
このページは、外部サイト
CSS Nite公式サイト の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
CSS Nite Shift13フォローアップ(6)「フォント」セッション」 からご覧ください。

2019年12月21日に浅草橋ヒューリックホールで開催したCSS Nite Shift13「ウェブデザイン行く時代来る時代」のフォローアップとして、関口 浩之さん(SBテクノロジー)、鷹野 雅弘(スイッチ)の『おさえておきたい文字まわりのトレンド 2019』セッションのスライドなどを公開します。
フォローアップ
鷹野から
「フォント」セッションは、文字を中心とした周辺情報を“魚の目”で振り返っています。

私(鷹野)、関口さん(フォントおじさん)、および、良太郎さんの3名でデータベースを作り、そこから、それぞれが、どう読み取るかの考察を作成、すり合わせています。
下記の2点、セッションのネタからは落としましたが、ぜひとも伝えたいことです。
メッセンジャー全盛時代と「助詞」の欠如
コミュニケーションの主戦場がメールからメッセージに移り、より口語的なニュアンスでのやりとりが増えてきました。そこで気になるのが助詞の欠如。
「学校に行きました。」というところ、「学校行きました」のように「に」を略してしまうことです。理解した上で使っていれば問題ありませんが、メッセンジャー以外の文章でも、無意識的に助詞をつけずに書いている人が増えているように見受けられます。
本文の句読点は詰めない
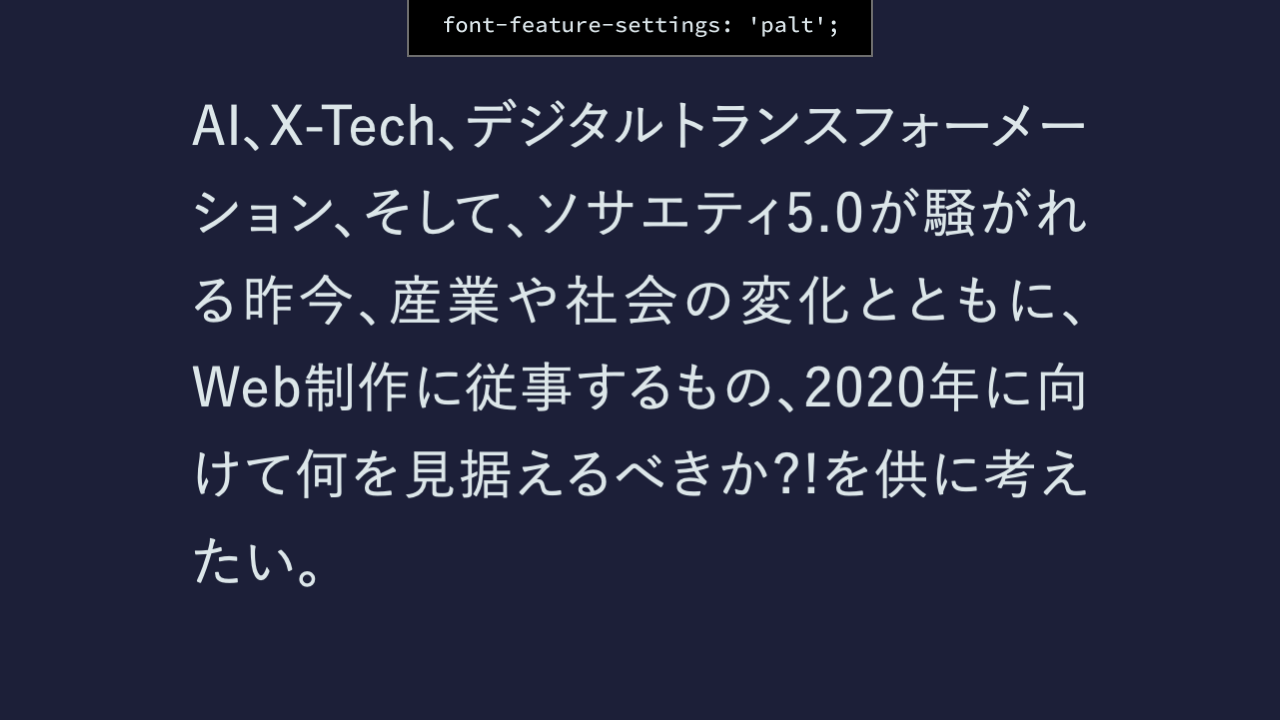
「palt」を使って、すべてを詰めてしまっているサイトが多い印象です。しかし、句読点は“息継ぎ”であり、息継ぎのない文章は読み物には向きません。

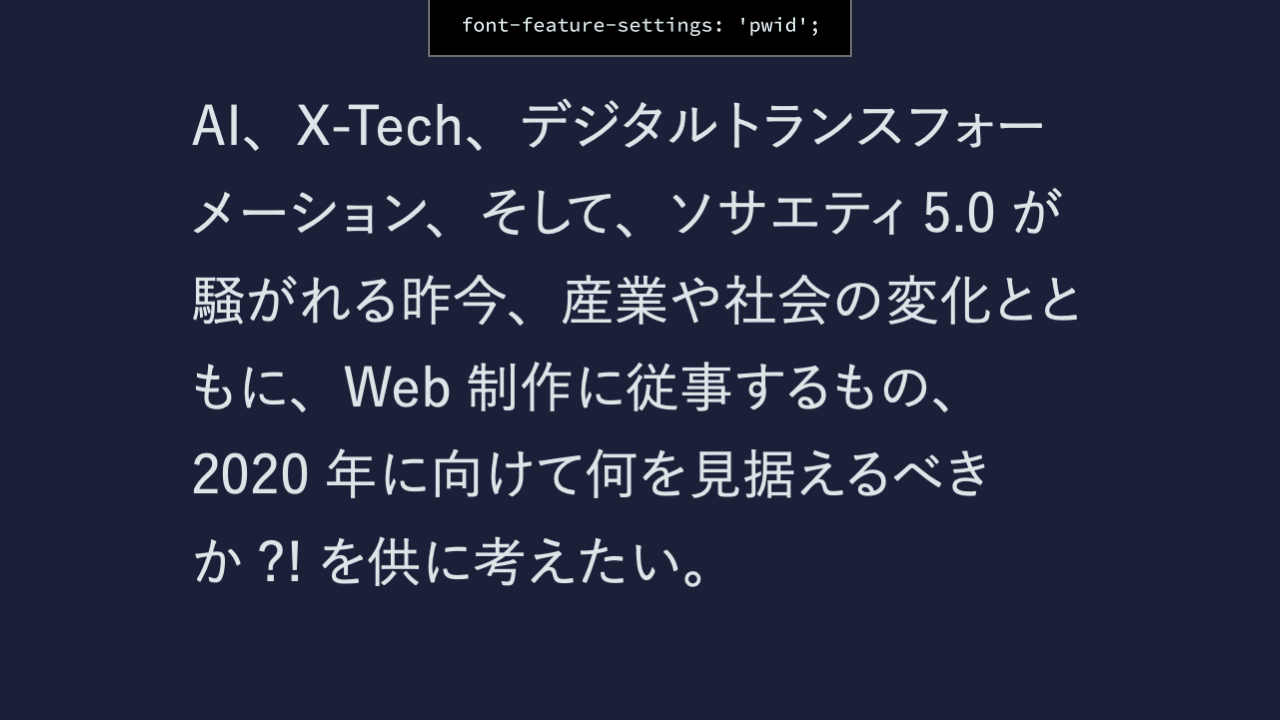
「pwid」とうまく使い分けるのがよいでしょう。

