今回は前回に引き続き、Googleアナリティクスのクリックマップのレポートを取り上げる。クリックマップは、一見使いやすそうに見える。しかし、じつはクリックマップに表示された数字は、そのまま読むとミスリードを誘発する可能性がある。
今回は、クリックマップのデータを活用する際に、落とし穴となりそうなポイントをいくつか紹介しつつ、一歩進んだ次のような使い方について説明したい。
- リンクごとのクリック数の詳細を表示するには?
- クリック率「%表示」の分母は何か?
- トップページ以外のクリックマップを表示するには?
- 単純なクリック状況以上のデータを表示するには?
少し込み入った仕組みの説明が多くなるが、正しい理解をしてから活用しないと本末転倒なので、少し辛抱して読み進めていただきたい。
リンクごとのクリック数の詳細を表示するには?
クリックマップを表示するには、次のようにする。
[コンテンツ]>[サイトコンテンツ]>[すべてのページ]レポート(図1赤枠部分)で[ページ解析]のタブ(図1青枠部分)を選択すると、トップページのクリックマップが表示される。
- グローバルナビゲーションの[レポート]をクリックする
- 画面の左側にあるメニューで、[コンテンツ]をクリックする
- メニューが開くので、[サイトコンテンツ]をクリックし、[すべてのページ]をクリックする(図1赤枠部分)
- [ページ解析]タブをクリックする(図1青枠部分)
![図1:[コンテンツ]>[サイトコンテンツ]>[すべてのページ]レポートの[ページ解析]タブ](/files/images/article2012/google_analytics/2013/google_analytics52_01.png)
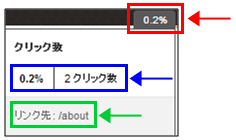
このレポートは、さまざまなページでどのサイト内リンクがクリックされているかを確認できることは前回述べた。クリックがあったリンクは「%表示」でクリック率が表示されているが(図1緑枠部分)、ここにマウスオーバーすると(図2赤枠部分)、その内容詳細がツールチップで表示される(図2)。

図2の例では、このリンクで2クリックがあり、その割合が0.2%であること(図2青枠部分)を示している。さらにこのリンクのリンク先は「 /about 」であること(図2緑枠部分)がわかる。
他にも同じリンク先のリンクがページ内にある場合
じつは、同じページ内に、他にも同じリンク先のリンクがある場合、ツールチップの表示が変わる。例を示そう(図3)。

