久しぶりの更新になってしまいました。
その間に色々なことがありましたが、私ごとですが、 SEOラボなるものを立ち上げました。
https://www.cyberagent.co.jp/newsinfo/info/detail/id=12969
SEOラボで研究により一層力を入れるとともに、アメブロのSEOについても引き続き担当しております。
そのアメブロのSEOの一環として、近づいているMobile First Index(モバイルファーストインデックス;MFI)への準備を行いましたので、今回はその準備内容とその結果について書きたいと思います。
なお、この対応はアメブロに適した方法と考えて行ったものであり、すべてのウェブサイトやブログ等にあてはまるとは限りませんのでご注意ください。
1,モバイルファーストインデックスとは
モバイルファーストインデックスとは、Googleがこれまでデスクトップ(PC)サイトをインデックスした情報を主として評価していたものをモバイル(SP)サイトを主として評価するように変わることです。
これまではPCの評価結果がそのままSPの評価に反映されていたものが、SPの評価結果がPCに反映される形になります。
モバイルファーストインデックスがくると、モバイルサイトをメインとして評価するため、これまでPCサイトだけを検索エンジンフレンドリーにし、SPサイトでは意識していなかった場合には検索順位に悪影響が出る可能性があります。
例えば、モバイルサイトで正確にレンダリングできていないケースや、モバイルサイトをPCサイトに比べてコンテンツを少なくしているケースなどはそのリスクがあります。
一方で、レスポンシブウェブデザインを導入しているサイトはほとんどモバイルファーストインデックスにおいてのリスクはないと考えられます。
Googleがこれまで推奨してきた、ウェブサイトのスマートフォンへの対応方法は ・レスポンシブウェブデザイン ・ダイナミックサービング ・セパレート の3方式です。
1,レスポンシブウェブデザインとは、同じURLで同じHTMLを用いてCSS等で各デバイスに最適化されたデザインで露出することです。同じHTMLを使うため基本的に各デバイスで同じコンテンツが表示されることになります。
2,ダイナミックサービングとは、同じURLで異なるHTMLを用いて各デバイスに配信するものです。異なるHTMLを使用するため異なるコンテンツを表示することが可能です。PCに比べてSPサイトのコンテンツ量を減らしている場合にこの方法が用いられているケースがあります。
3,セパレートとは、異なるURLで異なるHTMLで配信するものです。サブドメインやサブディレクトリでPCサイトとSPサイトを分けているケースが一般的です。
モバイルファーストインデックスにおいては、PCとSPで内容がほとんど変わることがないレスポンシブウェブデザインはリスクが少ないとされる一方で、ダイナミックサービングやセパレートのように異なるHTMLを配信している場合は、そもそもこれまでとコンテンツが異なるためPCベースで評価がなされていたときとは、異なる評価がなされる可能性があると考えられます。
一般的に異なるPCとSPで異なるコンテンツを返している場合、PCに比べてSPのほうがコンテンツを少なくしているケースが多いため、モバイルファーストインデックスが導入されるとダイナミックサービングやセパレートでは評価が下がる可能性があると言われています。
当初危惧されていた、SPサイトは通常PCサイトに比べてサイト内リンクが少ないためクローラーがURLを発見できないのではないか?という問題については、PubSubHubbubやsitemapによってほぼ解決ができそうですし、SPでよくある、アコーディオンメニューやタブ形式のコンテンツなどはスマートフォンユーザーへのUXのために使用しているものであれば基本的に問題ないということをGoogleは発言していますので、コンテンツの問題以外ではさほど大きなリスクはないかもしれません。
しかしながら、アメブロにおいては「3」のセパレート方式であったということと、規模が大きく予想できない不具合が起きることを避けたいということからモバイルファーストインデックスについて事前にリスク回避できることはリスク回避しておくことにしました。
2,アメブロにおいてモバイルファーストインデックスで考慮したリスクと対応方針
先述の通り、アメブロはセパレートURLでした。
PCサイトは、"ameblo.jp/ID"
SPサイトは、"s.ameblo.jp/ID"
となっており、
"s."というサブドメインでPCとSPのURLが異なるものとなっていました。
アメブロの仕組みは複雑であり、またPCとSPが常時同じコンテンツであることがUX上必ずしも最適であると考えなかったことから、今回レスポンシブデザインを採用することは見送りました。
一方で、URLが分かれていることについては下記のようなリスクを想定しました。Googleが問題ないと断言しているものも含まれており、"万一Googleにバグが起こったら"ということを考慮しました。 また、正規化の属性を万一運用上のミスで抜いてしまった場合などもあわせて考えました。
1,セパレートの場合、通常のalternate,canonicalの関係が逆になることが気持ち悪い
PC URL --- alternate ----> SP URL
PC URL <-- canonical ----- SP URL
となるわけですが、今回評価として「正」となるのは、alternateが向けられているSP側であり、canonicalが向けられているつまりはHTML上で正規と示しているPCではありません。Googleは特別な処理を入れるので問題ないということでしたが、万一短期的でもこの処理にバグが起こったら・・・ということをリスクとして考えました。
2,リンクの力が正常に統合されるのかどうか?