リンク集気になったサービス
ロゴの“耐久テスト”を実行できる
フォントへの関心たくさんのイベント
組版/タイポグラフィへの関心
テレビ
書籍
一方
今年の漢字「令」最終画が縦画なのか斜め画なのか?
書き文字と活字との違い
ディスレクシア(識字障害)の子供への「UDデジタル教科書体」の効果
「令和」の画像
AJ1-7
台風
新しい流れ(国際化)
辞書
- 「大辞林」第4版(三省堂)9月
- 岩波国語辞典(10年ぶりの改定)11月
cf. 映画『舟を編む』
オリンピック東京オリンピック(2020)
パリオリンピック
ロゴ(リブランド)

映画『JOKER』
How Joker’s gritty logo was created with wood type letterpress - The Verge
コーポレートフォントIKEA
アリババ

Mercari Sans
アドビ
新書体永久定番フォントのリニューアル
アップル
- SFフォントがアップデート
- SF Compact Rounded
- 新しいSerifフォント「New York」
- SF Symbols
iOS13でフォントのインストールを許可
アドビ
手書き風フォントは新たな次元へ
装飾系(デザイン書体)
- 欧風花体(ダイナフォント)
- パルレトロン-B(フォントワークス)
- 赤のアリス(タイプバンクフォント)
- Minglish(明朝体風欧文フォント)
新しい流れ
- Kinto(Noto Sansを調整)
- Universal Sans(自分好みに変えられる)
- DeepGlyph(深層学習で自動生成)
- Illustrator for iPad搭載予定のビットマップのフォント化
ウェブまわり
iOS 13 Safariは、フォントが激太りする可能性があるので、HTMLコーダーは要注意。
font-familyとfont-weightの組み合わせで意図した通りに表示されているか、ウェブ担当者はチェックを!
