レスポンシブ検索広告、どれが効果的? Google 広告スクリプト×Looker Studioで自動で効果検証
コピペでOK!Google 広告スクリプトとLooker Studioを使って、管理画面ではできない広告文の効果検証を自動化し、グラフで可視化する。
2024年5月16日 7:00
今回は、Google 広告の「レスポンシブ検索広告」における広告文の効果検証を効率化するために、Looker StudioとGoogle スプレッドシートを活用して、自動でグラフ化する方法を解説します。
Google 広告スクリプトを学んでレポート作成を効率的に行っていきましょう!
本連載では、「忙しいのに毎日広告レポートを作成するのは大変だな…」という広告運用者の方に向けて、レポート作成の時間を効率的にするためにGoogle 広告スクリプトを用いたレポート作成を自動化する方法を紹介しています。
広告スクリプトで超時短! 広告文の日次実績を可視化
今回紹介するGoogle 広告スクリプトとLooker Studioを用いることで、広告文(レスポンシブ検索広告)におけるアセット別実績のグラフ作成を自動化できます。

レスポンシブ検索広告は、広告見出しを最大15本、説明文を最大4本設定できる広告文です。検索結果では設定したアセット(広告見出し・説明文)の組み合わせが広告として表示されます。
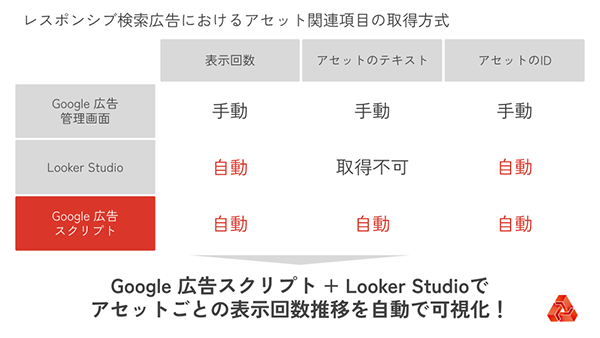
Google 広告の管理画面上では、これらのアセットの表示回数を確認できますが、その数値は指定期間の合計です。分析するにはやや扱いづらく、また手動での数値取得が必要なことから日々のレポーティングが煩雑になります。
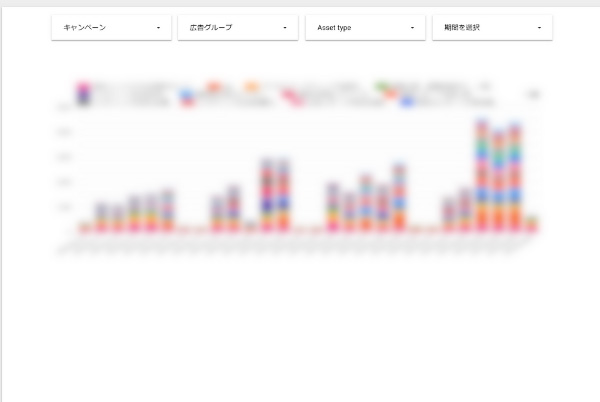
Google 広告スクリプトとLooker Studioを活用することで、アセットごとの表示回数を推移として確認でき、且つそれらの数値は自動で更新されるようになります。
これによりアセットごとのパフォーマンスが線として可視化され、より精度の高い広告文のPDCAを回すことが期待できます。

広告文の日次実績可視化作業を自動化するために用意するもの
まずはGoogle スプレッドシート、Looker Studio、Google 広告スクリプトのコードを準備します。
- Google スプレッドシート
シート名は「raw」に変更してください。 - Looker Studio
スプレッドシートとLooker Studioの準備ができたら、以下のサンプルコードをコピーします。このとき、()内の「スプレッドシートのID」を書き換えてください。IDはURLの「https://docs.google.com/spreadsheets/d/」から「/edit#gid=~」の間です。
- Google 広告スクリプトのサンプルコード
function main() {
var spreadsheet = SpreadsheetApp.openById('スプレッドシートのID');
var sheet = spreadsheet.getSheetByName("raw");
var report = AdsApp.report(
"SELECT asset.id, asset.text_asset.text FROM ad_group_ad_asset_view"
);
report.exportToSheet(sheet);
}スクリプト登録手順
ここから手順を説明していきます。
Google 広告にログインする
まず、スクリプトを実行したいGoogle 広告アカウントにログインします。
スクリプト編集ページを開く
左側のメニューの「ツール」をクリックします。