万一、セパレートの場合にリンクの力が分散もしくは数%であっても分散してしまようなことがあったら・・・というリスクを回避したかったということがありました。
これはモバイルファーストインデックスに限ったことではありませんが、万一にもうまく処理されなかったら・・・ということを考えました。
3,URLが重複してインデックスされてしまったら
運用ミスによってcanonicalやalternateを記述するのを忘れてしまったり、万一Googleが正規化をうまくできずにPCとSPのURLを重複してインデックスしてしまった場合、重複コンテンツとして見られてしまうリスクを考慮しました。
4,そもそもなぜ別URLなのか?
アメブロは芸能人の方にも使っていただているため、紙媒体などにもURLを記述していただくことがあります。このときに、まれに"s.ameblo.jp"側を記載していただいていることがあります。
TwitterやFacebookなどのソーシャルメディアなどでも"s.ameblo.jp"からはじまるSP URLを引用していただいているケースが多々あり、それを見るたびに多少違和感を感じていたのも事実でした。(もちろんPCでアクセスしてもリダイレクトされるわけですが・・・・)
記事本文以外は多少コンテンツが異なるものはあるものの、基本同じものが配信されているにも関わらず別のURLである必要はないと考えました。
あわせて、上記「3」にも記載したように、運用のミスが起こりやすかったり、やや大きな改修をするたびに、title,meta,alternate,canonicalの関係性をチェックしなければいけないという工数的な問題があったりと運用上の問題もありました。
上記から、 ・URLはSPとPCで統一して、"ameblo.jp"とする ・記事本文はデバイス間で差はないが、ナビゲーションや広告枠、各ブログトップページに差異をつけたかったことからSPとPCでは別のHTMLを配信する という"ダイナミックサービング"を採用することにしました。
3,行った社内調整
ブログチーム、SEOチームとの合意は案外すんなりといきました。リスクに対して可能な限り対応しておこうということ以外に選択肢はなかったためです。ただし、ここから弊社ならではの社内調整が必要になりました。
Amebaはアメブロ以外にも様々なサービスがあり連携しあっている部分があります。また、表示されている広告の一部は社内独自のアドネットワークです。そのほかアメブロにはアプリもあります。これら連携しているサービス類にはURLを参照してごにょごにょしているものもあったため関係各所に影響の確認と、影響がある場合には対応のお願いをしていきました。想定していたよりは少なかったものの、いくつかのサービスでは仕様変更が発生しました。
ただ、ここでははじめから"相談"ではなく「MFI対応のためSPのURL変えるから影響でるならそちらも変えてね」という"お願い"の形でのぞんでいたので、特段大きな問題は発生しませんでした。
モバイルファーストインデックス発表後、関係がありそうなチーム(計測、広告等含む)との調整を約1週間程度で行ったうえでいよいよモバイルファーストインデックスのためのURL統合作業に入っていきました。
4,実際に行った作業
アメブロはすでに10年以上運用しているサービスであることから、この統合作業も若干複雑になりました。詳細は割愛しますが、
1,SPで"ameblo.jp"でも表示できるようにする
まずは、これまで"ameblo.jp"にSPのUserAgentでアクセスがあった場合は、"s.ameblo.jp"にリダイレクトしていたわけですが、
これを"s.ameblo.jp"と同じコンテンツを"ameblo.jp"で表示できる
ようにしました。
この時点で"ameblo.jp"から"s.ameblo.jp"へのalternateを外し、"s.ameblo.jp"から"ameblo.jp"のcanoincalを残しています。
2,"s.ameblo.jp"から"ameblo.jp"にリダイレクトする
