
色を使って綺麗にまとめたいというのは、ほとんどの人が考えることでしょうが、その色を使って企業や店舗・サービスの印象を作り、守り続けることで色によるブランドができあがっていくことはあまり考えられていません。Webサイト以外にも色を活用できるシーンはたくさんあり、それらを揃えることで覚えられやすいなどのメリットが生まれます。今回は色で覚えてもらうためのコツをまとめてみます。
色で覚えてもらうには使い続けること
あまり慣れていない場所で、コンビニや銀行のATMなどを探す場合、無意識のうちに看板などの色を利用して探していることがあります。例えばローソンの色は青ですが、これは生まれながらに知っている色ではなく、生活をしている間に見慣れ、覚えてしまった色です。
ウェブサイトの色も同様で、繰り返し見てもらうことでサービス名や商品などを覚えられやすくなります。いったん色を決めたら、気分によって色を変えたり、ページごとで違う色を使ったりせず、できるだけ同じ色を使い続けることが重要です。

ページによって、中身の部分は大きく変わりますが、ヘッダやサイドバー・背景色のようにあまり変わらない部分に同じ色を使い続けるだけでも十分同じ色を使い続けていることは伝わります。
また初訪問でのインパクトを出すために派手な色や他のサイトにない色を使うのも大事なテクニックの一つですが、それによってコンテンツが読みにくくなったりすると、情報が取得しにくく、本末転倒になってしまうため、気をつけたいところです。
多くの色を使いたい場合
1つしかウェブサイトを所有していないようなサイトでは、会社のロゴの色やテーマカラー(参考記事:色について考えよう「第2回:これだけは避けたいWebの配色」※「はじめてWEB」は
サービスを終了しました)をできるだけ長く使い続けるのが原則ですが、複数のサイトや商品ブランドなどを持っているサイトではやや事情が変わります。
例えばこのページの最上部には「media」「ショッピング」「Webサポート」「経営支援・相談」の4つのメニューがありますが、それぞれの色は異なりますし、運営しているKDDI株式会社のロゴの色とも異なります。ただし、それぞれのサイト内の色は統一されています。

一般的な商品を扱う企業では、コカコーラのサイトなどもよい例です。コカコーラは誰もが知る赤色で、自動販売機も赤が使われていますが、ファンタはオレンジ色、アクエリアスは青が使われています。
印刷物や販促ツールなどの色も揃える
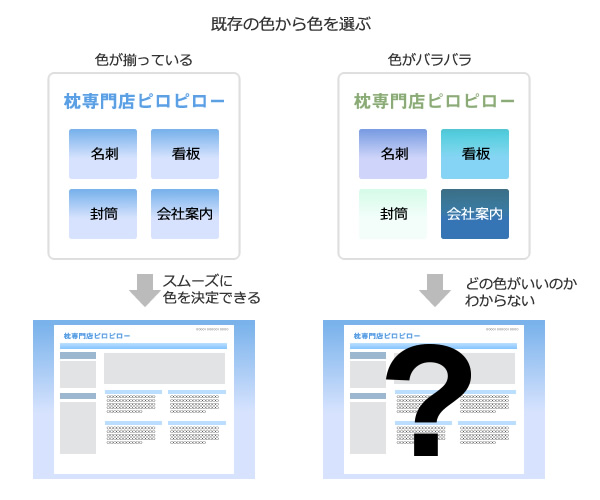
既にロゴの色が決まっている場合、名刺や会社案内、ショップカードやパンフレットなどの販促ツールの色が揃えられており、ウェブサイトもそれに合わせられているということも多いでしょう。もしそうでないのであれば、可能な限り揃えていき、色で何かを伝えるという姿勢を作り上げていきましょう。
インターネットの登場以降、知らない企業やお店を訪問する前には、まずウェブサイトの色を確認することが多くなっています。そのウェブサイトで見た印象が第一印象ということになってしまうのですが、実際に訪問して見た看板の色が別の色であったり、渡された印刷物の色がバラバラだと、なかなか色の印象は伝わりません。
もし今現在使われている色がバラバラである場合には、まず色で伝えたいイメージを絞り込んでから、ウェブサイト制作に入るのがよいでしょう。

ロゴを作る場合に気をつけたいこと
ロゴを外注で作る場合には、「かっこよく」とか「青を使いたい」のような言葉を使わないようにします。かっこよさなどは人によって感じ方が違いますし、青と一口に言っても様々な青があるため、できるだけ具体的に伝えるようにしなければなりません。
×暗めの青
○オックスフォード大学のサイトで使われている重々しい青

このように具体的な言葉を使うことで、外注先も完成時のイメージがしやすくなります。
もし自分で色を決めたりデザインしなければならないような場合には、周囲の人に相談してみましょう。
その際には「この色でよいか?」ではなく、「この色は会社のイメージに合っていると思うか?」や「この色を見てどういう印象を受けたか?」のように聞いてみてください。単によいかどうかだけを聞くと、色の好みを答えられる場合もあります。配色やデザインを学んだことがない人に相談する場合には、特に注意したいところです。
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました
























