2. 関連するページにリンクを設置する
2. 関連するページにリンクを設置する
クローラビリティの確保とはクローラーがサイトをくまなくクロールするための対策です。そのため、リンクの設置方法だけでなく、サイト内全体のリンク構造も考えておく必要があります。
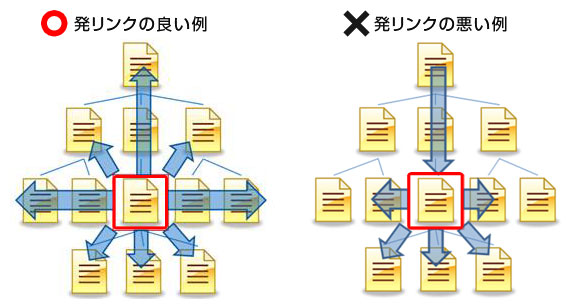
次の図1の例はあくまで概念図ですが、赤い囲みのページから見たとき、放出されているリンクが良い例の場合は全体的に上下左右くまなく飛んでいるのに対して、悪い例の場合は上から下への狭い範囲でのリンクになっています。

クローラーが赤で囲ったページに到達した際のクローラビリティを考えると、どちらのクローラビリティが高いかは一目瞭然です。ただし、やみくもにリンクを張ればいいということではありません。リンクを張る際には次のことに注意してください。
2-1. リンク元のページとリンク先のページの関連性
検索エンジンはリンク元とリンク先のページのテーマを認識していますので、テーマが同じページ間のリンクを高く評価します。一方で、テーマとして関係のないリンクはあまり評価しません。
たとえば、ファッションに関連するページであれば、ファッション関連のカテゴリや商品詳細へのリンクは評価されますが、ファッションページからクレジットカードのページへのリンクはあまり評価されません。これは、サイトを実際に利用するエンドユーザーにとってのユーザビリティが良いリンクを検索エンジンが高く評価するためです。
※関係ないコンテンツにはリンクを張ってはいけないという意味ではなく、あくまで検索エンジンが高く評価するリンクの考え方を示しています。
2-2. リンク元のページからの発リンク数は最大で100本前後にする
あるページから100本以上のリンクがある場合、下部にあるリンクはあまり評価されない(=クロールされない)傾向にあります。下部とはHTMLソースの下のほうにあるリンクになります。
情報量の多いトップページや商品の一覧ページなどは必然的にリンクが増える傾向にありますが、次の2点を意識してリンクの本数を調整することが重要です。
- 重要なリンクはなるべくHTML上部へ
- HTML上で近くにある同一ページへのリンクは1つのタグにまとめる
たとえば、図2のアパレル商材ページのように、左の画像のリンクの飛び先も、右のテキストリンクの飛び先も同一の商品詳細ページの場合は、HTML上では同一のリンクに集約します。

図2のHTMLソースの例
<p class="title">
<a href="/detail/12345/" >
<span class="img">
<img src="/image/12345.jpg" alt="カシミヤ紺ミドルコート" />
</span>
</a>
<a href="/detail/12345/" >
<span>カシミヤ紺ミドルコート</span>
</a>
</p><p class="title">
<a href="/detail/12345/" >
<span class="img">
<img src="/image/12345.jpg" alt="カシミヤ紺ミドルコート" />
</span>
<span>カシミヤ紺ミドルコート</span>
</a>
</p>2-3. Googleは同じリンクが複数本ある場合、HTMLソースの一番上のリンクのみ評価する
GoogleはHTML内に同じリンク先へのリンクが2本以上ある場合、HTMLソースの一番上にあるリンクのみを評価の対象とします。次のような例では、/camera/というURLへの大切なリンクの1つ目が画像※1であるため、せっかく「カメラ」というキーワード※2をアンカーテキストに指定してあっても、検索エンジンはリンク先のページがカメラに関連していると認識しないので、SEO効果がないということです。
<html>
<head>
:
:
</head>
<body>
<!--※1 ここのリンクのみ評価するがアンカーテキストがない-->
<a href="/camera/"><img src="/images/camera.jpg" /></a>
:
:
<!--※2 ここは2番目なのでアンカーテキストがあっても未評価-->
<a href="/camera/">カメラ</a>
</body>
</html>
クローラビリティのポイント
少しクローラビリティではない要素までお話してしまいましたが、クローラビリティを確保するポイントをまとめると次の6つになります。
- 正しいステータスコードの設定
- URLの永続化
- URLの正規化
- URLの静的化
- リンクは<a>タグで設置
- 関連するページへの上下左右のリンク
今回の記事では5と6について説明しました。これまでの連載で説明した以上のことを踏まえていただければ、クローラビリティは必ず最大のパフォーマンスを得ることができます。実際に試してみてください。

