じつは「1」が終わった時点でジリジリと"s.ameblo.jp"のトラフィックは減っていき、"ameblo.jp"のトラフィックが増えていき順調に移行されている様子でした。 が、今回は"URL統合"が目標なのでここからURLを一本化していきます。
12/8(木)の18:00頃に「1」を実施し、クロールの状況にも内部の状況にも問題がないこともわかったため12/20(火)には"s.ameblo.jp"へのアクセスは"ameblo.jp"へリダイレクトさせるようにしました。
一部SPにしか存在していないURL群もあるため、これらはまだ"s.ameblo.jp"が残っていますが、大半のURLは無事に統合されました。
モバイルファーストインデックスの発表があってから実質1ヶ月半でこの大規模サイトのURL統合を行えたのは個人的もやや驚きました。
5,統合した結果
"モバイルファーストインデックスがまだ導入されていない段階として"ということにはなりますが、特に問題はありませんでした。スマートフォンで検索した際にインデックスされているURLも概ね入れ替わり狙った通りになっています。
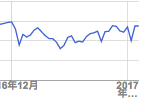
アクセス数
PCとSPを合計したトラフィックには変化なし。あわよくばドカンと上がらないかな?とほんのわずかに期待していましたが、さすがにそうはなりませんでした(笑) それでも、一時的にはダウンする可能性もあるかもしれないと心配はしていましたので、それは起こらず安堵しました。

(s.ameblo.jpの10月半ばからの検索トラフィック数)

(ameblo.jpの10月半ばからの検索トラフィック数)
インデックス数
canonicalや301でのリダイレクトをしたからといって、インデックス数がみるみる減っていくということはないようで徐々に減っているという感じです。
 (s.ameblo.jpのindex数)
(s.ameblo.jpのindex数)
クロール量
クローラーが"ameblo.jp"に一気におしよせてリソースを圧迫し、レスポンスが悪くなることで評価が下がる可能性は多少考えていました。
が、"s.ameblo.jp"へのクロールがきれいに減っていく一方で、"ameblo.jp"へのクロールは特に変わりませんでした。
「少しくらい増えてくれてもいいのに・・・」とは思いましたが・・・。
 (ameblo.jpのクロール量)
(ameblo.jpのクロール量)
結果として現時点では「何も変わっていない」という状況です。これは我々にとってはポジティブで、大規模サイトのため少しの変更で大きく数値が落ちることもあるため数値が下がらなかったことはある意味で最良の結果でした。
6,反省点と今後について
今回はモバイルファーストインデックスへの対応を目的に動いたので、あくまでモバイルファーストインデックスが導入されたときにネガティブにならないことを目的としていました。
が、かなり大きな仕様変更を行ったことからいろいろなところに手を入れたわけで、ひょっとしたらそこで同時にできるSEOの施策がほかにあったのではないだろうか?というのは個人的な反省です。
モバイルファーストインデックスに気をとられすぎて俯瞰して見られなかったなあとは思います。 一方で、この規模のサービスの非常に大きな仕様変更を短期間でできたことは、手前味噌ながら結構すごかったのではないかと。
意思決定に1日 → 社内調整に5日 → 施行に約40日
とくにブログのエンジニアチームには迷惑かけましたが、このスピードでやりきってくれたことは感謝しています。内輪ネタで恐縮ですが。
今後は、いよいよモバイルファーストインデックスが到来するわけですが、そのときに本当にマイナスにならないのかは注意深く見守っていきたいと思います。 また、もう少し時間があるわけなので、"コンテンツレベル"でのリスクがないかを再確認していきたいと思っています。実際にモバイルファーストインデックスが導入された際には再度ご報告できればと思います。
木村 賢