「Googleアナリティクス(GA)」が「ユニバーサルアナリティクス(UA)」から「Googleアナリティクス4(GA4)」に切り替わりました。EC担当者は、どのような点を押さえておけば良いのでしょうか? ネッ担で「ネットショップ担当者が知っておくべきニュースのまとめ」を連載している森野誠之氏が、ECの観点からGA4の基礎やUAとの違い、設定の注意点、見るべき標準レポートのポイントなどについて、わかりやすく解説します。
UAからGA4へ移行する3つの理由とは?
GA4はもともとアプリの計測ツールでした。それが「Googleアナリティクス4 プロパティ」という名称に変更され、その略称がGA4です。UAとはまったく別物なので注意が必要です。
今回、UAからGA4に切り替わる背景には大きく以下の3つの理由があげられます。
理由① デバイス
GAが登場した頃はパソコンしかありませんでしたが、デバイスが進化してスマートフォンやタブレット端末が登場し、アプリが現れ、今ではスマートTVのようにテレビでもインターネットに接続できるようになりました。こうしたデバイスの進化が、GA4が必要になった理由の1つです。
理由② 計測
今まで計測をする際は「セッション(特定の期間内にWebサイトで発生した、ユーザーによる一連の操作)」がベースになっていました。しかしそれでは実際のWeb上の動きを捉えきれず、時代に即さなくなっています。そこで「ユーザー」を計測の基準として、後述する「イベント」という単位をベースにすることになりました。
理由③ 個人情報
ヨーロッパの個人情報保護規則である「GDPR(General Data Protection Regulation:一般データ保護規則)」などを踏まえ、個人情報の扱いがどんどん厳しくなっています。そうした時代の要請に合わせるため、新たに個人情報への対応が必要になりました。

運営堂の森野誠之氏
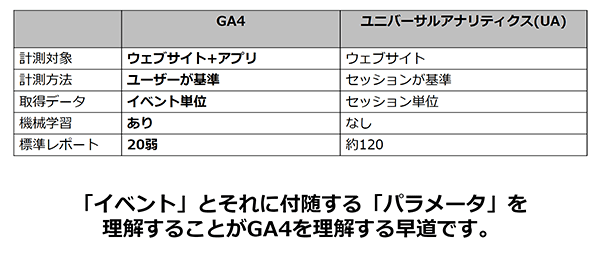
計測対象は「Webサイト」と「アプリ」、標準レポートは20個
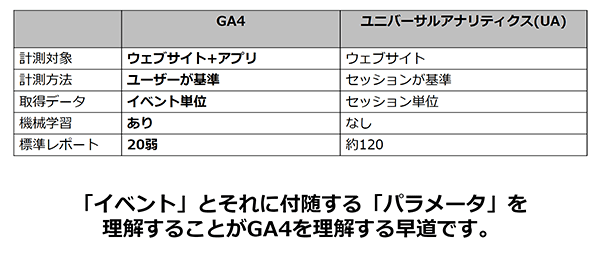
UAではアプリの計測はできませんでした。一方、GA4はもともとアプリの計測ツールということもあり、計測対象はWebサイトとアプリ両方に対応しています。
また、UAには機械学習機能はありませんでしたが、GA4は機械学習に対応しています。
GA4の標準レポートは20個程度です。UAは120個程度のレポートがあり、多すぎてどのレポートを見れば良いのかわからないという問題がありました。それに対してGA4は少なすぎて困るという声が聞かれます。
GA4ではイベント単位でデータを取得します。そこに「パラメータ」が不随するというのが基本です。

GA4とUAの主な違い
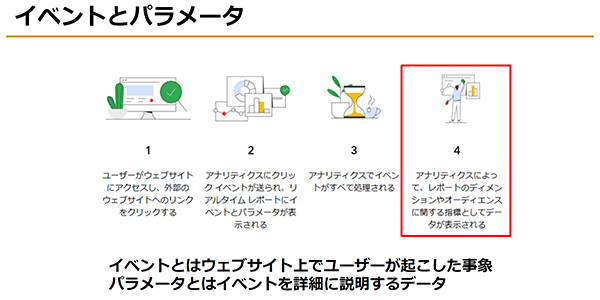
イベントは「ユーザーが起こした事象」、パラメータは「イベントを詳細に説明するデータ」
GA4を使う上で、「イベント」と「パラメータ」について整理しておくと理解が早いです。
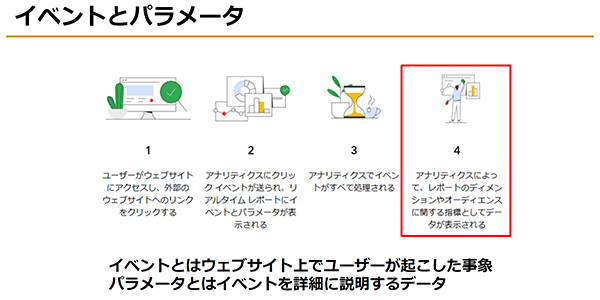
イベントというのは、Webサイト上でユーザーが起こした事象のことです。特定のページを見る・クリックする・スクロールする――そういったアクションをイベントと呼びます。
そのイベントに対して、誰が・どこで・いつ・何をしたかということを紐付ける詳細なデータがパラメータです。

イベントとパラメータについて
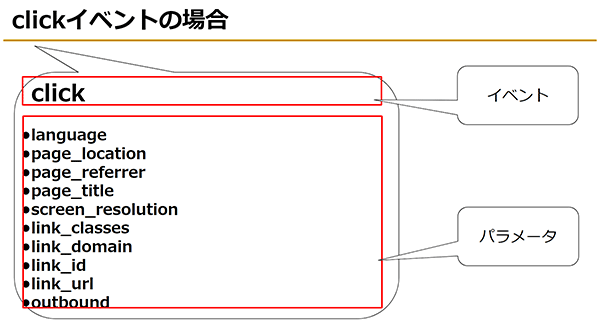
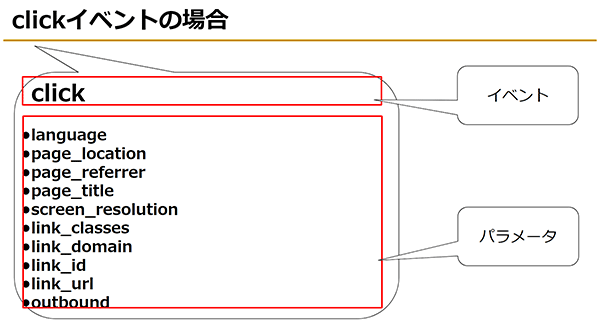
つまり、イベントがあって、そこにパラメータとしてデータがぶら下がっています。たとえば、クリックというイベントに対して、パラメータとしては「language(言語)」「page_location(URL)」「page_referer(1つ前のページ)」などのデータがあります。

クリック(click)というイベントのパラメータ
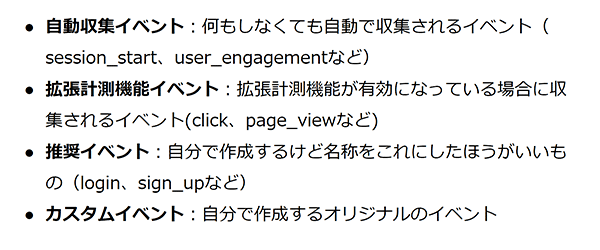
GA4で収集される4種類のイベントと「エンゲージメント」について
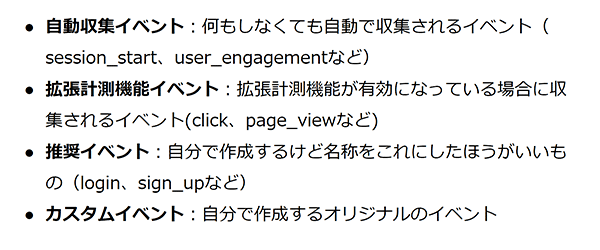
GA4で収集されるイベントは4種類あります。
1つ目が「自動収集イベント」。これは設定しなくても自動で収集してくれるもので、セッションの開始やユーザーエンゲージメントなどです。
2つ目は「拡張計測機能イベント」。拡張計測機能が有効になっている場合に収集されるものですが、初期設定でオンになっているため、ほぼ自動収集に近いものになります。クリック、ページビュー、ファイルダウンロード、サイト内検索、動画の再生などのデータを収集します。拡張計測機能イベントをオフにするとこれらのデータを収集できなくなります。
3つ目が「推奨イベント」。たとえばECサイトの会員ログインを計測したい場合、Google側が「『login(ログイン)』というイベント名にしてください」としているのが推奨イベントです。そのため、何かイベントを作りたいと思ったら、先に推奨イベントをチェックしておく必要があります。
4つ目の「カスタムイベント」は、上記3つ以外のイベントを自分で作る場合を指します。