「一括操作」を選択し、「スクリプト」をクリックします。
スクリプトの一覧ページが表示されました。次に、「青い+ボタン」をクリックします。
「新規スクリプト」をクリックします。
スクリプトを設定
次は、先ほどコピーしたスクリプトを記述します。スクリプト名を「無名のスクリプト」から「レスポンシブ検索広告アセットレポート」に変更しましょう。
右上に表示されている「承認」ボタンをクリックします。
別のウィンドウが開かれます。ログインアカウントをクリックします。
「Allow(承認)」をクリックします。
先述した以下のサンプルコードを記述し、右下の「プレビュー」をクリックします。
function main() {
var spreadsheet = SpreadsheetApp.openById('スプレッドシートのID');
var sheet = spreadsheet.getSheetByName("raw");
var report = AdsApp.report(
"SELECT asset.id, asset.text_asset.text FROM ad_group_ad_asset_view"
);
report.exportToSheet(sheet);
}
右下の「承認」をクリックします。

別のウィンドウが開かれます。ログインアカウントをクリックします。
「Allow(承認)」をクリックします。
右下の「プレビュー」を押下します。
「プレビュー」のほかに「実行」というボタンも存在しますが、レポート作成においてはどちらも挙動に違いはありません。

実行スケジュールを設定
スクリプトが上手く動いたのを確認したら、次はスクリプトを実行する頻度を設定します。
スクリプトの一覧ページを表示し、「レスポンシブ検索広告アセットレポート」行の頻度列の「-(ハイフン)」をクリックします。
実行頻度や時間を設定して「保存」をクリックします。これで、定期的にレスポンシブ検索広告アセット取得のスクリプトが実行されます。
Looker Studioのグラフ作成手順
ここから先は、Looker Studioでのグラフ作成手順を解説します。
データソース連携
Looker Studioのホーム画面の左上にある「作成」をクリックします。
「レポート」をクリックします。
データソースを選択する画面が表示されたら「Google 広告」をクリックします。
レポート作成対象のGoogle 広告のアカウントを選択し、右下の「追加」をクリックします。
レポート作成画面が表示されます。

Google 広告スクリプトで出力したアセットの情報をデータソースとして追加するため、メニューの「リソース>追加済みのデータソースを管理」をクリックします。
「データソースを追加」をクリックします。
「Google スプレッドシート」をクリックします。
先ほど出力したスプレッドシートを選択し、「追加」をクリックします。
データソース統合
これで必要なデータソースを追加できました。今回はGoogle 広告とスプレッドシートのデータを組み合わせてグラフを作成するため、データソースの統合を行います。「リソース>統合を管理」をクリックします。
「統合を追加」をクリックします。
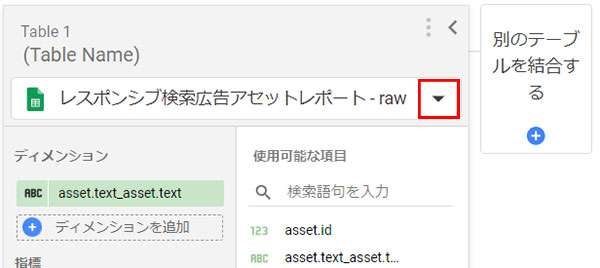
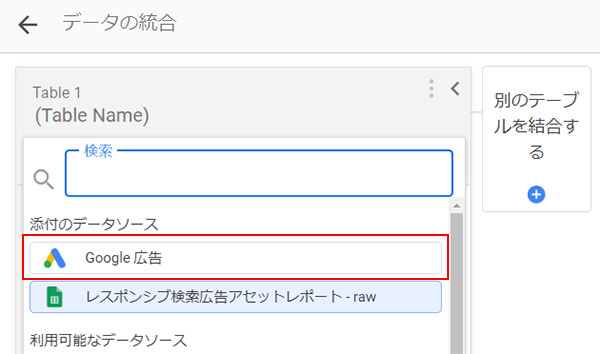
Table1にスプレッドシートが選択されているので、▼を押して、Google 広告を配置します。


