また、編集部はこの内容について正確性を保証できません。
Webデザインのトレンドの変化にともなって、フォームのデザインも昔では考えられなかった斬新なデザインが増えてきたように思います。ユーザーの入力ストレスを減らすための最適化はもはや常識とも言えますが、それ以外にもいろいろな工夫を凝らしている個性的なフォームを探してみました。
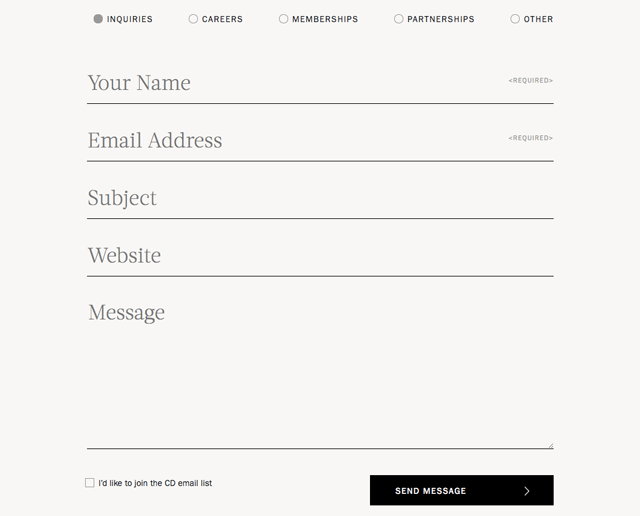
サイズが大きい!
とくに海外のサイトで、フォームの文字が大きく、インパクトのあるものをよく見かけます。
https://chloedigital.com/contact/
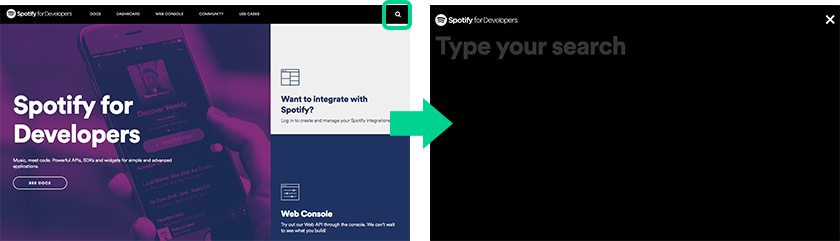
お問い合わせフォームだけでなく、サイト内検索も巨大化のトレンドがあるようですが、今回調べたうちのほとんどはそのまま検索フォームを置かず、「まず虫眼鏡アイコンだけを見せておく」→「クリックしたら大きいフォームが出現」という動きが多く見られました。また、検索のアイコンを押すとコンテンツが覆われて、フォームの入力だけに集中できるつくりになっているサイトが多いです。

https://developer.spotify.com/
虫眼鏡アイコンで示されているときの存在感はそこまでないものの、検索しようとすると画面幅いっぱいに大きくフォームが表示されます。
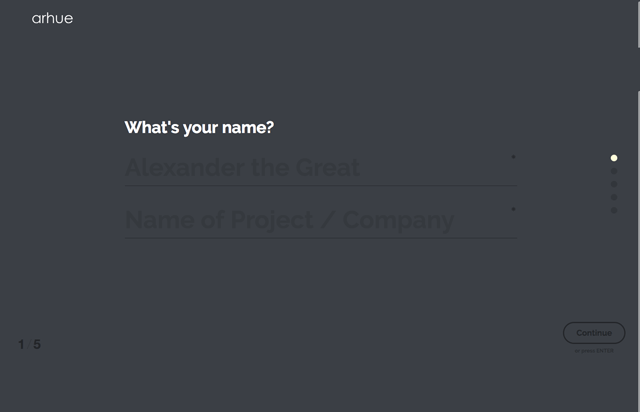
項目を少しずつ分割して表示
入力項目が複数ある場合、少数に分けて段階的に入力をさせるサイトも増えました。
http://arhue.com/get-started/
最初からすべての入力項目を見せてしまうとうんざりしてしまいますが、少しづつ表示されると、入力が簡単そうに見えますねまた、1ページごとに入力した内容のチェックが行われると、修正も楽です。
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201809.html
















