ECサイトで個別商品ページの検索順位を上げる3つの定石手段
まさに基本中の基本 (WebmasterWorld)
個別の製品ページの検索結果での成績がどうも芳しくないECサイトのウェブ担当者が、自分で気付いた問題点とその対応策についてWebmasterWorldフォーラムで意見を求めた。
- 同じ製品を販売している他の数千サイトと同じ、メーカーが配布した説明文を使っている。
- 注目製品をトップッページで取り上げると、対象となるキーワードで検索すると製品ページではなくトップッページが上に出てくる。
- その製品を他の製品とセット販売にしていると、個別ページではなくセット販売ページが上に出てくる。
- もっとも人気のある製品から優先してオリジナルの説明文を書く。
- ユニークなコンテンツを作るために、これらの製品のレビューをもっと多くの人に書いてもらう。
- 関連する製品やその製品と組み合わせた商品のページから内部リンクを張る。
フォーラム管理者は非常に手堅い手段だとしてお墨付きを与えた。また、「内部リンクを通して流れるPageRankが、順位の低いページに届かなくなってしまうことがないように注意すること」というアドバイスもあったので、参考にしてほしい。
日本語で読めるSEO/SEM情報
検索エンジンがコンテンツを高品質だとみなす4つの条件
ヒントにして自分の頭で作り出す (SEO 検索エンジン最適化)
住太陽氏が、「検索エンジンが高品質だとみなすコンテンツとはどのようなものか」を考察し、その条件を4つの項目に分類して解説した。
- 関係構造によるコンテンツ品質の評価
- 利用者を変化させる情報
- 機械的処理によるコンテンツ品質の評価
- サイト全体の品質の評価
パンダ・アップデートの日本導入により「コンテンツの質」に対する注目がいっそう高まっている。
「質が高いコンテンツ」という言葉はきわめて抽象的だし、ここに書かれている考察を読んでも具体的なイメージが湧かないとぼやく人が出てきそうだ。しかし画一的な答えを探してばかりいても前進はない。あらゆるサイト、コンテンツに当てはまる定形の解は存在しないのだ。ヒントにして自分の頭で考えて行動し継続して改善に取り組むことが重要だろう。
高品質なコンテンツを作るために必要なたった1つの心構え
追いかけるべきはアルゴリズムではなくユーザー (もとまか日記)
Web担でも安田編集長が以前に解説したことがある、グーグルが「高品質」だとみなすサイトを作るための23の質問を自分のサイトに当てはめて考えてみた記事。
最終的に次のような結論に至っている。
Google先生の検索順位とか何とかは意識せず、
自分の書きたいこと、好きなことを自由に書く。
この結論は極端かもしれないが、筆者にインパクトを与えたのは次の一文だ。
検索結果を意識してるからこそGoogleの意図を知りたくなるし、
こういう「質問」にも興味が出てくるわけで、そこへの意識がある間は、
パンダアップデートの呪縛から逃れるには困難と苦労を伴うだろう、
ということを意味しているのかも?と思いました。
記事執筆者はSEOに特に精通している方ではなさそうだが、これは真理をついた考えだと筆者には感じられた。
グーグルのマット・カッツ氏はよくこう言う。
アルゴリズムを追いかけるのではなくユーザーを追いかけなさい。
パンダ・アップデートのアルゴリズム分析に意識を向けるのではなく、ユーザーの役に立つ質の高いコンテンツを届けることに意識を向けたい。そうすれば結果的に検索エンジンの評価も上がるはずだ。
ウェブマスターツールで構造化データをチェック可能に
いろんな種類のデータを見られるのは嬉しい (Google ウェブマスター向け公式ブログ)
サイトに導入している構造化データの状態を確認する機能がグーグルウェブマスターツールに追加された。構造化データは、グーグルでは、たとえばリッチスニペットの表示に利用される。