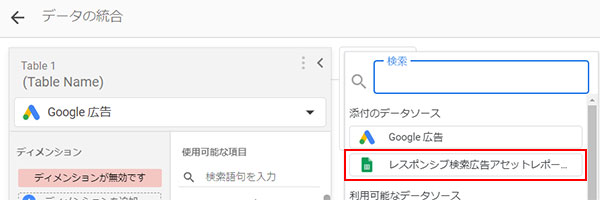
「別のテーブルを結合する」をクリックし、スプレッドシートを選択します。

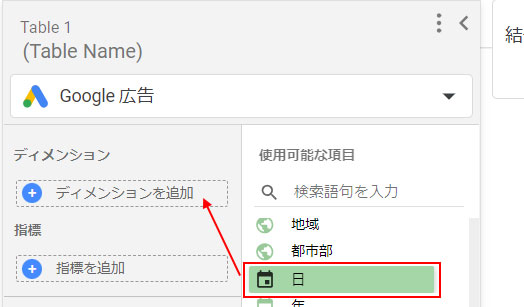
必要な項目をGoogle 広告、スプレッドシートそれぞれで選択します。
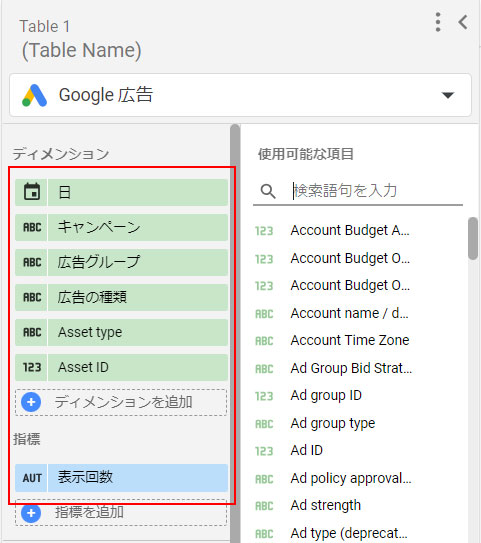
Google 広告では以下の項目を選択します。
ディメンション | 日 |
ディメンション | キャンペーン |
ディメンション | 広告グループ |
ディメンション | 広告の種類 |
ディメンション | Asset type |
ディメンション | Asset ID |
指標 | 表示回数 |


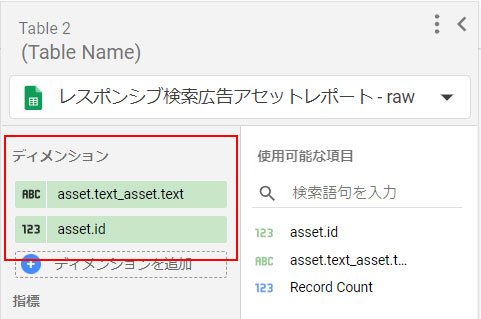
スプレッドシートでは、以下の項目を選択します。
ディメンション | asset.text_asset.text |
ディメンション | asset.id |

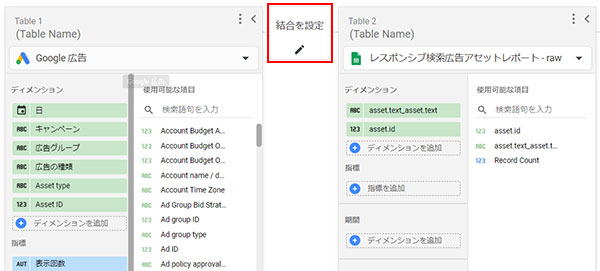
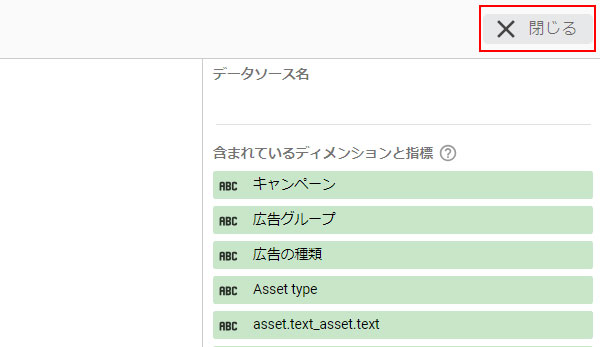
各項目の設定が完了したら「結合を設定」をクリックします。