※激太りを確認したサイトをスクリーンショットで紹介#iOS13 #Safari pic.twitter.com/rytxkYtSAZ
— 池田 泰延 (@clockmaker)
September 20, 2019まとめ
上野 学さん(ソシオメディア)
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
iOS 7 でフラットデザインになった時は単に流行に乗っただけに見えた。でも実はあれはレイアウト、アイコン、フォント&カラーを、レスポンシブ化、ベクター化、セマンティック化する施策のひとつだったんだよね。あれがなければ今の Dark Mode も SF Symbols もない。
— Manabu Ueno (@manabuueno)
December 5, 2019フォントおじさんより
 鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
鷹野さんとフォントセッションを担当しました「フォントおじさん」こと、SBテクノロジーの関口浩之です。コンビ結成3年目となりました。お楽しみいただけたようでなによりです。ありがとうございました。
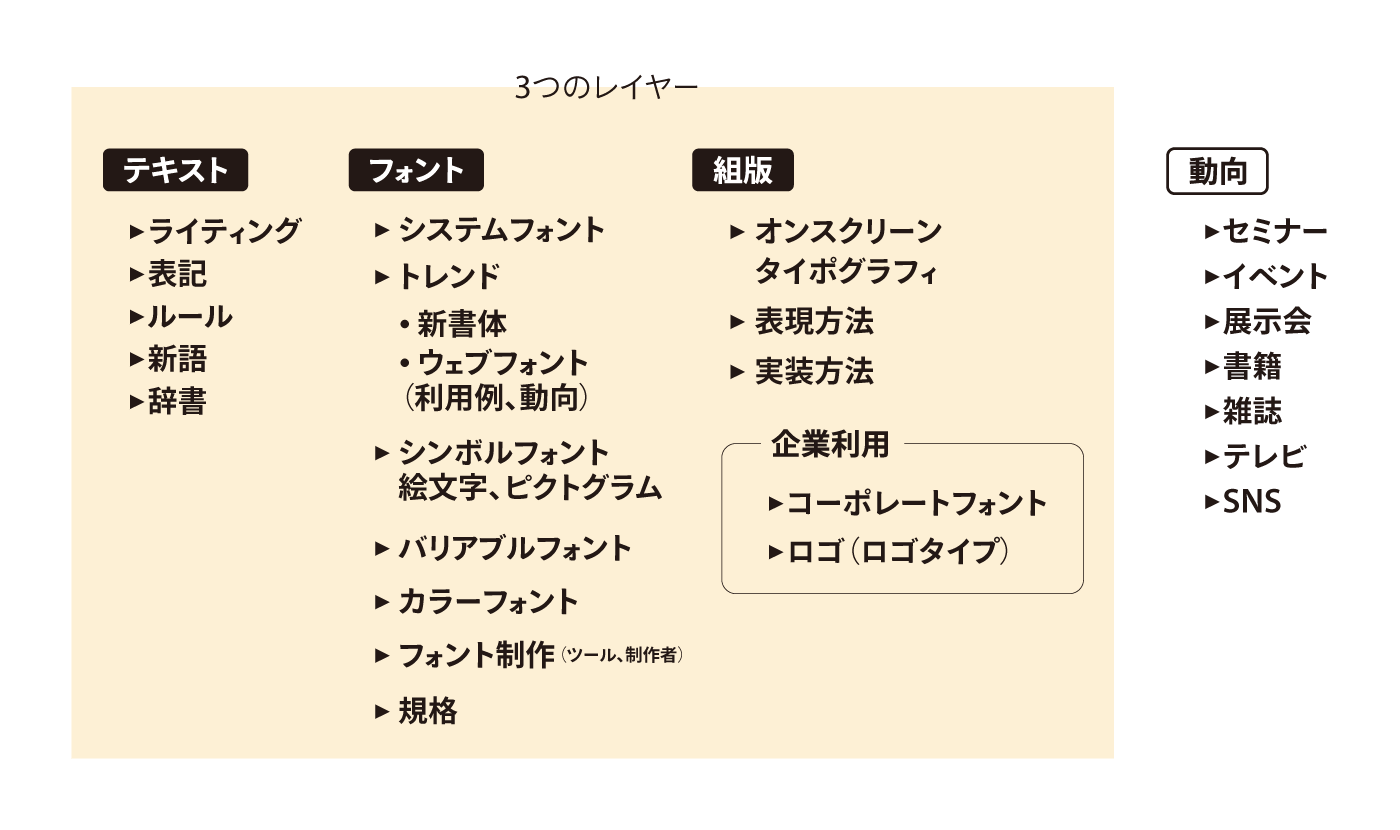
身近な存在だけど日頃あまり意識していない書体やフォント。3つのレイヤー(テキスト表現・フォント・タイポグラフィ組版)で意識して考えるといろいろ見えてきます。そして、書体やフォントは、ブランディング観点で、ますます重要になってくると感じた1年でした。コーポレートフォントは今まで、予算の関係で大企業しか検討できませんでしたが、最近、中堅企業や個人商店でも、欧文だけ、数字だけ、ロゴタイプだけというようなカスタマイズ書体の制作ニーズ(そのカスタマイズ書体に合う既存書体の漢字と組み合わせる)がどんどん出てきました。
時間の関係で、Webフォントのお話は、いくつかの導入事例にとどまりましたので詳しい情報をいくつか紹介します。またの機会にお会いしましょう。どこかで見かけたら、「フォントおじさんですよね!」とお声掛けいただけるとうれしいです。
フォントおじさんおすすめのフォント関連リンク集
日本語Webフォント10年間の歴史に迫る(PDF資料ダウンロード/139頁)
http://bit.ly/wcosaka2019-fontojisan
WordCamp Osaka 2019(動画/45分)
https://wordpress.tv/2019/12/21/hiroyuki-sekiguchi-adopted-wordpress-for-fontplus-at-third-renewal/
MdNからのインタビュー記事(2019年10月取材)
