在庫切れ商品のページにどう対応するかは、ユーザーエクスペリエンスやSEO、売上にも影響をおよぼします。消費者が欲しいものが在庫切れだった場合でも、売上を作るための賢い方法をご紹介します。
ずっと探していた商品をECサイトで見つけたと思ったら、在庫切れだった……あなたならどうしますか? きっとがっかりしますよね? もしくは、なんとかして手に入れる方法を探しますか? 他の方法が見つからない場合はどうでしょう?
在庫切れの商品ページにたどり着いた消費者が、離脱した時の損失を想像してみてください。消費者はがっかりすると同時に、そのECサイトへの信用をなくすはずです。
精一杯努力を重ね、マーケティングにもある程度のお金をかけて、やっとECサイトに訪問してもらった消費者を取り逃さないようにしましょう。消費者にはECサイトに滞在してもらい、類似商品を購入してもらったり、入荷後にまた来てもらったりすることが可能です。
在庫切れの時に売上を逃さない方法を解説する前に、現在行われている典型的な間違いをおさらいしてみます。
在庫切れ対応における典型的な間違い
- 説明なしでカテゴリーページに飛ばされる
- 404ページが表示される
- 説明なしで類似商品のページに飛ばされる
在庫切れの商品をナビゲーションから削除した後も、検索やブックマークでたどり着いた消費者のためにページをアクティブにしているECサイトがあります。在庫切れを予想していない消費者にとってはメッセージがわかりづらく、最後にはストレスが溜まります。
在庫切れ商品ページの主な間違い
①ユーザーエクスペリエンス(UX)
失望やストレスに対応するにはUXが役立ちます。在庫切れの商品ページは失望やストレスを引き起こしやすいものです。いくつかのシナリオを考えてみましょう。
- 購入するつもりで商品ページを見たら在庫切れだった → UXが悪く消費者をがっかりさせます
- 説明もなくカテゴリーページに飛ばされる → UXが悪く消費者をがっかりさせます
- 404ページが表示される → UXが悪く消費者をがっかりさせます
- 説明もなく類似商品のページに飛ばされる → UXが悪く消費者をがっかりさせます
犬のワッフルを登場させてもダメです。
消費者のストレスや失望を最小限に抑えるには、以下のようなことを試す必要があります。
- 素早く伝える
- 明確に伝える
- 関連性の高い別の情報を提供する
②SEO
在庫切れ商品ページへの対応は検索順位にも影響します。
- 404ページを頻出させることは、グーグルに「自身のサイトにエラーがある」と伝えているようなもので、クロールも無駄になります
- 404ページではリンクの価値は失われます
- Webサイトの構築が甘い場合、301でリダイレクトするとサイトのパフォーマンスに影響を与えることがあります。当然これもグーグルにネガティブなサインを送ることになります
- ページをそのまま放置しておくと、グーグルに「コンテンツが更新されていない」と伝えていることになります
自然検索されたページの場合は特にダメージが大きくなります。
③売上
もちろん、在庫切れページで売上は立ちません。すべてのサイト訪問者が購入に至るわけではありませんが、在庫があれば買った人たちもいるでしょう。売上を失わないためにできるのは、以下のようなことです。
- 「再入荷があった時に知らせる」とアピールする
- 類似商品または関連商品を提案する
- 同じカテゴリーの商品で割引を提供する
一時的に在庫切れの商品ページを最適化する方法
一時的に在庫切れの商品ページを最適化するにはコンバージョンを調べ、アイデアを洗い出し、優先順位を付けて試し、分析するなど、いろいろ試してみましょう。以下の点に注意して、コンバージョンを調べてみましょう。
①できる限りわかりやすくしていますか?
なぜその商品が在庫切れなのかを簡潔に説明し、いつ頃再入荷があるのか伝えましょう。在庫切れの理由は、以下のようなものでしょう。
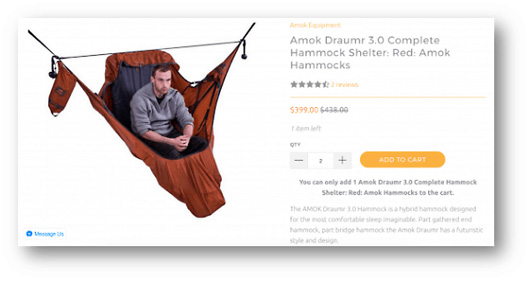
「Hammock Town」の事例を見てみましょう。
在庫は「1つあり」になっていて、それ以上の数はカートに入れられません。商品ページの在庫切れ(もしくは、もうすぐ在庫切れになる場合)は、明確に表示することが大切です。
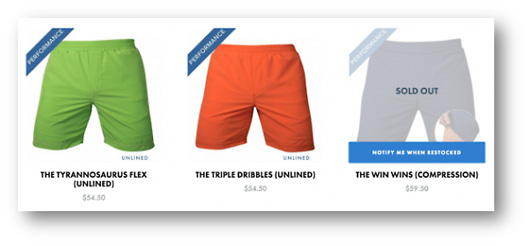
②在庫切れを早めに表示していますか?