GA4で収集されるイベント
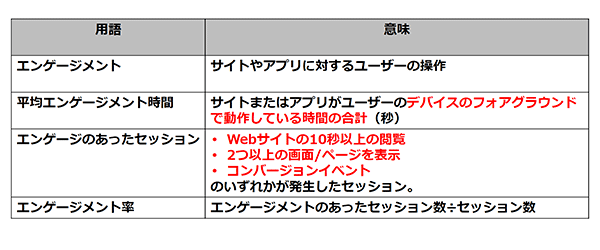
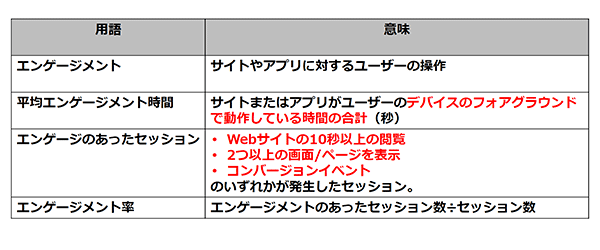
また、GA4では頻繁に「エンゲージメント」というワードが使われます。GA4におけるエンゲージメントとは、Webサイトやアプリに対してユーザーが操作や関与することを指します。
UAで「平均滞在時間」とされていたものが、GA4では「平均エンゲージメント時間」と呼ばれますが、これはデバイスのフォアグラウンドで動作している時間です。タブで隠れている場合などは計測されません。要はユーザーが閲覧しているデバイスの最前面に表示されている時間です。その意味では、UAに比べて滞在時間というのが正確に計測されるようになったと言えるでしょう。
GA4で「エンゲージメントのあったセッション」というのがあります。これは以下の3つの条件を満たした場合を指します。
- Webサイトを10秒以上閲覧した
- 2つ以上の画面やページを表示した
- コンバージョンした
上記を満たした場合は、しっかりとページを閲覧したと見なすことができます。
この「エンゲージメントのあったセッション」の割合を示したものが「エンゲージメント率」です。UAでは「直帰率」などの指標からユーザーがどの程度そのページに興味を持っていたかを判断していましたが、GA4ではこの「エンゲージメント率」を1つの参考指標として活用できそうです。

GA4でエンゲージメントに関係する用語
GA4を設定する際に注意しておきたい5つのポイントとは?
設定における注意点は、以下の5つです。
- タグの設置
- プロパティの作成
- Googleシグナル
- データ保持期間
- アトリビューションモデル
順番に見ていきましょう。
タグの設置:ECサイトはカートに実装されている機能を使う
ECサイトにおけるタグの設置の場合、ASPの主要なカートであればGA4の測定IDを入れるだけで計測できる機能が実装されているので、その機能を使うようにしましょう。
独自のイベントを作りたい時は、Googleタグマネージャーを設定する必要があります。ECサイトでこの設定は少し難しいため、上述のようにカートの機能を活用するのが一番良いでしょう。
また、パッケージなどの場合はベンダーに依頼するとスムーズに設置できます。
プロパティの作成:ビジネス目標は「ベースラインレポートの取得」を選択
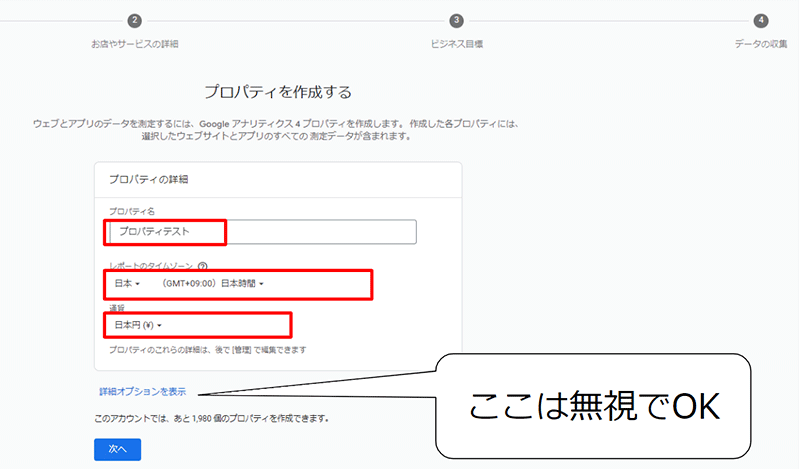
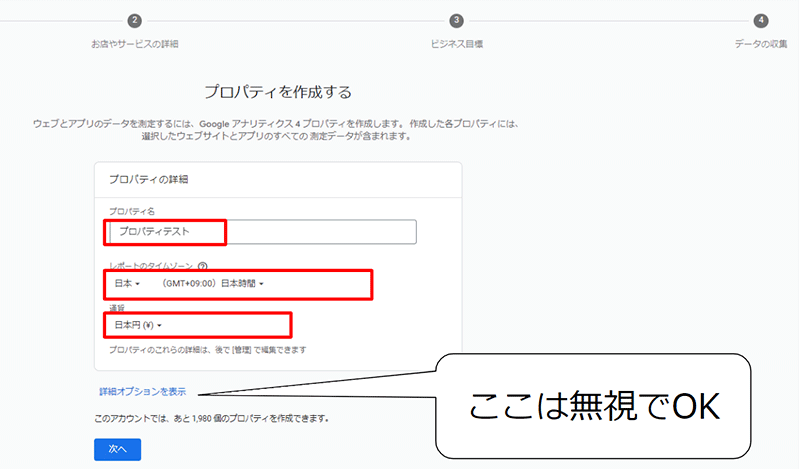
プロパティを作成する際は、「設定アシスト」は使わずに「プロパティを作成」というボタンを押して、一から作ってください。
入力欄については、「プロパティ名」は何でも構いません。「時間」「通貨」は正しく入力してください。時間がずれると、日付もずれて計測されるので注意が必要です。

プロパティを作成する際の入力画面
その次に「ビジネスの詳細」を入力する欄がありますが、特にGoogle側に伝えることではないため、適当に選んでも問題ありません。
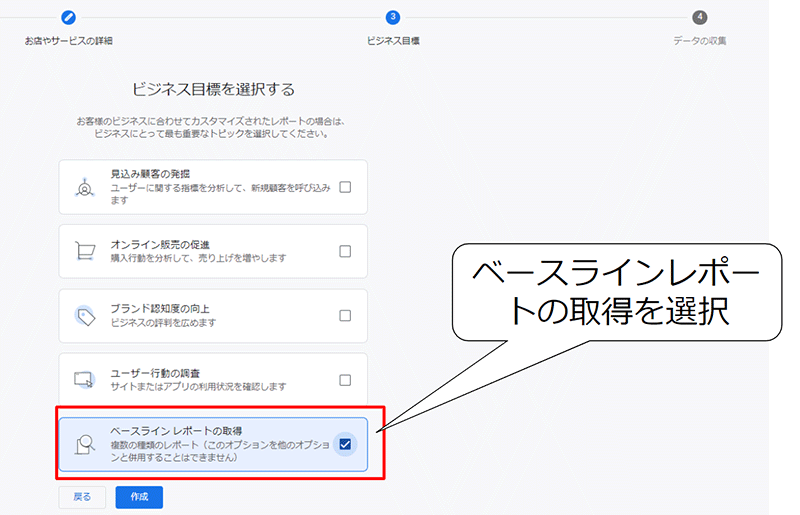
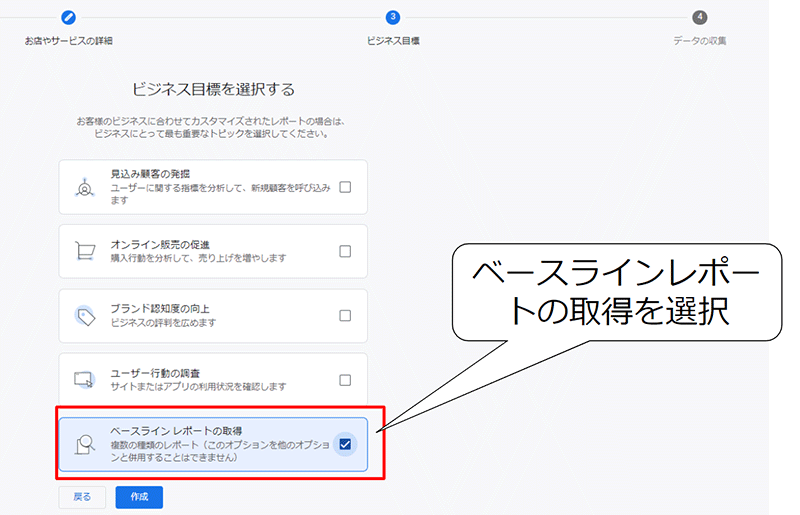
その次の項目でビジネス目標を選択しますが、ここは重要です。「オンライン販売の促進」が正しいように思えますが、実際は「ベースラインレポートの取得」を選択するのが一番良いです。ここの選択によってレポートが変わってきて、「ベースラインレポート」を選んでおくと、確認できるレポートの種類が多くなります。

