また、編集部はこの内容について正確性を保証できません。

デザイン制作を行っていると、「心に刺さるコピーを考えたはずなのに、いざデザインに当てはめてみるとしっくりこない…。」「目立たせたいキャッチなのに、なぜかボテっとしている…。」「デザインに統一感がない…。」なんて悩んだこと、ありませんか?
今回はそんな時にこそぜひ活用していただきたい、デザインの“ちょい”技をご紹介します。知っておけば、いざって時に助かる“ちょい”技。デザイナーはもちろん、これからデザインに挑戦する方も必見です。
■これは押さえておきたい!7つのデザインちょい技【文字編】
https://mag.ibis.gs/creative/design_basics_190820/
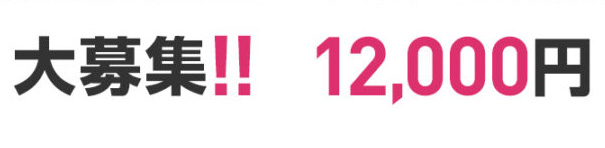
同じフォントサイズにもかかわらず、英数字や記号系は小さくなる
Before

実はこれ、すべて同じフォントサイズなんです。英数字や記号系は、文字に比べるとフォントサイズが小さくなってしまうため、そのままにしておくと見栄えが悪くなってしまいます。見栄えを解決するには、文字の比率を120%程度に調節するとちょうどに。また、料金のカンマは数字よりも気持ち小さくするときれいにまとまります。
After

「Before」「After」を比べてみると...

ちょっとした工夫でデザインをきれいに魅せることができました。
ちょっとした工夫でデザインをきれいに魅せることができました。そのほか、おすすめの“ちょい”技
- 伸ばし棒
- ハイフン・コロン
- 文字間隔の調整方法
- ジャンプ率
- 文字の色の変更
- 活用するフォントの種類
こちらで紹介している“ちょい”技は簡単にできるので、せっかく考えたコピーやデザインを大きく変える前に、まずはフォントの魅せ方をアレンジしてはいかがでしょうか。
