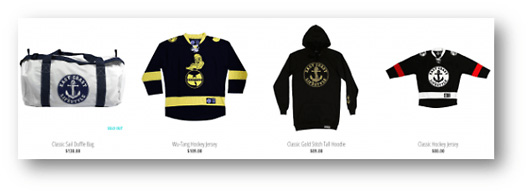
サイト訪問者がサイト内検索やナビゲーションを通じて商品ページにたどり着く場合、在庫切れをあらかじめ伝えることも可能です。そうすれば、商品ページをわざわざ確認する必要がなくなります。「East Coast Lifestyle」の事例を見てみましょう。
素晴らしいブランドですが、「在庫切れ」に関してはあまり情報が提供されていません。まず初めに、見逃してしまうほど情報が小さい上に、「販売中」と間違えてしまう表示方法です。
③サイズの在庫と混同していませんか?
iPhone用のケースを販売しているとしましょう。iPhone X用のケースが在庫切れだったとしても、ほとんどのサイト訪問者は商品ページでサイズを選ぶまで在庫切れに気付きません。すでにサイズを選択して購入するつもりの消費者にとっては、大きなストレスになるでしょう。
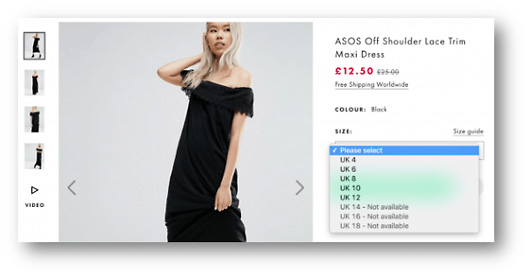
アパレル企業の事例を見てみましょう。
ドロップダウンを使ってサイズをクリックする前に、消費者は画像や商品詳細、サイズガイドなどを確認するでしょう。その上で、サイズを選んでカートに入れようと思ったら……。イギリスサイズの14以上を注文しようと思っていた場合、今までの時間は無駄だったことになり、消費者はがっかりするでしょう。
④類似商品もしくは関連商品を提示していますか?
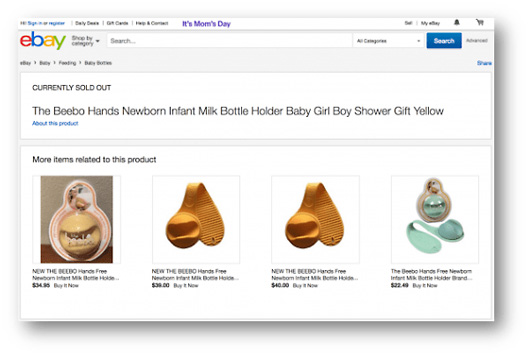
サイト訪問者が探している商品が在庫切れの場合、販売のチャンスをみすみす逃しても良いのでしょうか? サイト訪問者が喜ぶような別の商品ページにリダイレクトすることを検討しましょう。eBay社は以下のような方法をとっています。
同じブランドを表示していますが商品は少し違います。次に選んでもらえそうな、売れそうな商品を表示しているのです。
スクロールすると、より多くの選択肢が表示されています。
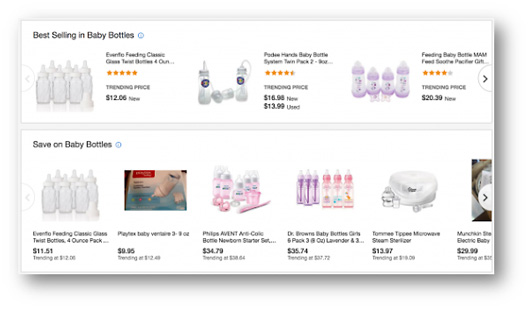
関連商品で興味を持ってもらえない場合は、同じカテゴリーの売れ筋商品か割引商品が提案されます。
類似・関連商品を表示する際には、以下のことを検討してみましょう。
- 選択肢を与え過ぎると威圧感があり、選択肢が少な過ぎるとつまらなくなります
- サイト訪問者はどのように買い物していますか? ブランド別? 商品カテゴリー別?それとも、色や価格でしょうか? 特徴を確認しましょう
- その商品を閲覧しても購入しない人たちは最終的に何を買っていますか? 傾向を見てみましょう
- サイト訪問者が最初に欲しがっていた商品よりも高価な商品を提案する場合は、割引か特典を検討してみてください
⑤連絡先を取得していますか?
