像を置くディレクトリは別ですので、ひと手間必要になります。
シンボリックリンクを使うことで、書き出し先をカスタマイズできます。シンボリックリンクは、MacでもWindowsでも使えます。下記を参考にインストールしてみてください。
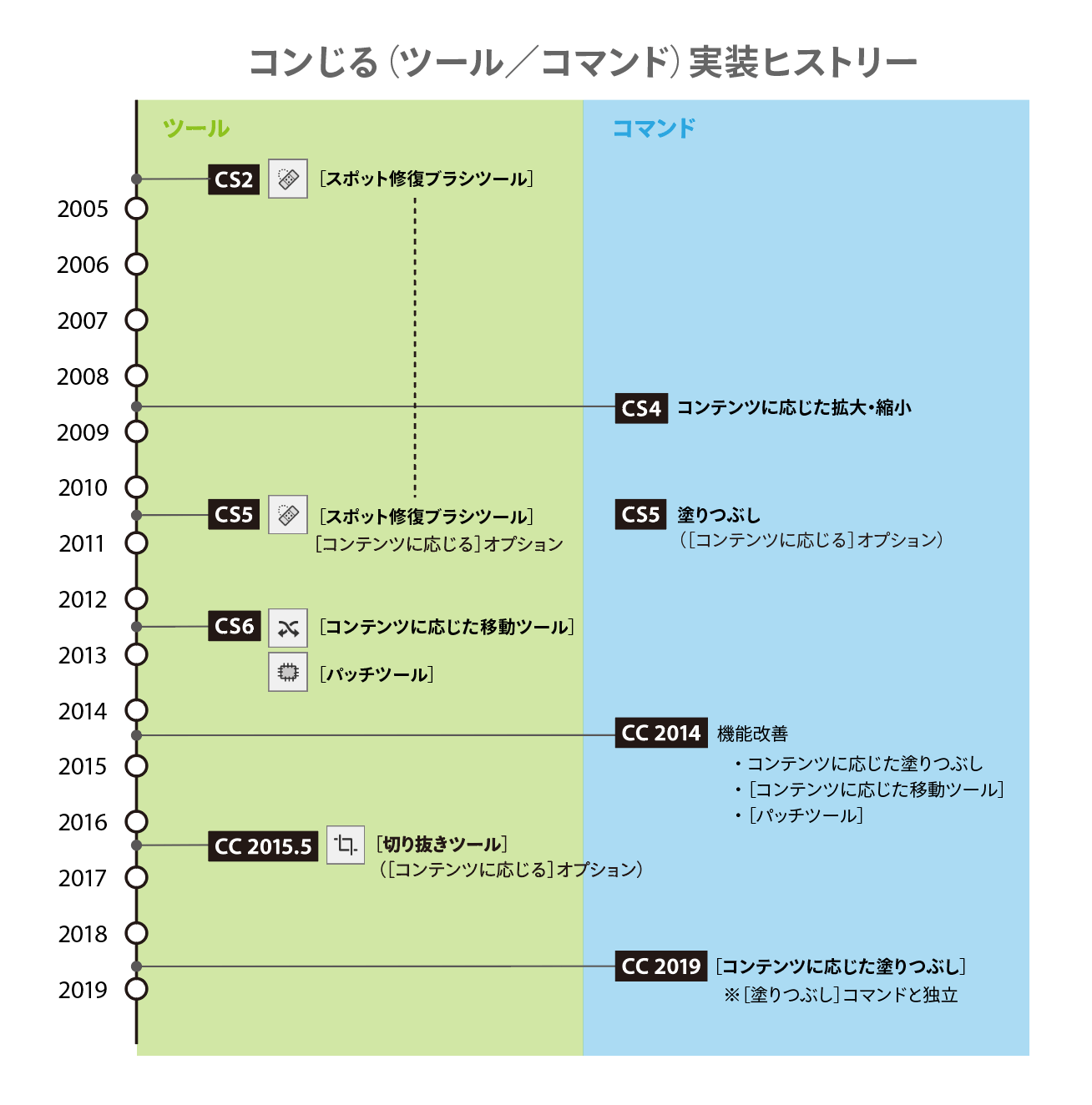
コンじる(コンテンツに応じる)
「コンじる」については、次のように進化しています。