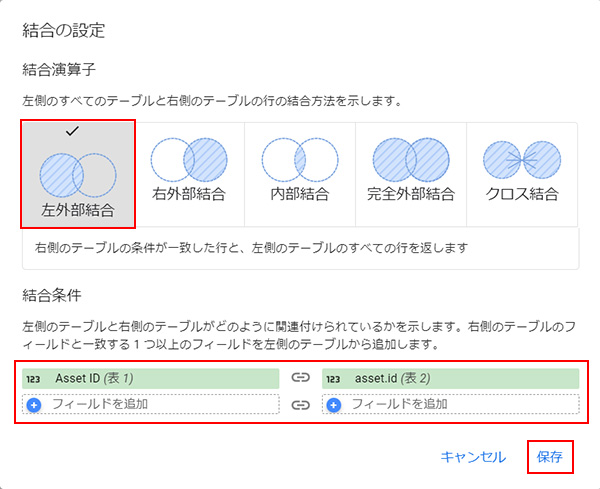
結合の設定画面が表示されます。結合演算子として「左外部結合」を選択し、結合条件として左側に「Asset ID」、右側に「asset.id」を選択します。これを行うことにより、Google 広告のアセットIDをキーに、スプレッドシートに出力したアセットテキストが連携されます。

「保存」をクリックして、閉じます。

グラフ作成
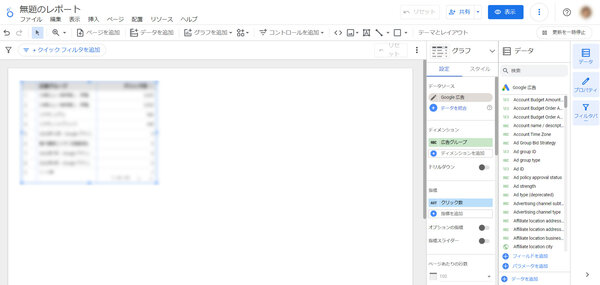
データが読み込まれるので、ここからグラフの作成を進めます。
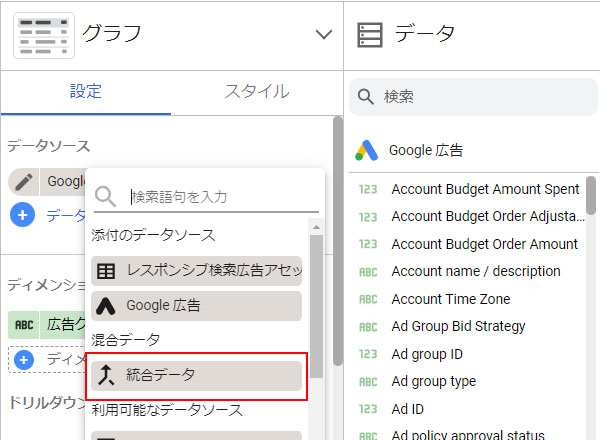
データソースを「統合データ」に変更します。