「ビジネス目標を選択する」画面では「ベースラインレポートの取得」を選ぶ
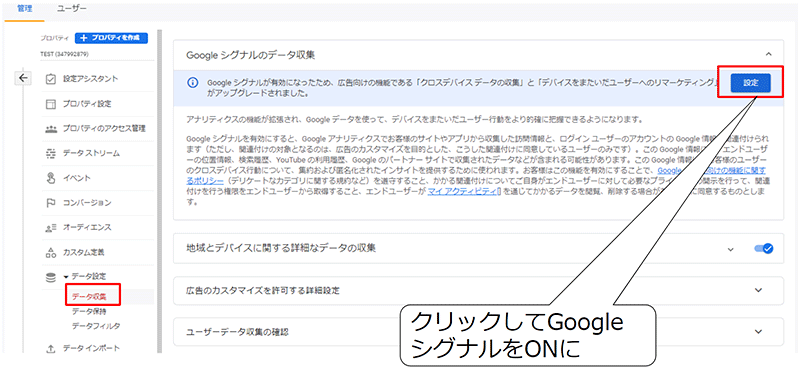
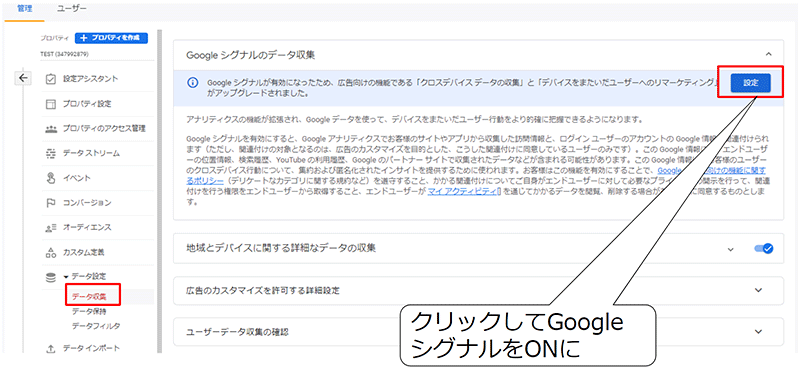
Googleシグナル:オンにしておくことで年齢や性別を取得できる
Googleシグナルは、設定画面で「データ設定」の「データ収集」を選ぶと表示されます。ここで「Googleシグナル」をオンにしておきましょう。オンにすることで、ユーザーの年齢、性別が取得できます。さらにGoogle広告に情報提供しているユーザーが、パソコンとスマホのどちらのデバイスで見ても、1人のユーザーと見なしてくれます。

「Googleシグナル」をオンにする時の設定画面
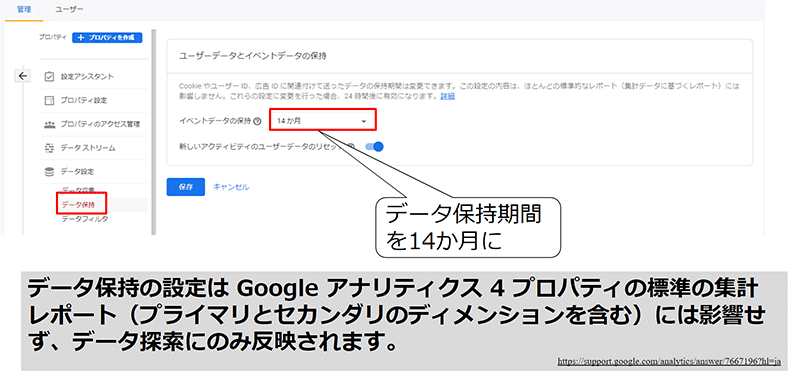
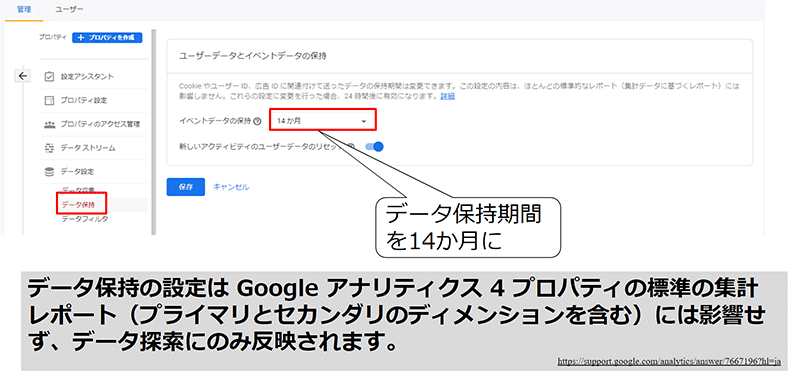
データ保持期間:「探索」で作成するレポートが対象で、標準レポートは対象外
GA4ではデータ保持期間を2か月または14か月を選べますが、これは14か月にしておきましょう。なお、この期間で保持されるデータの対象は「探索」で作成するレポートです。裏を返せば、標準レポートについては保持期間の対象外のため、ずっと残っています。すべてのデータの保持期間が2か月か14か月というわけではありませんので、勘違いしないようにしましょう。

データ保持の対象は「探索」で作成したレポートのみ
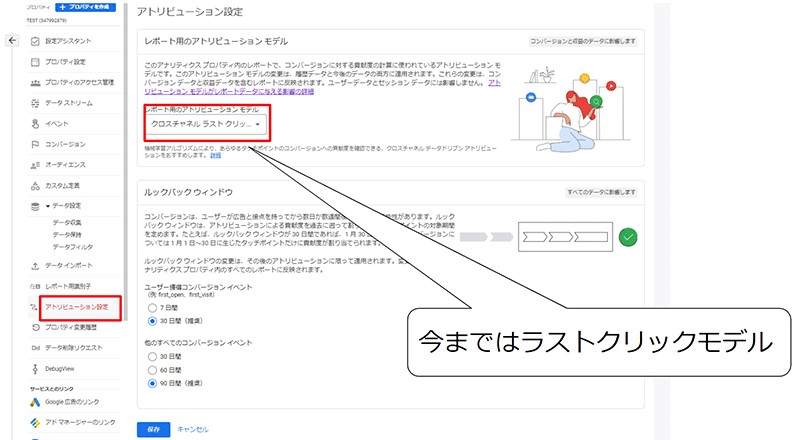
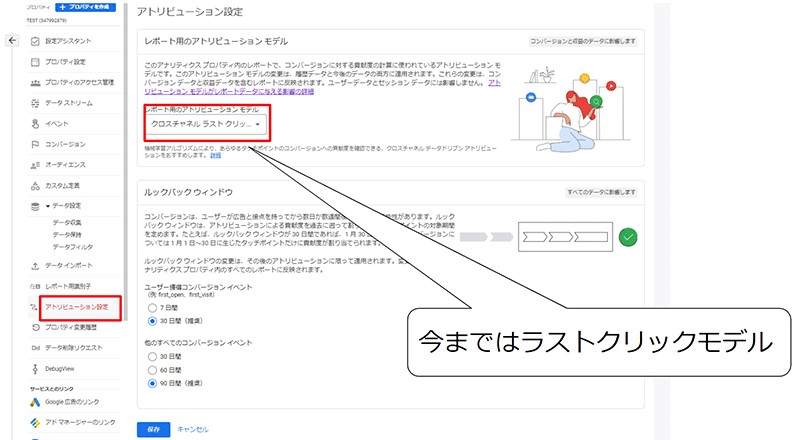
アトリビューションモデル:「アトリビューション設定」のページで選択する
アトリビューションモデルとは、コンバージョンに至った複数の接点に対して、貢献度をどのように振り分けるかというものです。
GA4では「アトリビューション設定」というのがあり、デフォルトでは「データドリブン」が選択されています。UAと同じ「ラストクリックモデル」が良いという場合は、「ラストクリック」に設定してください。Googleが適切に配分するというのを希望するのであれば、「データドリブン」を選びましょう。

