また、編集部はこの内容について正確性を保証できません。
ミュージシャンやアイドル(以下アーティスト)のオフィシャルサイトというと、近年のSNSの普及によって、見る機会が減った方もいるのではないでしょうか。とはいえ、Webサイトもアーティストの大事な看板のひとつ。凝ったデザインのサイトも多く、あらためて見てみると真似してみたいアイデアがあったりと、新たな発見がありました。今回は、デザインの参考になりそうなサイト、新しいトレンドを取り入れているサイトなど、私が気になったサイトをいくつか紹介します。
※スクリーンショットは2017年9月22日時点のものです。
国内アーティスト
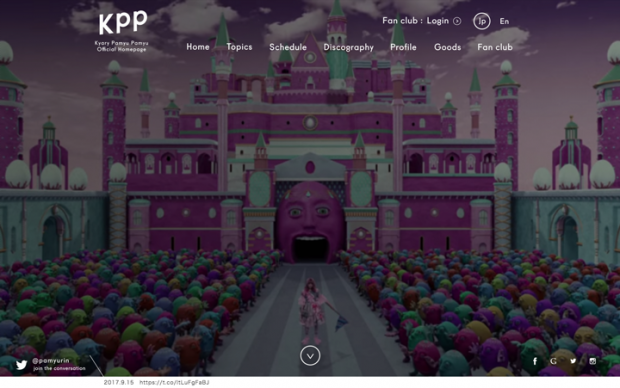
きゃりーぱみゅぱみゅ
引用元:きゃりーぱみゅぱみゅオフィシャルWEBSITE
http://kyary.asobisystem.com/

ポップなミュージックビデオを全面に使ったサイト。
ページをスクロールしても背景の動画は変わりませんが、グラデーション背景があることで「スクロールの楽しさ」が感じられます。文字の色やアイコンはシンプルで、バナーなどの画像も最小限になっており、映像を邪魔しないデザインです。スマホ版は縦長の動画が使われていて、PCと同じく全画面動画を実現しています。
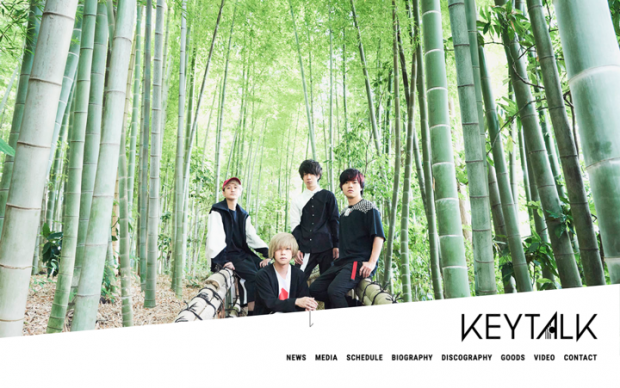
KEYTALK
引用元:KEYTALK official web
http://keytalkweb.com/

斜めに傾けたコンテンツが目を引くデザイン。
シンプルな中にも、バンドの若さや勢いが感じられます。バンドのロゴとも相性がいいですね!一見ファーストビューでページが完結しているように見えますが、メインビジュアル下部にさりげなくスクロールを促すアイコンが出現しています。
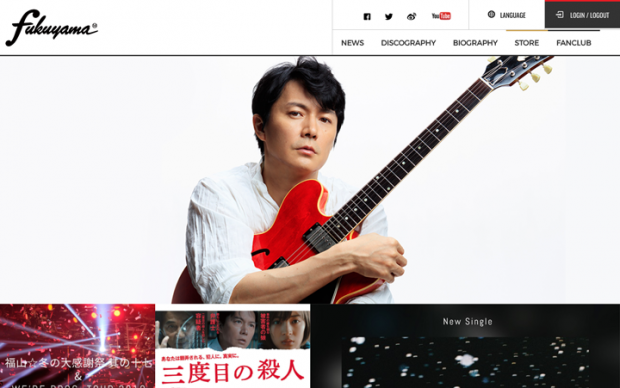
福山雅治
引用元:福山雅治オフィシャルサイト
http://www.fukuyamamasaharu.com

スクロールでコンテンツが出現する動き、アイテムにマウスオンすると出てくる詳細の見せ方が小気味よく、何度も見たくなるサイトです。下層ページも、フラットなデザインとワンポイント使い、丸みのある英字フォントがおしゃれ!
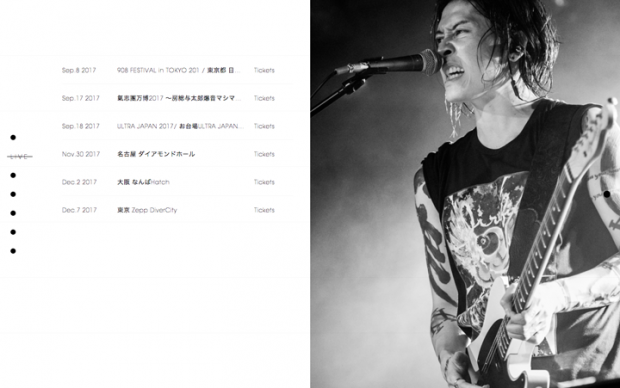
MIYAVI
引用元:MIYAVI Official Site 【MYV382TOKYO.com】
http://myv382tokyo.com/

最近のトレンドである、ビジュアルとコンテンツを縦に分けたレイアウト。
コンテンツを移動するときのエフェクトや、メニューの挙動も凝っていて、つい感心してしまいました。冒頭で「Webサイトもアーティストの看板」と述べましたが、これぞまさにアーティストのイメージや世界観を作り上げているサイトだなと思いました。
BLUE ENCOUNT
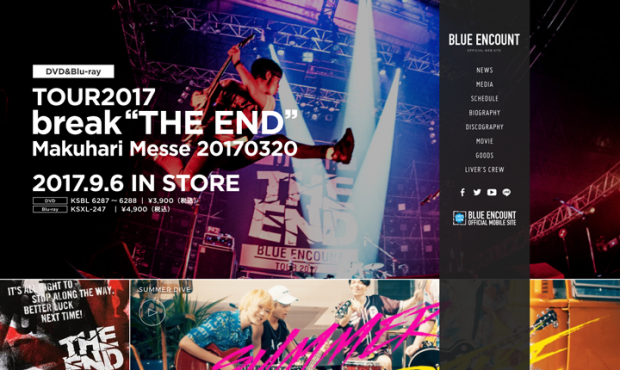
引用元:BLUE ENCOUNT
http://blueencount.jp/

こちらも最近多く見かける、縦にメニューを配置した印象的なデザイン。
画面の端ではなく、コンテンツにかぶさるように中間に配置されているのが良いアクセントになっていますね!
海外アーティスト
▼詳しくはこちらまで▼
https://citrusjapan.co.jp/column/cj-column/w006_201710.html















