前回のコラムまで「Google アナリティクス for Firebase(略称:GA4F)」の基本的なイベント、パラメータの種類や意味を解説してきました。今回は、
- アプリの表示回数を計測するには?
- アプリ画面上でタップされた数を計測するには?
- アプリ画面をコンバージョン設定するには?
という具体的な状況を例に、実際にアプリを計測するときに「どのイベント」「どのパラメータ」を定義すれば良いか、弊社の電気自動車などの充電スポット検索アプリ「EVsmart」で紹介します。
本連載では、モバイルアプリを計測する無料のトラッキングツール「Google アナリティクス for Firebase」を利用したことがないユーザーを対象に各種レポートの見方や実装前の計測項目の考え方、Google アナリティクス SDKとの違いなど連載で解説しています。
アプリ画面の表示回数を計測するには?
―― screen_viewイベントのfirebase_screenパラメータを使う
アプリの計測を行うとき、画面(スクリーン)ごとの表示回数を計測したいことは多いはずです。
たとえば、Googleアナリティクスのタグが設置されたWebサイトであれば、ページタイトルやURLを自動的に取得し、ページの表示回数を計測してくれます。
しかし、「Google アナリティクス for Firebase」では、自動的には取得してくれません。アプリ画面の表示回数を計測するには、「screen_view」イベントの「firebase_screenパラメータ」で個別に値を定義しなければいけません。
「screen_view」イベントとは?
前回、「screen_view」イベントは「スクリーンが移動したとき」に自動的に収集されるイベントだと説明しました。つまり、このイベントだけでは「どの画面が何回表示されたのか?」まではわかりません。
「どの画面が何回表示されたのか?」を計測するには、アプリ上で計測したい画面に対して、「firebase_screenパラメータ」で個別に値を定義して、SDKに実装をする必要があります。「firebase_screenパラメータ」の値は、日本語でも構いません。
※ SDKに実際に実装する方法はここでは割愛します。
ちなみに、2019年10月末に終了した「Google アナリティクス SDK」では、ディメンション「スクリーン名」が該当していました。
まずはアプリの画面一覧のキャプチャなどを用意し、どの画面をfirebase_screenで計測するのかを定義しましょう。
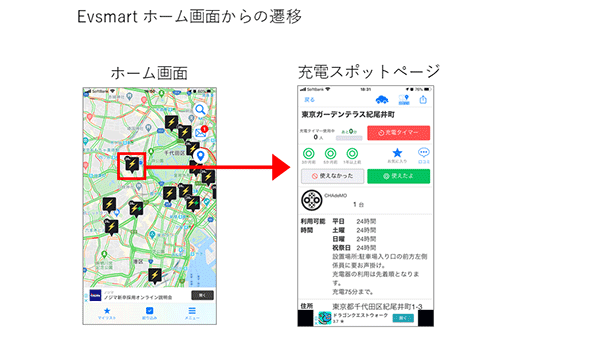
以下のサンプルは、弊社の電気自動車などの充電スポット検索アプリ「EVsmart」の画面キャプチャです。
計測したい5つの画面キャプチャをとり、各画面の一覧をスプレッドシートやエクセルなどにまとめ、計測するfirebase_screenを入力してエンジニアと共有すると間違いが起こりにくく、確認もしやすいです。
アプリ画面上でタップされた数を計測するには?
―― 「select_content」イベントの各種パラメータを使う
次に、「アプリ画面上でタップされた数を計測する方法」について解説していきます。
アプリ画面上でタップされた数を計測するイベントは、「select_content」イベントで計測できます。このイベントは、すべてのアプリで実装を推奨されているイベントです。
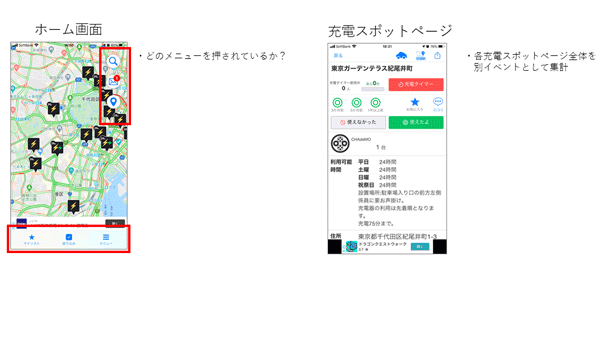
今回は、「select_content」イベントを使って、Evsmartの「ホーム画面下にあるメニューバーが、ユーザーにタップされているか(利用されているか)?」を調べていきましょう。
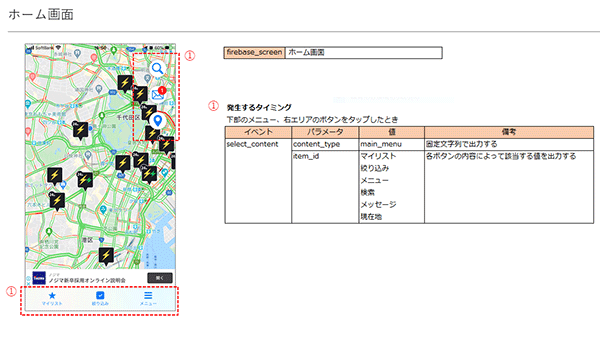
各メニューの計測は、推奨イベントの「select_content」で計測し、メニューの種類や選択したメニュー名をパラメータ「content_type、item_id」で分けます。
たとえば、メニューの「マイリスト」をタップすると以下の内容が計測されるようにしています。
- イベント:select_content
- パラメータ:select_content 値:main_menu
- パラメータ:item_id 値:マイリスト
このように設定することで、マイリストのタップ数、コンテンツのタップ数などがわかるようになります。
コンバージョンを設定するには?
―― カスタムイベントを使う
「Evsmart」のホーム画面上にある稲妻マークをタップすると、充電スポットページに遷移します。このページをコンバージョン画面として計測できるように設定をしていきましょう。
充電スポットページでは、画面を表示したタイミングでカスタムイベントとしてイベントを発生させます。「cv_charging_spot」というカスタムイベントを発生させ、カスタムパラメータ「prefecture」には「都道府県」、「spot_name」には「充電スポット名」を計測できるようにしました。
このように設定することで、どの都道府県、どの充電スポットが多く表示されているのかがわかります。
また、イベントとパラメータの他に「Google アナリティクス for Firebase」には言語や地域など、ユーザー層の情報を「ユーザープロパティ」で収集しています。「ユーザープロパティ」は自動収集するデータの他に最大25個まで自由に定義をすることが可能です。「Google アナリティクス SDK」のカスタムディメンションでユーザースコープに設定した時と同じように利用します。
今回は、「Google アナリティクス for Firebase」を導入する際に重要な、事前のイベント、パラメータの考え方や要件定義の方法を解説しました。このように「firebase_screen」の一覧や画面ごとに発生させるイベントを記述した資料を用意することで、実装時のコミュニケーションの他にレポートを作成するときもイベントがどの画面で発生しているのかを把握するのに便利です。
- この記事のキーワード