「アトリビューション設定」の画面イメージ
EC担当者が見るべき「標準レポート」とオススメの設定は?
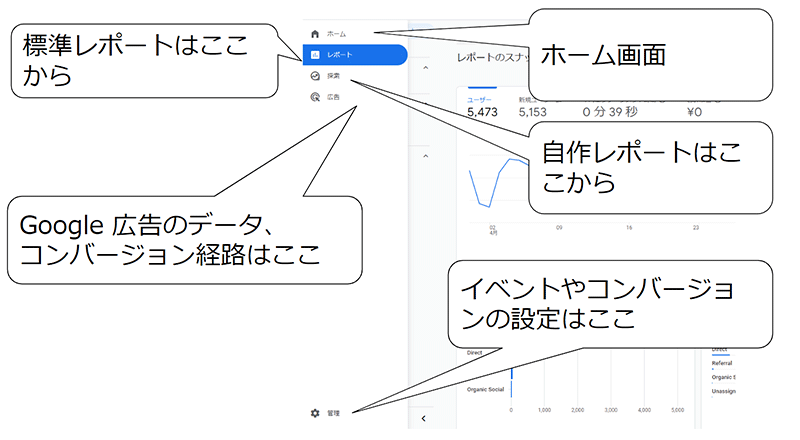
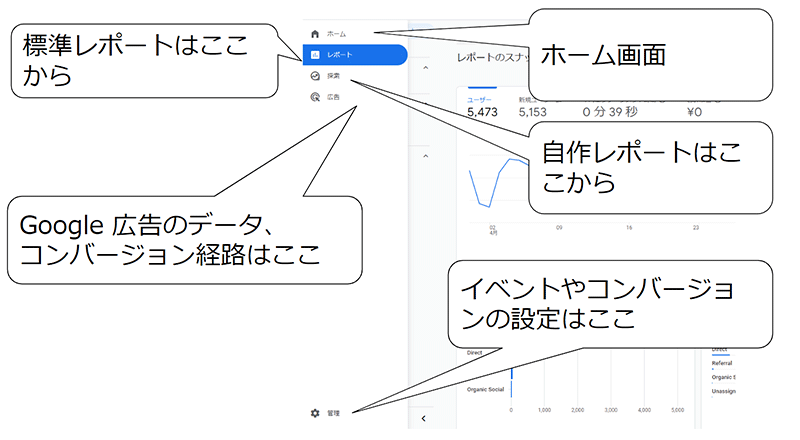
GA4の基本構成として、「ホーム画面」「レポート」「探索」「広告」「設定」があります。「レポート」では、標準レポートを見ることができます。「探索」は自作レポートの作成、「広告」はGoogle広告のデータ、コンバージョン経路を確認できます。また、左下の「設定」ではイベントやコンバージョンの設定が可能です。

GA4の基本構成
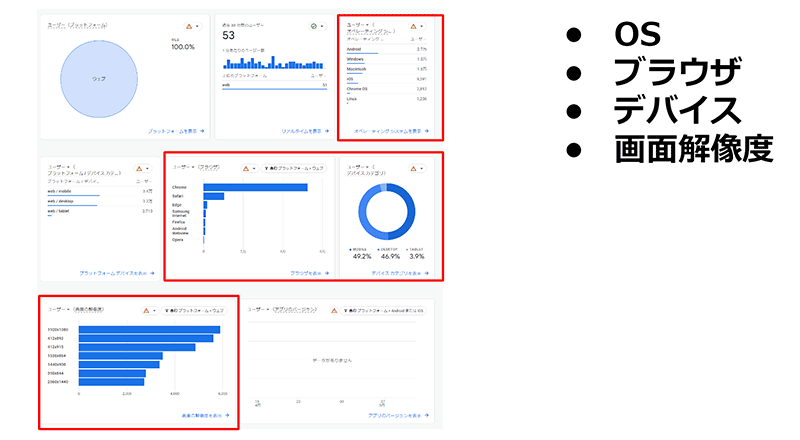
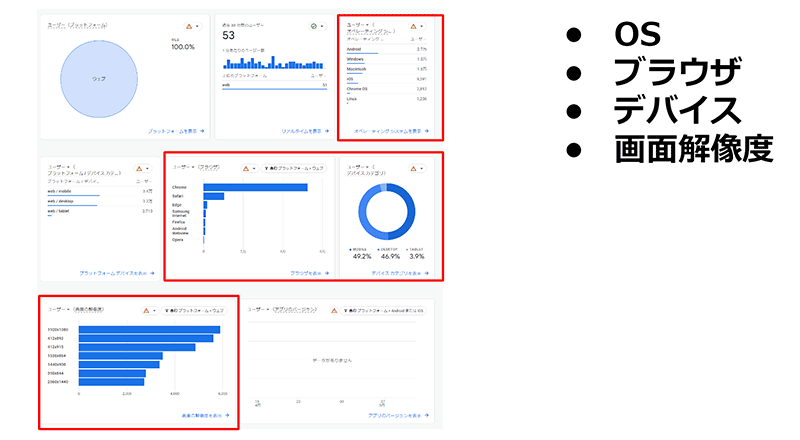
標準レポートは多くないので、できるだけすべて見た方が良いです。ただ、あえて優先順位を付けるとすれば、まずは「ユーザー>テクノロジー>概要」から確認できる、OSやブラウザ、デバイス、画面解像度などのユーザー環境がわかるレポートを見ることをお勧めします。

「ユーザー>テクノロジー>概要」で見られるレポート
あるいは「ユーザー>テクノロジー>ユーザー環境の詳細」で、ブラウザなどを細かく確認できます。
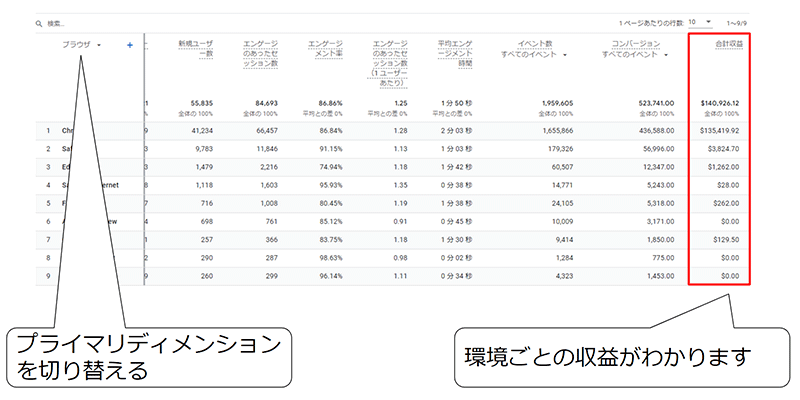
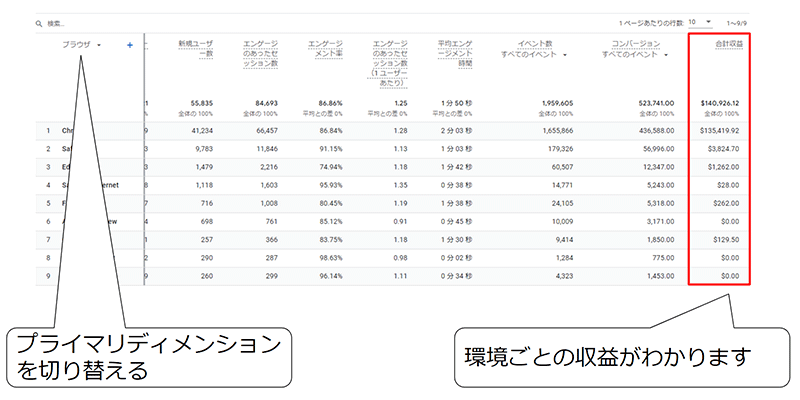
eコマースの設定をしておけば、合計収益というのがレポートで出るのですが、ブラウザ別にいくらくらい購入されたかがわかります。ここでは「プライマリディメンション」に切り替えても良いでしょう。