Webフォントって重くない? クライアントに導入を認めてもらう秘策とは? 巷で人気の“フォントおじさん”が教えてくれたWebフォントの最新事情
https://www.mdn.co.jp/di/special/4663/67977/
Web担当者Forumからのインタビュー記事(2019年4月取材)
Webフォントってなに? 遅くないの? SEOにはどうなの? 「フォントおじさん」こと関口さんに聞いた。
https://webtan.impress.co.jp/e/2019/04/04/32138
!important #10 「ウェブと紙」(PDF資料ダウンロード/127頁)
本資料109〜120ページで「N仕様」の説明を掲載
http://bit.ly/important10-webfonts
Webフォントおよびフォント全般で、知りたいことや質問があれば相談に乗りますよ。FONTPLUS以外の質問でも、なんでもお答えします。
Facebook
https://www.facebook.com/hiroyuki.sekiguchi.8/
Twitter
@HiroGateJP
Mail
hsekiguc@tech.softbank.co.jp
FONTPLUS
Webフォント・サービス FONTPLUS
良太郎
フリーランスのグラフィックデザイナー/アートディレクター。紙媒体を中心に中小企業の課題を相談からデザインによる解決までを受託で行う。
補足
「日本人のローマ字表記 来年1月から「姓・名」の順 - 産経ニュース」
…政府は25日、公文書における日本人名のローマ字表記について、来年1月1日から原則「姓-名」の順とすることを決めた。関係する中央省庁で申し合わせた。姓を明確にしたい場合は、全て大文字にする方針も確認…
…一方、クレジットカードなど民間では名-姓の順が浸透しているところもあるため、「ただちに一般社会に影響を与えようとは考えていない。各業界はそれぞれの判断でやってもらえればいい」としている…
「フォントのインストール許可」は「iPadOS」だけでなく、「iOS」の両方で可能
…最新のiPadOSおよびiOS13ではフォントをアプリとしてAppStoreからインストールして管理できる仕組みが用意されています。「Font Diner」はこの新機能を活用したおそらく初めてのフォントインストール対応アプリとなります。』
…iOS 13とiPadOS 13以降では、サードパーティ製のカスタムフォントを使用でき、[設定]([一般]>[フォント] )でのフォント管理が可能となりました。Creative Cloudアプリの更新はこれに対応したもので、フォントの変更はシステム全体に反映されます。…
その他
Facebook : https://www.facebook.com/ryotarox
※セッションで使わなかった題材を公開していく予定です。