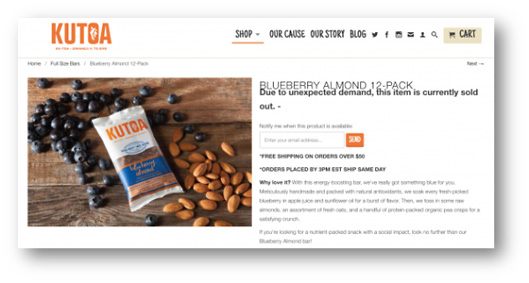
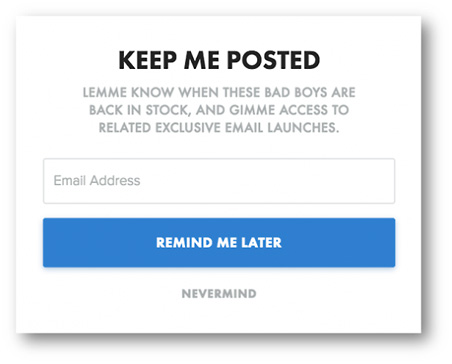
商品の在庫がない場合、他の商品ページにリダイレクトするのではなく、個人情報を取得することを考えましょう。多くのECが、再入荷のお知らせを約束することで連絡先を取得しています。以下がその事例です。
簡単にメールアドレスの登録ができます。
⑥店舗での在庫を表示していますか?
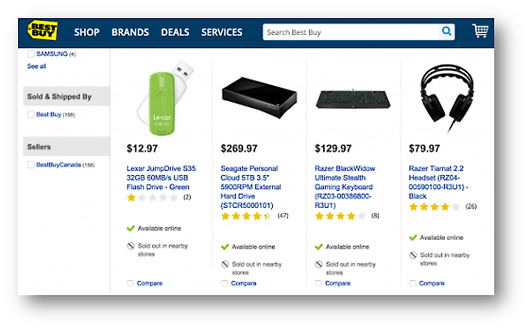
規模の小さいECで実店舗もない場合はこのセクションは飛ばしてください。BestBuyでは商品ページよりも前にオンラインと店舗の在庫が表示されています。
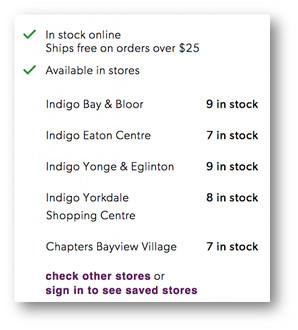
オンラインで在庫切れの場合でも、近くの店舗で販売されていることがわかれば、すぐに買いに行きますよね? 同様に近所のお店で商品が在庫切れなら、喜んでオンラインで購入するはずです。「Chapters」でも商品ページで同様のことをしています。
「9点在庫あり、25ドル以上の注文で送料無料」というような、細かい有益な情報も表示しています。
あなたのサイトで商品が在庫切れだった場合、消費者は他の場所で買うか、まったく買わないのです。選択肢を与えることができれば、消費者との接点が保たれます。
ずっと在庫切れの商品ページを最適化する方法
ここまでは再入荷の見込みがある商品について話してきました。では、すでに廃盤になっていたり、再入荷がない商品はどうすれば良いでしょうか?
404ページを使いますか? 中規模サイトで再入荷がない場合は、404ページを検討しても良いでしょう。
代わりに301のリダイレクトはどうでしょう? リダイレクトをする場合は、クリエイティブになって、関連性の高いページに飛ばす必要があります。消費者をがっかりさせないためにも、ホームページやカテゴリーページに飛ばすのは最適とは言えません。リダイレクトされる理由と場所を説明しましょう。
結論
在庫切れの商品ページがあったからといって、腹を立てた消費者からの大量のクレームや、莫大な売上損失があるわけではありませんが、以下のことは覚えておいてください。
- 在庫切れの商品ページにどう対応するかが、ユーザーエクスペリエンスやSEO、売上に影響します。
- 商品が一時的に在庫切れの場合は、コンバージョンを調べる時に、下記を自問してみましょう。
・できる限りわかりやすくしていますか?
・在庫切れは早めに表示していますか?
・サイズの在庫と混同していませんか?
・類似商品もしくは関連商品を提示していますか?
・連絡先を取得していますか?
・店舗での在庫を表示していますか?
商品の再入荷がない場合は、
- 関連商品の提案を盛り込んだページを残しておく
- 404ページにする
- 説明付きで301リダイレクトする、ある期間を過ぎたら非表示にする
という方法があります。
※このコンテンツはWebサイト「ネットショップ担当者フォーラム」で公開されている記事のフィードに含まれているものです。
オリジナル記事:在庫切れ商品のページにランディングした消費者に購入してもらう方法 | 海外のEC事情・戦略・マーケティング情報ウォッチ
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.