「ユーザー>テクノロジー>ユーザー環境の詳細」で見られるレポート
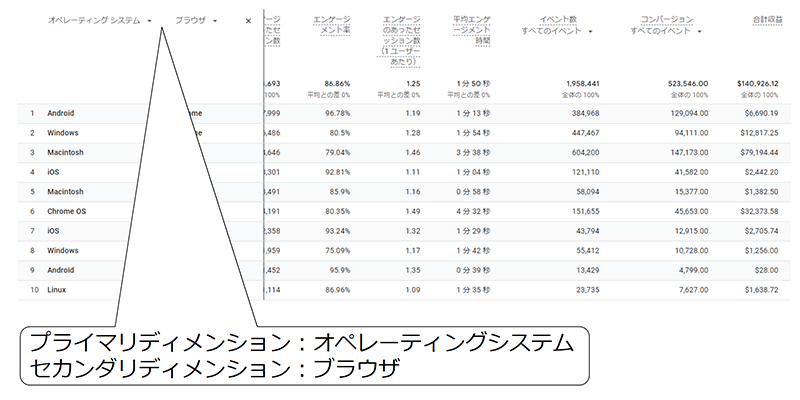
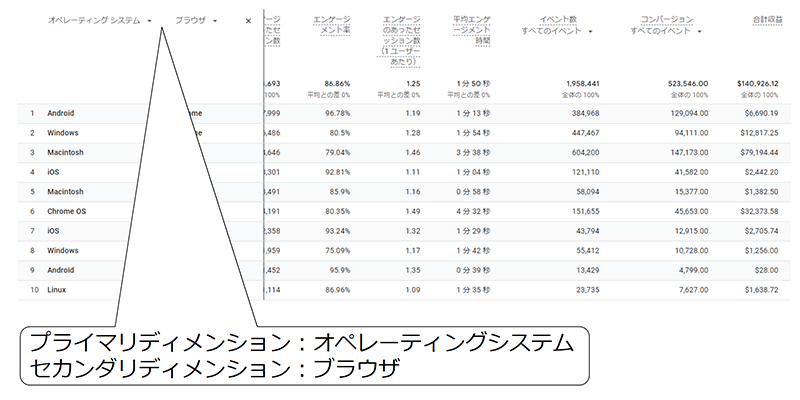
上記のレポートのお勧めの設定は、プライマリディメンションを「オペレーティングシステム」に、セカンダリディメンションを「ブラウザ」にして、2つを掛け合わせてみるというものです。
これによって、たとえばAndroidでChromeを使っている人や、WindowsからChromeを使っている人、iPhoneのSafari、iPhoneのChromeなど、閲覧している環境ごとにいくら売れているかがわかります。

「オペレーティングシステム」と「ブラウザ」を掛け合わせる
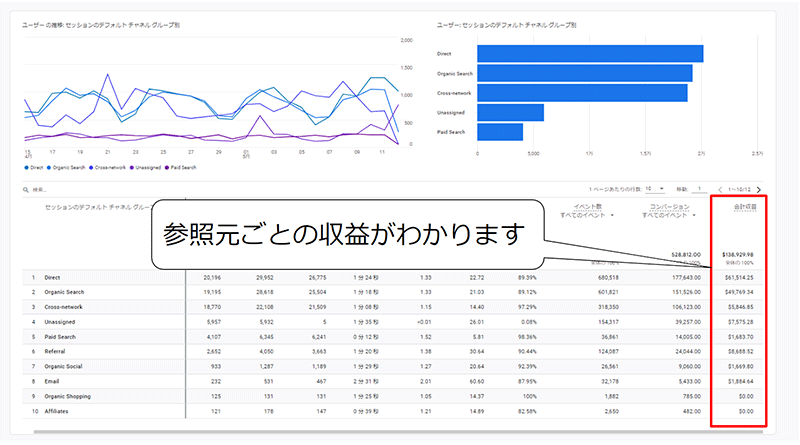
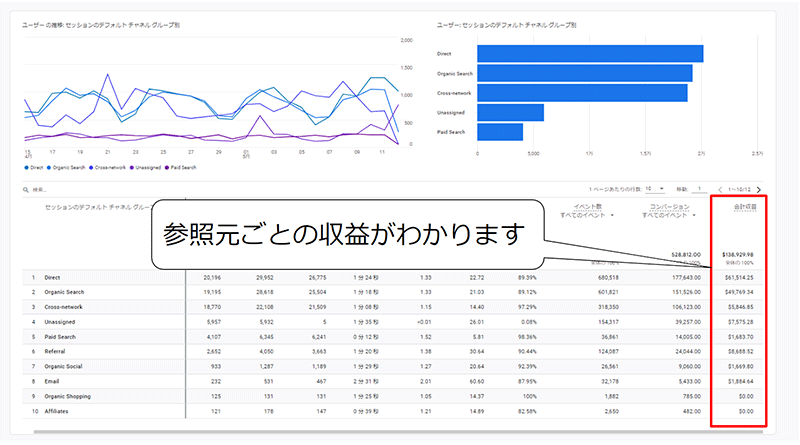
それ以外の標準レポートで使ってほしいのは、「ライフサイクル>集客>トラフィック獲得」から確認できるレポートです。ここで表示される内容は、UAにおける「参照元メディア」や「チャネル」に相当します。参照元の収益もわかります。

「ライフサイクル>集客>トラフィック獲得」で見られるレポート
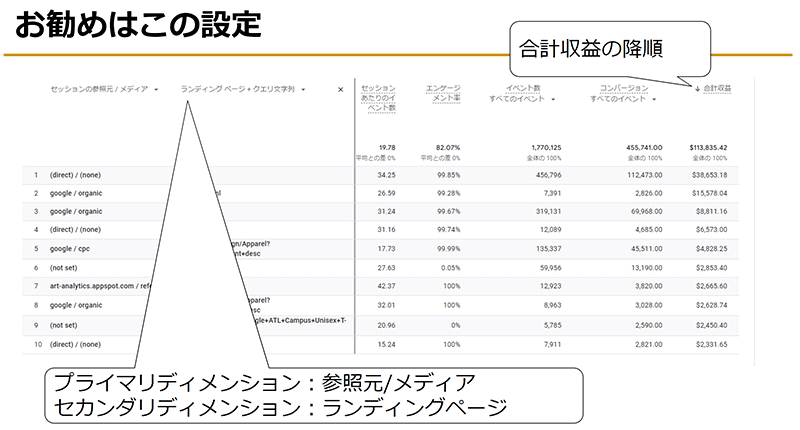
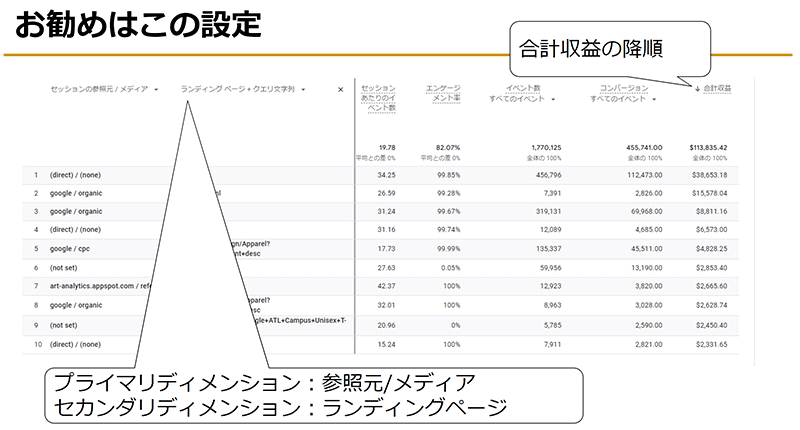
上記のレポートのお勧めの設定は、プライマリディメンションを「参照元/メディア」に、セカンダリディメンションを「ランディングページ+クエリ文字列」にするというものです。ユーザーがどこから来ているか、どのページから見始めたユーザーが購入しているかがわかります。

