また、編集部はこの内容について正確性を保証できません。
Web制作のあるあるネタの中で、地味に時間がかかるのが「文言を変えたら枠に収まりきらなくなった」場合の修正です。
「ここはこれくらいの文章かな」と、なんとなくのテキスト量を想定して作っていると、突然の文言変更でテキスト量が変わってしまい、HTMLやCSSから書き直さなければいけなくなった・・・ということが多々あります。
とくに当社では、同じ内容の文章でも比較的文字数の少ない日本語・中国語、文字数の多い英語などを同時に扱うことが多いため、このような修正が想定外の場所で起こります。文字数に左右されないコーディングをしておけば、後々の修正がかさまず、結果自分も周りもハッピーになれるのです。と言っても文章だけでは伝わりづらいため、ひとつ例をあげてご紹介します。
たとえば、こんな依頼があったとします。
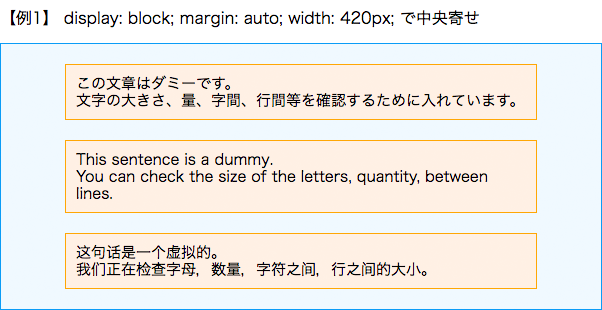
ディレクター「ちょっとした注意書きの枠を中央寄せで置いてね。3言語分展開します」
私「(じゃあ横幅は日本語の文章に合わせよ) できました」

3言語とも同じ横幅を指定しました。
一番シンプルな方法で中央寄せをしようとすると
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w006_201711.html















