また、編集部はこの内容について正確性を保証できません。
1.材料!フィーチャーフォン向けサイトを用意
2.下ごしらえ!フィーチャーフォン向けサイトを少し加工する
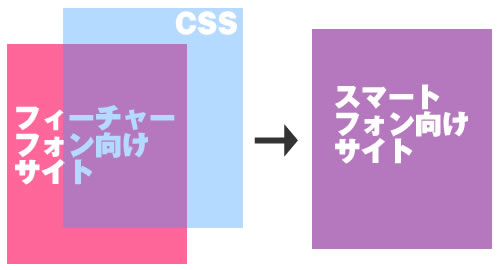
3.味付け!CSSの効果でスマートフォンサイトらしく
■材料!フィーチャーフォン向けサイトを用意
xhtml で記述されたとてもシンプルでよくあるレイアウトのフィーチャーフォン向けサイト(従来型携帯サイト)を用意しました。すでにフィーチャーフォン向けサイトをお持ちの場合はそれを利用してスマートフォン向けサイトを効率よく構築することができます。
例)メニューのhtmlソース
[絵文字]<a href="xxx.html">ホーム</a><br />
[絵文字]<a href="xxx.html">プライバシーポリシー</a><br />
[絵文字]<a href="xxx.html">会社概要</a><br />
■下ごしらえ!フィーチャーフォン向けサイトを少し加工する
CSSを使ってスマートフォンらしいデザインへと変換します。CSSとはWebサイトのデザイン(装飾)を行うために利用する仕組みです。ここでは簡単にフィーチャーフォン向けサイトからスマートフォン向けサイトへ変換する概念を説明しているのでCSSの詳細については専門書や各サイトを参考にして下さい。
CSS を使うためにはdivタグやclass属性を利用します。このdivタグやclass属性の部分をCSSを使ってデザインしていくことになります。
例)メニューのhtmlソース
<div>
<div><span>[絵文字]</span><a href="">ホーム</a></div>
<div><span>[絵文字]</span><a href="">プライバシーポリシー</a></div>
<div><span>[絵文字]</span><a href="">会社概要</a></div>
</div>
※このソースのままフィーチャーフォンでアクセスしても表示上は変わりません。
■味付け!CSSの効果でスマートフォンサイトらしく
さあ、準備が出来たので、いよいよCSSを使って味付けをしていきます。
例)メニューのCSS
@media screen and (max-width: 9999px) {
.list-link {margin:10px;}
.list-link a {display:block;padding:10px;text-decoration:none;}
.list-link div {border:1px solid #663300;}
.list-link div + div {border-top:none;}
.list-link div:first-child {-webkit-border-top-left-radius: 10px;-webkit-border-top-right-radius: 10px;}
.list-link div:last-child {-webkit-border-bottom-left-radius: 10px;-webkit-border-bottom-right-radius: 10px;}
.emoji {display:none;}
}
これらのスタイル指定で適度な余白や線、丸みなどを表現しています。リンクメニュー全体を囲っているdivタグのlist-linkというクラスに対して装飾を施しています。ここでは兄弟セレクタや擬似クラスなど高度なテクニックを使用しています。いきなりすぎてよくわからない方もおられると思いますが、便利なCMSやライブラリなどを使うと簡単に導入することも可能です。ここでは概念を掴んで下さい。
細かい説明になりますが、フィーチャーフォン向けの絵文字をスマートフォンで表示しているのがかっこ悪い、そう感じることもあるので、今回は「スマートフォンの場合はCSSを使って非表示にする」というテクニックも使っています(.emoji {display:none;}の部分)。
また、フィーチャーフォンの制作時にもCSSを使うことがあります。「スマートフォンにだけCSSを適用したい」ということがあるかと思いますが、そういう時のテクニックが『@media screen and (max-width: 9999px){}』の部分です。
これは、フィーチャーフォンがこの部分を解釈できないということを利用しています。この部分は「コンピュータ用スクリーンの最大幅が9999pxまでの場合このCSSを適用します」というCSSを条件に合わせて使い分けるおまじないです。しかしフィーチャーフォンにはこれがなんなのかわかりません。なので無視するのです。しかし、スマートフォンではちゃんと解釈してくれる。それによってスマートフォンにだけ特定のCSSを適用させることができるのです。
また、様々な条件を使い分けることで例えば横幅が480px以上のタブレットの場合のみ適用させるCSSなども指定することが可能です。
まとめ
こういったCSSのテクニックを使うことで、ベースがフィーチャーフォン向けのサイトでもスマートフォンに最適な表現を可能とするのです。つまり、新規にスマートフォン向けサイトを構築する必要もなく、コンテンツの更新もデバイス毎に行う必要がなくなるので、非常に効率よくスマートフォンに対応させることができるのです。
-------------------------------------
掲載元のブログではわかりやすい画像つきで公開しています。
http://www.aiship.jp/knowhow/archives/635
- この記事のキーワード