「参照元/メディア」と「ランディングページ+クエリ文字列」を設定する
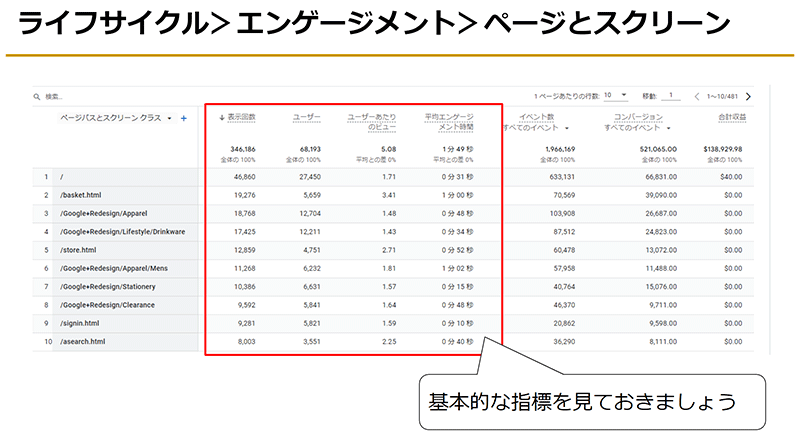
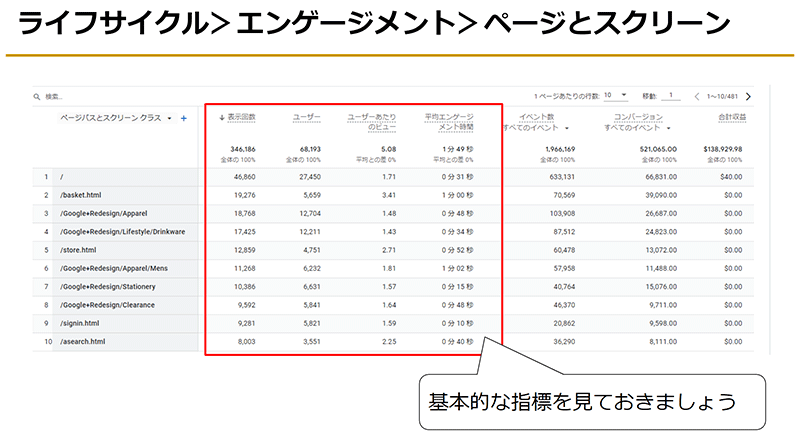
さらに「ライフサイクル>エンゲージメント>ページとスクリーン」のレポートから、基本的な指標を確認しておくことも大切です。
ちなみに「ページとスクリーン」と表現されていますが、GA4ではアプリの計測も行い、アプリはページという概念がないことからスクリーンという言葉が使われています。

「ライフサイクル>エンゲージメント>ページとスクリーン」のレポート
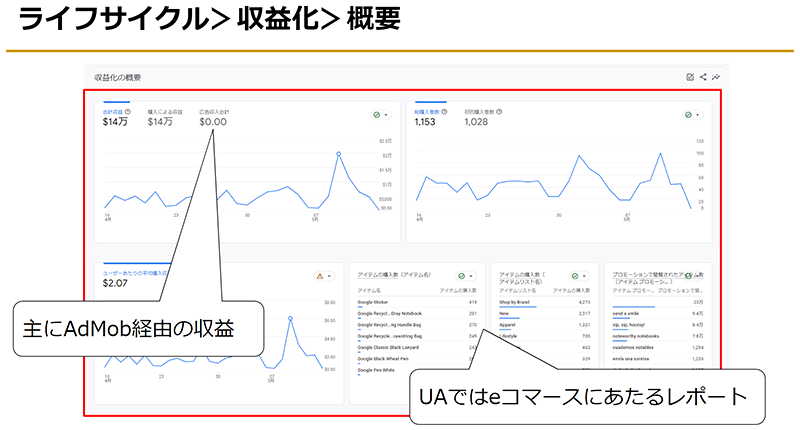
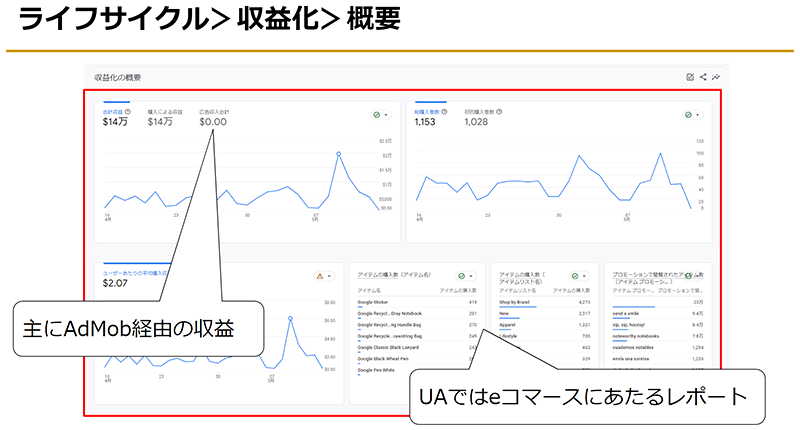
「ライフサイクル>収益化>概要」のレポートは、UAにおける「eコマース」にあたるもので、基本的な収益や購入数、顧客単価がわかります。なお、レポート内の「広告収入合計」というのは、AdMob経由の収益という意味です。

「ライフサイクル>収益化>概要」のレポート
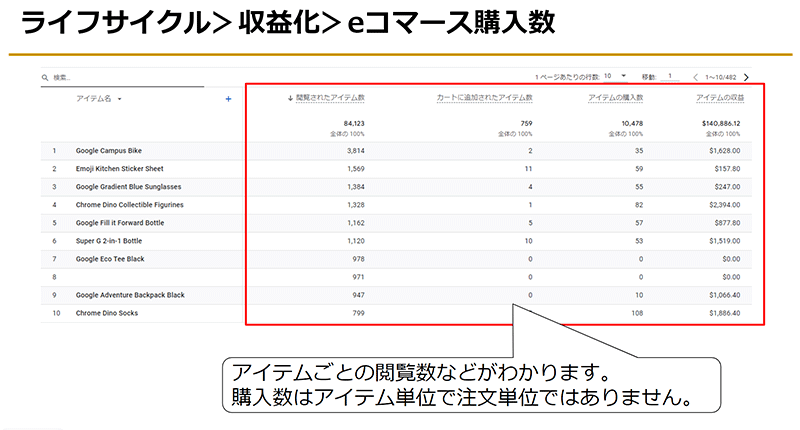
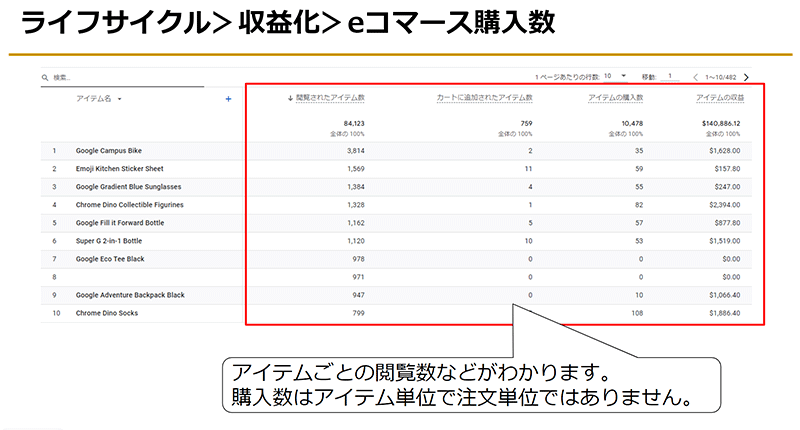
「ライフサイクル>収益化>eコマース購入数」のレポートは、商品の閲覧数、カートに追加された数、購入数などがわかります。購入数はアイテム単位で、注文単位ではありません。