この場合のリンク先は「 / 」(図3緑枠部分)だが、もう1か所このページ内に同じリンク先があるということが表示されている(図3青枠部分)。
なお、このように同じリンク先へのリンクが複数ある場合は、それぞれのリンクのクリック率とクリック数を表示している部分(図3赤枠部分)には、複数のリンクのクリック数との合計が表示されているので、注意が必要だ。たとえば、あるページへのリンクが、このページの上部と下部の2か所ある場合は、この2つのリンクのクリック数合計が、上部のリンクの場所にも、下部のリンクの場所にも表示される。つまりダブルカウントされ、上部と下部のそれぞれのクリック数を別々に判別することはできないのだ。
このような表示方法になっている理由は、クリックマップの仕組みに原因がある。どういうことかというと、あるページのあるリンクがクリックされると、リンク先のURLごとにクリック(ページ移動)数が集計されているのだ。
レポート閲覧時には、該当ページの現在の画面が取得され、レポートに表示され、リンクの位置には、そのリンクの現在のリンク先URLのデータが、単純に表示される。この際、同じページ内に同じリンク先を持つリンクがあっても区別しないため、合計されたデータが複数個所にそれぞれそのまま表示されるのだ。
リンクごとにクリック数を判別したい場合はどうすればいいのか?
それぞれの場所別のクリックを判別したい場合、それに対処する方法はいくつかある。その1つはトラッキングコードに追記を行い、拡張リンクのアトリビューション設定を有効にする方法だ。
まずトラッキングコードへの追記だが、標準のトラッキングコードに下記の赤字部分を追記すればよい(黒字の部分はすでに書かれているはずの内容)。
var _gaq = _gaq || [];
var pluginUrl =
'//www.google-analytics.com/plugins/ga/inpage_linkid.js';
_gaq.push(['_require', 'inpage_linkid', pluginUrl]);
_gaq.push(['_setAccount', 'UA-XXXXXX-Y']);
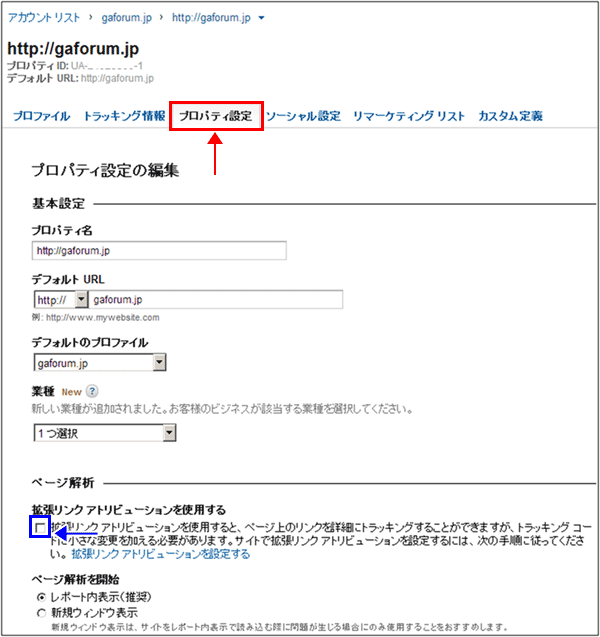
_gaq.push(['_trackPageview']);そしてGoogleアナリティクスの[アナリティクス設定]で、図4のように[プロパティ設定](図4赤枠部分)の「ページ解析」のオプション指定で、「拡張リンクアトリビューションを使用する」のチェックボックス(図4青枠部分)にチェックして、[適用]ボタンをクリックしよう。

このような設定を行うことで、以下のようなことが可能になる。
- 同じページ内に同じリンク先 URL を持つ複数のリンクがあっても、個々のリンクのクリック数が表示できる
- リンクにリダイレクトがあってもクリック数が表示される
- ボタンのリンクや、JavaScriptで書かれたナビゲーションも、クリック数が表示される
詳しくは下記の公式ページを参照してほしいが、従来はリンク先URLだけで判定していたのが、こうすることで、「HTML上のID属性」と「リンク先URL」の組み合わせで判定するようになるので、判定の精度が上がるということだ。
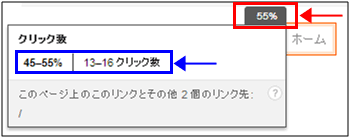
ただし、HTML上のID属性が特定できない場合もあるので、その場合はクリック数が範囲で表示されることがある。実際にトラッキングコードのカスタマイズと拡張リンク アトリビューションの機能を有効にしたレポート例(図5)で確認してみよう。

クリックマップのレポート表示には、「55%」というように数字が表示(図5赤枠部分)されているが、ツールチップを表示して明細を見ると、クリック率とクリック数のどちらも範囲で示されている(図5青枠部分)ことがわかる。データが幅で示されていると、バグか、あるいは設定ミスかと思ってしまうが、正しい表示なので大丈夫だ。詳しくは、下記公式サイトの「クリック数が 1 つの数字ではなく範囲で表示されることがある理由」を参照してほしい。
少し細かくなってしまったが、こういった落とし穴もあるので気をつけよう。どの場所がクリックされたかは、その他にもクリックイベントを取得する方法などがあるが、これについては、本連載で「イベント」を解説するときに取り上げることとしたい。
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。
→ Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。
→ Google アナリティクス ゼミナール



















