
このページは、外部サイト
海外SEO情報ブログ の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
Google、あらゆる種類のインタースティシャルを対象にモバイル検索で評価を下げるアルゴリズム変更を予告」 からご覧ください。
[レベル: 初・中・上級]
インタースティシャルを表示するモバイルページの評価を下げるアルゴリズムを導入することをGoogleはアナウンスしました。
種類を問わず、すべてのインタースティシャルが対象になりえます。
変更は2017年1月10に実施される予定です。
アプリインストールだけじゃない、すべてのインタースティシャルが対象
アプリのインストールを勧めるインタースティシャルを表示するページをモバイルフレンドリーとはみなさず検索順位を下げることもあるアルゴリズム更新を、Googleは昨年の9月に事前通知し、11月に実施しています。
ただしこのアルゴリズム変更は、「アプリインストール」のインタースティシャルだけが対象です。
そのほかのタイプのインタースティシャルを表示したとしても、依然としてモバイルフレンドリーとみなされていました。
しかし今回のアルゴリズム変更は、否が応でも入り込んでくるインタースティシャルすべてが対象になります。
たとえば次のようなインタースティシャルが対象です。
- メインコンテンツを覆うポップアップを表示する。検索結果からそのページに着地してすぐに表示する場合もあるし、ページをしばらく見たあとに表示する場合もあるがどちらも含まれる。
- ユーザーがメインコンテンツにアクセスする前に終了させないといけない、単独のインタースティシャルを表示する。
- Above the fold(ファーストビュー、スクロールせずに最初に表示される領域)のエリアが単独のインタースティシャルのように見えるが、実際のコンテンツはその下に位置しているレイアウトを使う。
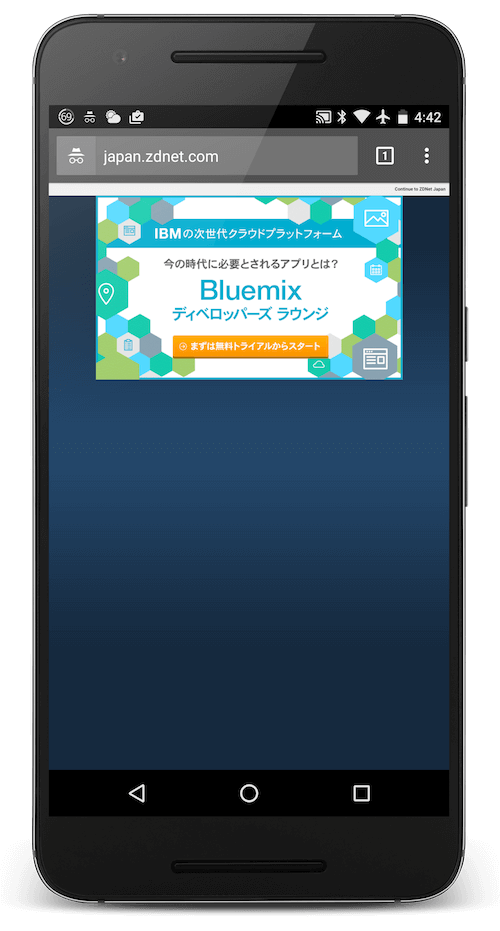
こちらは、2つめの「単独のインタースティシャル(standalone、スタンドアロン型)」の具体例です。
検索結果をタップすると、広告だけの独立したページが強制的に差し込まれます。

実際のコンテンツに進むには、右上にある「先に進む」という意味の英語で書かれたリンクをタップするか(PC向けページなので非常に小さい)、10秒ほど待たなければなりません。
このようなインタースティシャルはアルゴリズム変更の影響を受け、モバイル検索での順位が下がる可能性があります。
インタースティシャルは何であれ、ユーザー体験を損ねる
なぜインタースティシャルを利用したページの評価をGoogleが下げるかというと、それはもちろんユーザー体験を損ねるからです。
たとえモバイルフレンドリーだったとしても、突然に無理やり入り込んでくるインタースティシャルを喜ぶユーザーはいないでしょう。
本当に見たいコンテンツを見ることをジャマします。
今までは、アプリのインストールを迫るインタースティシャルが対象でした。
ですが、アプリインストールでなくても、何であれインタースティシャルはユーザー体験を損ねる要因になります。
そこで、すべてのインタースティシャルに適用範囲を拡大することをGoogleは決めたのです。
対象にならないインタースティシャル
一方で、アルゴリズム変更の対象にならないインタースティシャルもあります。
正当で合理性があるインタースティシャルです。
たとえば次のようなインタースティシャルは評価を下げられることはありません。
- 法的な義務に対応するためのポップアップ。たとえば、Cookieの保存や年齢確認のためのポップアップ。
- コンテンツが公開されておらずインデックスされないサイトでのログインのためのダイアログ。たとえば、メールのようなプライベートコンテンツや購読者だけが読めるインデックスされないコンテンツ。
- ディスプレイの妥当なスペースだけを占めていて簡単に消せるバナー。たとえば、SafariやChromeで提供されるインストールバナー。これらは妥当な大きさでディスプレイ領域に表示される。
アプリインストールのインタースティシャルのアルゴリズムは廃止
このアルゴリズム更新によって、例外はあるもののすべてのインタースティシャルが評価が下がる対象になります。
対象範囲の拡大にともない、アプリインストールだけを対象にしていたアルゴリズムは使われなくなります。
正確には、使われなくなるというよりは、新たなアルゴリズムに統合されます。
アプリインストールのインタースティシャルが評価が下がる対象であることに変わりはありません。
スマホ対応ラベルの撤廃
インタースティシャルのアルゴリズム更新とは直接の関係はありませんが、もう1つの変更をGoogleは同時にアナウンスしました。
モバイル検索での「スマホ対応 (Mobile-friendly)」ラベルの撤廃です。
2014年11月にスマホ対応ラベルを導入して以来(日本では翌月)、検索結果に表示される85%のページがモバイルフレンドリーになっているそうです。
大多数のページがモバイル対応しているので、スマホ対応のラベルはもう不要だと判断したようです。
検索結果をすっきりさせるためにラベルを表示しないようにするとのことです。
ただし表示しないというだけであって、モバイルフレンドリーがランキング要因であることに変わりはありません。
Search Consoleのモバイルユーザビリティレポートもモバイルフレンドリーテストツールも今までどおり提供されます。
インタースティシャルが僕は本当に嫌いです。
1ユーザーの視点から、今回のアルゴリズム更新は待ちに待っていた変更です。
対応を迫られるサイトも出てくるでしょうが、僕ほどではないにしてもインタースティシャルを好まないユーザーは多はずです。
ユーザー体験の向上を第一に考えてサイト運営してほしいと望みます。
2017年1月10に実施を予定しています。
モバイルに関してはGoogleは必ず事前通知しています。
余裕を持って対処にあたってください。
- Google、あらゆる種類のインタースティシャルを対象にモバイル検索で評価を下げるアルゴリズム変更を予告 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM by Kenichi Suzuki