「ライフサイクル>収益化>eコマース購入数」のレポート
ECサイト運営時に役立つGA4の「探索レポート」の作り方は?
GA4で作成できる探索レポートについては、自由度が高すぎるため、EC運営において押さえるべきポイントに絞って取り上げます(※講演時の2023年5月19日時点では「ユーザーの購入経路」レポートが標準レポートになかったため、探索レポートで紹介しています)。
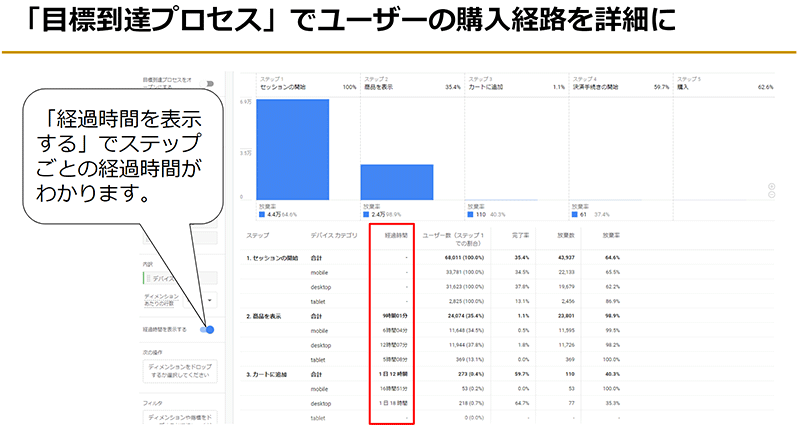
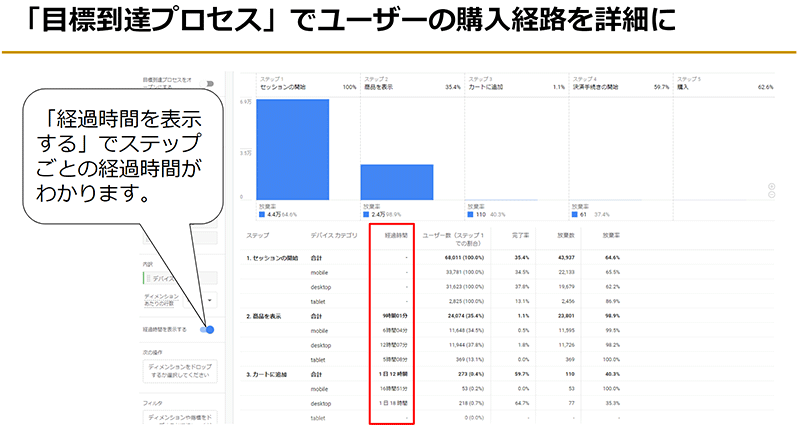
まず「目標到達プロセス」によって、ユーザーの購入経路を詳細に出すことが可能です。これが探索レポートを作る最大のメリットになります。
それ以外には「経過時間を表示する」を選ぶことで、ユーザーがステップごとにどのくらい時間がかかったのかを把握できます。ECサイトを訪れて、カートに追加するまでの時間など、次のステップに移るまでの時間がわかるので、非常に便利です。デバイス別での表示も可能です。

探索レポートでは「目標到達プロセス」で購入経路や時間がわかる
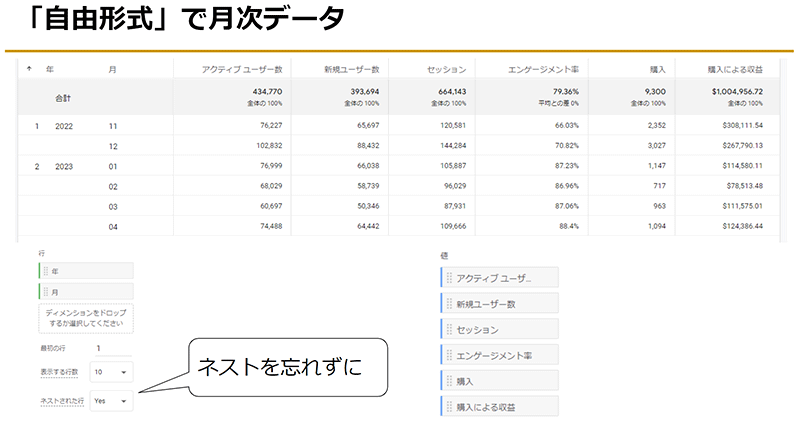
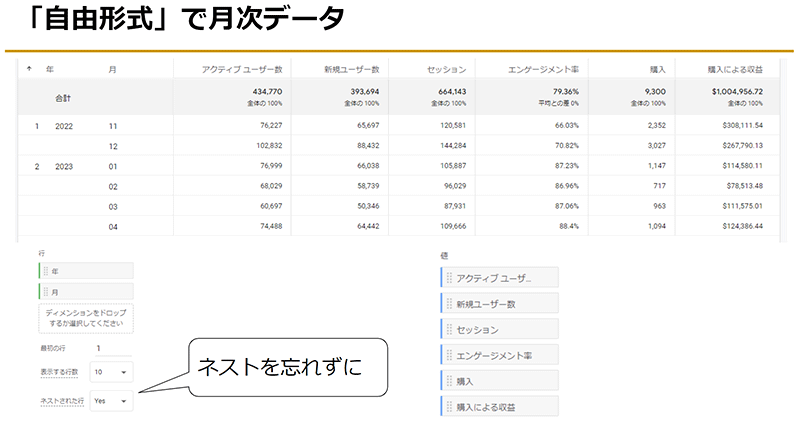
自由形式で月次データを作成
GA4では日付が表示されず、いつ頃どれだけ売れたかということも表示されません。月次のデータが必要であれば、探索レポートの自由形式を使って作る必要があります。
「ディメンション」を「年」「月」に設定し、「ネストされた行」を「イエス」にしておくと、年と月が表示されます。値は「アクティブユーザー数」「新規ユーザー数」「セッション数」などを選びます。単純に「月」単位で表示されるというだけですが、標準レポートにはないので、作成することをお勧めします。

月次のデータを作成する際の画面イメージ
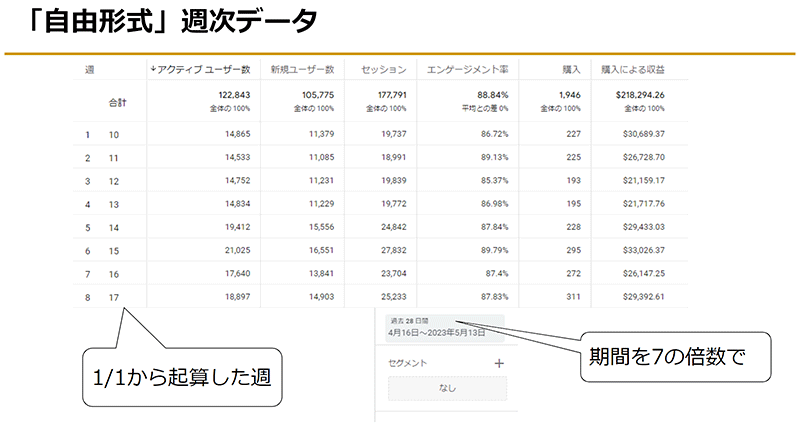
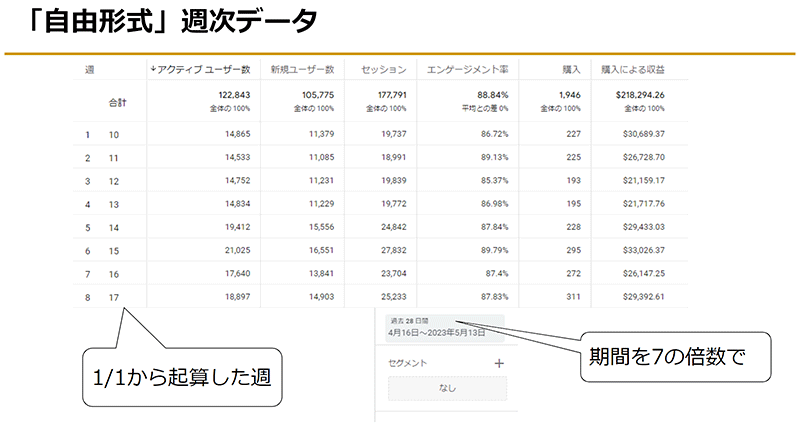
週次データを取得する際は期間を7の倍数に
月単位だけでなく、週単位で表示することも可能です。週次で見ることでゴールデンウィークの変動などを把握しやすくなります。
ただ、表示形式は1月1日から数えて何週目にあたるかで記載されます。つまり、10と表示されていれば10週目ということで、3月半ばくらいになります。
週次データを取得する際のポイントは、期間を「7の倍数にしておくこと」です。そうしないと、数値がずれてくるので必ず7の倍数にしましょう。
なお、「行」を「日付」にすると、日次データも作成できます。

