また、編集部はこの内容について正確性を保証できません。
ad-manga.comGoogle の『モバイルファーストインデクス』の発表により近年、サイトのスマホ対応は必須となりつつありますが、
皆さん、画像ってどのように用意していますか?
スマホ用とPC用、両方用意しますか?
テキストなら調整もしやすいですが、
イラストや写真、デザイン、漫画などの『画像』を、毎回スマホ用とPC用の2つずつ用意するのは厳しいですよね?
そんな中、今海外を中心に、スマホでもPCでもない
『あるもの』を基準にしたサイトが見られるようになっています。
『モバイルファースト』じゃなく『〇〇ファースト』!?
そのある物とは、タブレットです!
実際、タブレットが浸透しているアメリカのWebサイトでは「タブレットファースト」な構成がよく見られます。
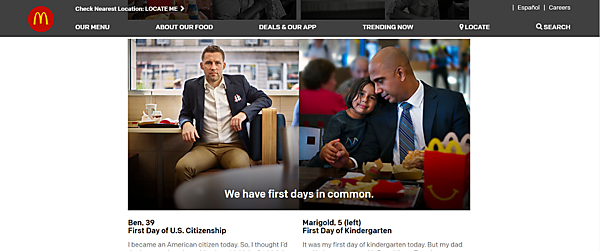
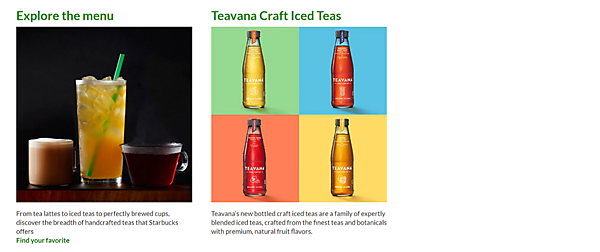
以下は、スターバックスコーヒーとマクドナルドのアメリカ版のPCサイトです。
(アメリカ=コーヒーとハンバーガーとは、なんとも安直な…。)


https://www.mcdonalds.com/us/en-us/moments.html#homepromo2
少し左右の余白が広いのは「タブレット」を基準にしているからです。
(決して「アメリカ流」ということではありません!(笑))
横幅いっぱいまで画像を使っている一般的なPCサイトに見慣れていると、若干違和感があるかもしれませんが、「見えにくい」ということはないでしょう。
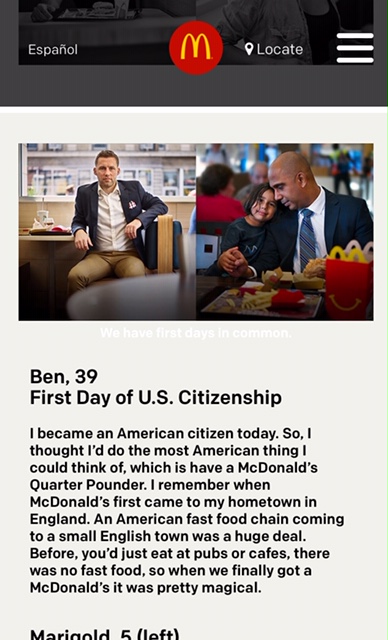
ちなみに、スマホで見るとこんな感じです
↓


テキストは組み替えられていますが、
画像はPCサイトと同じものを使っているのが分かります。
こちらもタブレットを基準にしているので、
純粋なスマホサイトに比べると少し画像が小さめですが、
全然許容範囲だと思います。
タブレットファーストのいいところは、
ひとつの素材でスマホにもPCにも対応できる点です。
タブレットファーストを活用した漫画
私のクライアントにも、「スマホとPC、予算的に作れるコンテンツはひとつ。でもどちらを優先させるべきか…」と悩まれる方が多く、「タブレットファースト」をおススメすると「イイね!」と言ってくださいます。
私が個人的に「タブレット版」だなーと思う漫画をご紹介します。

原稿用紙が正方形になっています。
もうひとつはこちら!

鉄板の4コマ漫画です。
PCかスマホ、どちらか決めかねるときは
「タブレットファースト」を検討してみてはいかがでしょうか。
タブレットファーストな漫画に興味を持ってくださった方は、
是非こちらも併せてご覧ください。
↓
- この記事のキーワード