レポートには次の3タイプがある。
- サイト レベル
- アイテム タイプ レベル
- ページ レベルのビュー
それぞれの役割は公式ブログの説明を参照してほしい。
次のような活用方法が考えられるそうだ。
Google が新しいマークアップを認識していることを確認することも可能です。また、サイトのリニューアルやデザイン変更の際にアイテム数を確認することで、マークアップのちょっとしたミスを発見することに利用できます
マークアップを多用している大規模サイトで利用価値が見出せそうだ。
Googleアナリティクスでタブレットからのトラフィックを分析
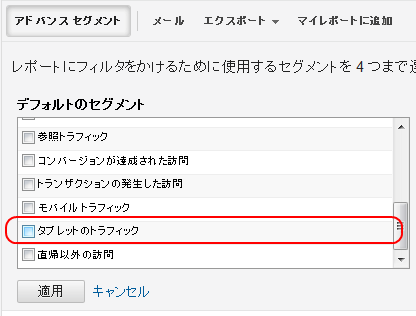
アドバンスセグメントに出てきた (Googleアナリティクス)
Googleアナリティクスで、タブレット端末からのトラフィックに絞り込んでレポートを表示できるアドバンスセグメントが追加された。

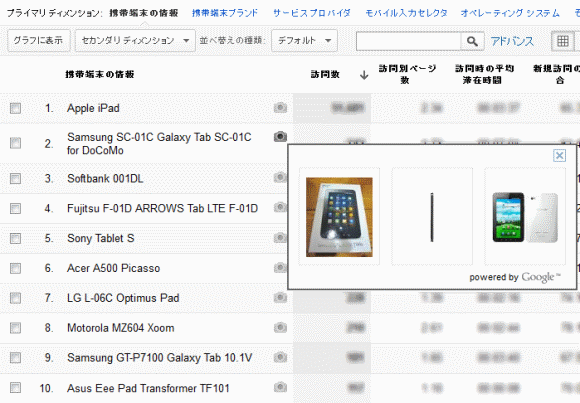
モバイルデバイスのレポートでは、タブレットの端末情報を確認できる(端末の名前の横にあるカメラアイコンをクリックすると端末の写真も表示される)。

筆者はカグア!ブログさんで知ったのだが、先日参加したa2iのセミナーでも「タブレットだけのトラフィックを近いうちにレポートできるようにする」という話題が出ていた。
スマートフォンだけでなくタブレットのユーザーの行動がどうなっているかも分析してみよう。タブレットユーザーに向けたページや機能を検討する必要が出てくるかもしれない。
同一URLでPC・スマホ表示を出し分けるサイトでスマホ表示のアクセスを分けて解析する方法
スマホサイトの利用状況の把握に使いたい (アユダンテ株式会社 コラム)
スマートフォン向けページとデスクトップ向けページを、同じURLでアクセスによって出し分けて提供しているサイトもあるだろう。その場合に、「実際にスマホ向け表示になっていた」アクセスをGoogleアナリティクスで切り分けて解析できるようにする手法を、アユダンテさんが公開した。
同一URLでページ表示を出し分けている場合、サーバー側ではどちらの表示で提供したかはわかっているものの、Googleアナリティクスの標準の設定ではその情報がデータとして記録されない。それをGoogleアナリティクスで記録するカスタマイズ方法を解説している
カスタム変数を使う方法やURLパラメータを使う方法などもあるが、この記事で解説しているのは_trackPageview()の呼び出しを修正して、Googleアナリティクス上でスマホ向け表示の場合は別URLへのアクセスとして記録する方法だ。
ちなみに、レスポンシブWebデザインでの表示状況をGoogleアナリティクスで分析できるようにする方法は、以前にNRIネットコムさんが公開している。
アユダンテさんらしく、Googleアナリティクスのカスタマイズ制限やSEOも考慮した方法の解説だ。高度かもしれないがスマートフォンのユーザーが多いサイトでのアクセス解析に応用してみてはいかがだろうか。
ただし、この方法を使うとGoogleアナリティクスでページ単位の解析が少し面倒になることは注意しておくべきだろう。
海外SEO情報ブログの
掲載記事からピックアップ
Googleアナリティクスの直帰率計測のカスタマイズ設定とスプリットテストについてのグーグルからの公式アドバイスを今週はピックアップ。
-
リピータの多いブログで設定したい、滞在時間を考慮したGoogleアナリティクスの直帰率の計測方法
直帰の定義を変える -
A/Bスプリットテストはクローキングや重複コンテンツになるのか?
SEO的な問題を起こさないやり方






