週次のデータを作成する際の画面イメージ
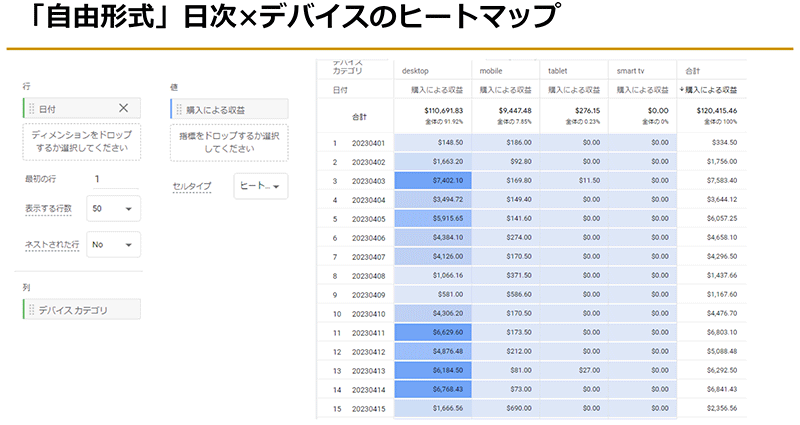
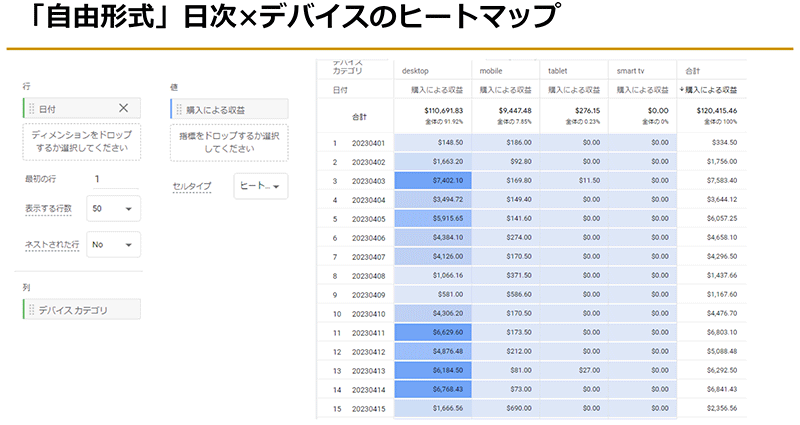
日付×デバイスのヒートマップ作成も可能
自由形式によって、日付とデバイス別にヒートマップを作成することもできます。たとえば、デスクトップ、モバイル、タブレット、スマートテレビでそれぞれどのくらい売れたかを日ごとに表示できます。
「セルタイプ」で「ヒートマップ」を選べば、どのレポートでもヒートマップが表示されます。もちろん週次や月次のデータでもヒートマップを出すことができます。
データが散らばっていて、一目でわかるようにしたいという時に、このヒートマップを使うとデータが見やすくなります。

日次とデバイス別のヒートマップのイメージ
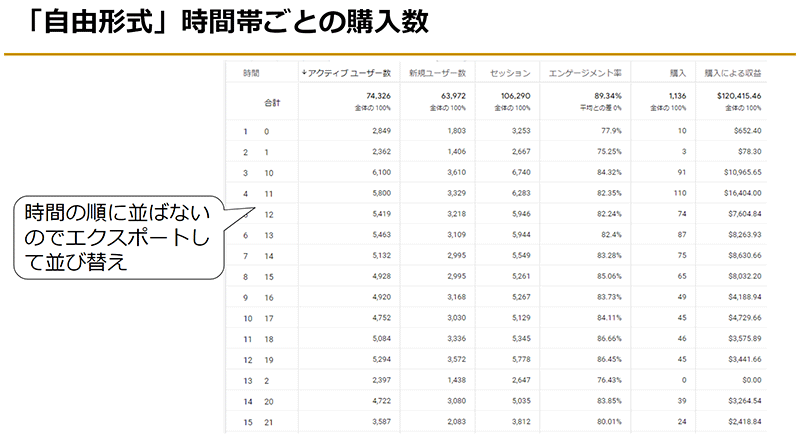
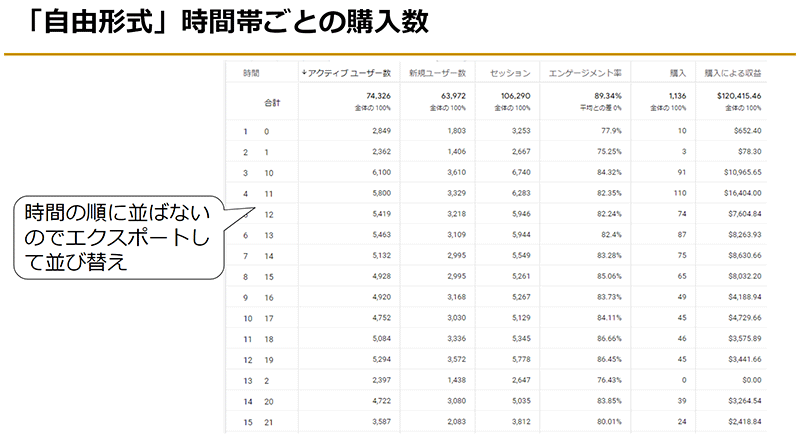
時間帯ごとの購入数のレポートを作る際はデータのエクスポートが必要
時間帯ごとの購入数のレポートも作成できます。
「時間」という項目を選ぶのですが、そのままでは時間の順に並びません。そのため、時間帯によってどのくらい売れたかを調べる際は、データを一度エクスポートして、CSVなどで計算するしかありません。ここは少し手間ですが、仕方がありません。

時間帯ごとの購入数の画面イメージ
※このコンテンツはWebサイト「ネットショップ担当者フォーラム - 通販・ECの業界最新ニュースと実務に役立つ実践的な解説」で公開されている記事のフィードに含まれているものです。
オリジナル記事:自社ECで役立つGA4の基礎と活用法とは? UAとの違い、注意点、レポートの活用法などを運営堂の森野氏が解説!
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.

 運営堂の森野誠之氏
運営堂の森野誠之氏 GA4とUAの主な違い
GA4とUAの主な違い イベントとパラメータについて
イベントとパラメータについて クリック(click)というイベントのパラメータ
クリック(click)というイベントのパラメータ GA4で収集されるイベント
GA4で収集されるイベント
 GA4でエンゲージメントに関係する用語
GA4でエンゲージメントに関係する用語 プロパティを作成する際の入力画面
プロパティを作成する際の入力画面 「ビジネス目標を選択する」画面では「ベースラインレポートの取得」を選ぶ
「ビジネス目標を選択する」画面では「ベースラインレポートの取得」を選ぶ 「Googleシグナル」をオンにする時の設定画面
「Googleシグナル」をオンにする時の設定画面 データ保持の対象は「探索」で作成したレポートのみ
データ保持の対象は「探索」で作成したレポートのみ 「アトリビューション設定」の画面イメージ
「アトリビューション設定」の画面イメージ GA4の基本構成
GA4の基本構成 「ユーザー>テクノロジー>概要」で見られるレポート
「ユーザー>テクノロジー>概要」で見られるレポート 「ユーザー>テクノロジー>ユーザー環境の詳細」で見られるレポート
「ユーザー>テクノロジー>ユーザー環境の詳細」で見られるレポート 「オペレーティングシステム」と「ブラウザ」を掛け合わせる
「オペレーティングシステム」と「ブラウザ」を掛け合わせる 「ライフサイクル>集客>トラフィック獲得」で見られるレポート
「ライフサイクル>集客>トラフィック獲得」で見られるレポート 「参照元/メディア」と「ランディングページ+クエリ文字列」を設定する
「参照元/メディア」と「ランディングページ+クエリ文字列」を設定する 「ライフサイクル>エンゲージメント>ページとスクリーン」のレポート
「ライフサイクル>エンゲージメント>ページとスクリーン」のレポート 「ライフサイクル>収益化>概要」のレポート
「ライフサイクル>収益化>概要」のレポート 「ライフサイクル>収益化>eコマース購入数」のレポート
「ライフサイクル>収益化>eコマース購入数」のレポート 探索レポートでは「目標到達プロセス」で購入経路や時間がわかる
探索レポートでは「目標到達プロセス」で購入経路や時間がわかる 月次のデータを作成する際の画面イメージ
月次のデータを作成する際の画面イメージ 週次のデータを作成する際の画面イメージ
週次のデータを作成する際の画面イメージ 日次とデバイス別のヒートマップのイメージ
日次とデバイス別のヒートマップのイメージ 時間帯ごとの購入数の画面イメージ
時間帯ごとの購入数の画面イメージ