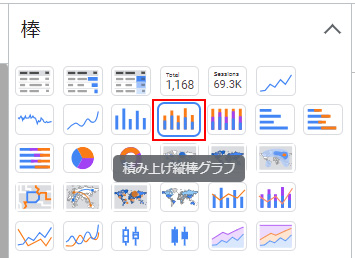
さらにグラフの種類を「積み上げ縦棒グラフ」に変更します。


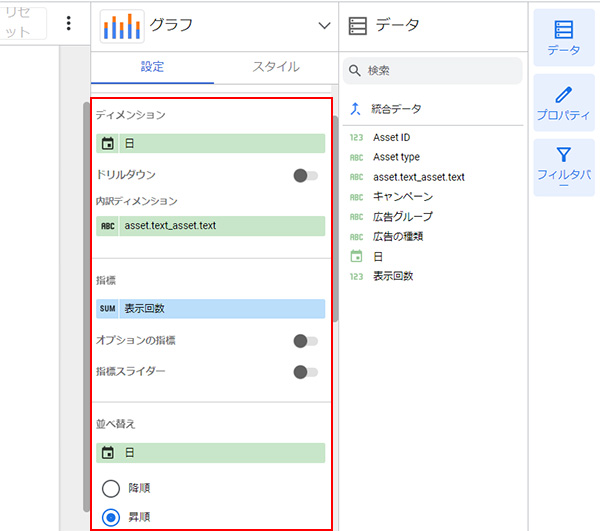
グラフに必要な項目を入力します。

グラフを作成するために必要な選択項目は以下の通りです。
ディメンション | 日 |
内訳ディメンション | asset.text_asset.text |
並び替え | 日(昇順) |
サブの並び替え | 表示回数(降順) |
グラフが作成されました。
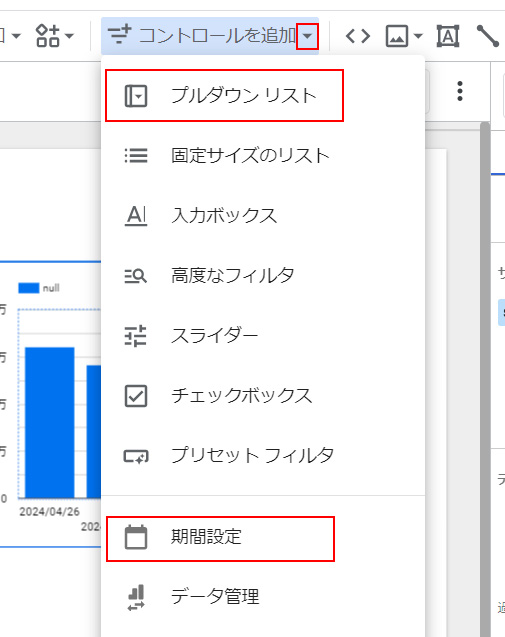
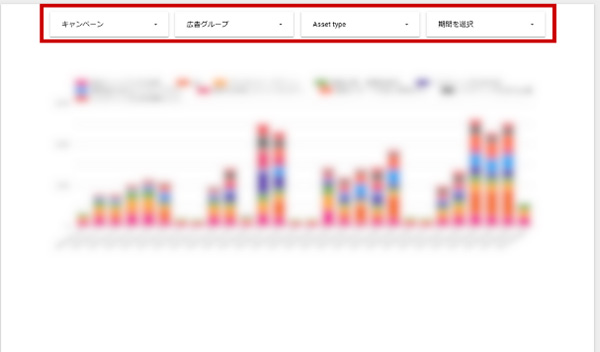
グラフのサイズを整え、「コントロールの追加」を選択し「プルダウン リスト」「期間設定」のフィルタを追加していきます。

プルダウン リストでは「キャンペーン」「広告グループ」「Asset Type」を追加しました。「Asset type」では広告見出し(Headline)、説明文(Description)を選択できます。

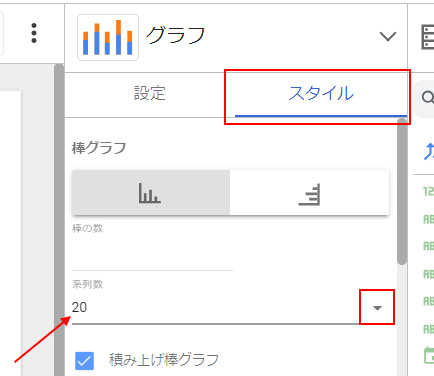
グラフ作成時の注意点
Looker Studioの「積み上げ縦棒グラフ」ではデフォルトの系列数が10個となっており、表示回数が多い10個のアセットが表示されます。系列数は最大20個まで設定することができますので、20個に変更しておきましょう。

編集モードから表示モードに切り替えて完成です。


まとめ
Google 広告スクリプトとLooker Studioを組み合わせて活用することにより、レスポンシブ検索広告のレポーティングの自動化と、日次形式での可視化を実現することができました。広告運用における主要な改善項目として入札・ターゲティング・クリエイティブがありますが、入札は自動入札、ターゲティングは部分一致の活用が進み、人はクリエイティブ改善に集中できるようになりました。今回作成したグラフも活用して、日々のPDCAに役立ててみてください。


























































