また、編集部はこの内容について正確性を保証できません。
前回の記事(スマートフォンECサイトデザインの基本~スマートフォンCSS活用基礎(4)~)では「スマートフォンらしい動き」として折りたたみコンテンツのお話をしました。今回もスマートフォンサイトらしい動きとして「スライドコンテンツ」のお話をさせていただきます。
スライドコンテンツは、例えば画像を表示するエリアの左右に矢印が表示され、それをタッチすることで前の画像や次の画像をその場で表示させることができます。画面を遷移する必要がないので、見ている人にいちいちページを移動させたり画像をダウンロードさせたりするストレスがありません。
aishipでは、あらかじめ定められたHTMLにそって内容を作成していただくことで、スライドコンテンツを簡単に設定することができます。
さて、定められたHTMLの構成とは下記の通りです。
<div class="sp-slide">
<span class="sp-slide-nav-left"><<</span>
<div class="sp-slide-frame">
<div class="sp-slide-wrap">
<div class="sp-slide-content">コンテンツ1</div>
<div class="sp-slide-content">コンテンツ2</div>
<div class="sp-slide-content">コンテンツ3</div>
</div>
</div>
<span class="sp-slide-nav-right">>></span>
</div>厳密には「div class="sp-slide-frame"」の中が固定になります。
「div class="sp-slide-wrap"」というdivを1つ含めて、その中に「div class="sp-slide-content"」で囲まれたコンテンツをいくつか並べます。「div class="sp-slide-content"」で囲まれた内容が、実際のページ上でスライドされて表示されます。
上下には、左右にスライドさせるための矢印が表示されていますが、これは「div class="sp-slide-frame"」の下部に併記しても問題ありません。
また、矢印を含むスライドコンテンツ全体を「div class="sp-slide"」で囲む、というのもポイントです。
あらためてポイントをまとめると
この通りです。
ポイントとして、「div class="sp-slide-frame"」には横幅と高さの指定が必須となります。
です。
指定はCSSで行います。管理画面内の下記メニューでユーザCSSに追加をして下さい。
また、スライド表示させたいコンテンツはここで指定された高さを超えないようにしておきましょう。「div class="sp-slide-frame"」の高さを100pxとした場合、表示させたい画像が120pxだったりすると、20px分が欠けないように自動的に圧縮され、画像が荒くなってしまうことがあります。事前に気をつけておきましょう。
さて、aishipの携帯サイト作成画面で上記のHTMLソースをaiship内にコピー&ペーストしていただくと、スライドして表示されることをご確認いただけます。
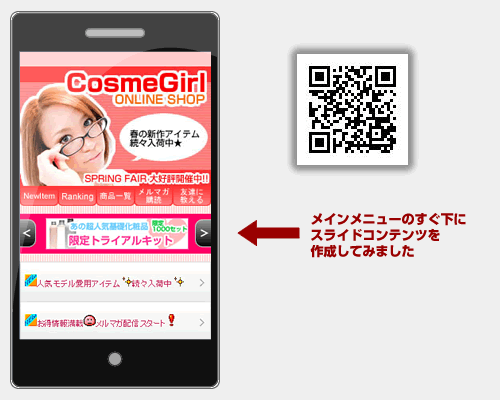
 左図のように表示できたでしょうか。
左図のように表示できたでしょうか。
このままでも動作としては問題ないですが、これはちょっと味気ないですね。せっかくなので今までの記事でご案内したCSSを利用して、少し遊び心を持たせたレイアウトにしてみましょう。
今回はaishipのサンプルサイト「コスメガール」にスライドコンテンツを追加してみました。
こんな感じで遊ばせてみました。
CSSを色々と操作・編集することで更に様々なレイアウトをお楽しみいただけますよ!
まとめ:
いかがでしたか? スマートフォンらしい動作の代表でもある「スライドコンテンツ」は、イチから作成するのは少し難しいですが、aishipならすぐに利用することができます。様々なポイントを集約して、スマートフォンらしいサイトの構築を頑張っていきましょう!
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/865
=============================