【SEOクイズ】リダイレクトチェーンは何回まで許容される?【SEO情報まとめ】
今回は少し上級だ。Googlebotは何回までの「リダイレクトチェーン(リダイレクトの連鎖)」に対応してくれるか、あなたは知っているだろうか?
2022年9月2日 7:00
あなたのSEO力を試すSEOクイズ、今回は少し上級だ。Googlebotは何回までの「リダイレクトチェーン(リダイレクトの連鎖)」に対応してくれるか、あなたは知っているだろうか?
うっかりミスでページがインデックスされない状況を避けるために、仕様(ガイドライン)と実際の挙動を知っておこう。
ほかにも、あなたのSEO知識を底上げする情報、今回もまとめてお届けする。
筆者ブログの情報のため本文内には含めていないが、2ページ目末尾の「海外SEO情報ブログの掲載記事からピックアップ」で紹介している2記事は、かなり重要な情報だ(Helpful Content UpdateとAbout this result)。この記事全体を読んだあとに、筆者ブログのほうで詳細を読んでおくといいだろう。
- ユーザー投稿コンテンツを含むページはnoindexにすべきか?
- 検索結果で商品の長所と短所をリッチリザルトで表示するpositiveNotes・negativeNotes構造化データ
- SCの動画インデックスレポートが全ユーザーに展開
- 2022年8月のオフィスアワー: シンプルなURL構造の維持、グーグル社員からの検索アドバイス、サイトマップが取得できないなど
- インターネットで情報の信頼性を最も気にするのはどの世代? X世代? ミレニアル世代? Z世代? 沈黙の世代?
- MFI移行は最後に残ったサイトを残すのみか?
- ユーザビリティを考慮したハンバーガーメニューの実装方法
- GA4は、UAと比べて何が変わったのか? 何がすばらしいのか?
- ページが高速表示できていると騙す(?)WPプラグインがあるらしい
- Helpful Content UpdateをGoogleが導入、役に立たないコンテンツの評価を下げるアルゴリズム更新
- Google、強調スニペットにMUMを利用。About this resultを日本語にも導入
※次回お休みのおしらせ 通常ならば次回は9月16日の更新だが、筆者の都合で1回お休みをいただく。次回9月30日の更新をお楽しみに!
今週のピックアップ
【SEOクイズ】リダイレクトチェーンは何回まで許容される?
リダイレクトが多すぎると…… (John Mueller on Twitter) 海外情報
あなたのSEO知識を試すクイズだ。まず、考えて見てほしい:
グーグルが発見したURLをクロールしてインデックスする際にリダイレクトチェーンがあった場合、どう処理する?
リダイレクトがある限りたどるだろうか? それとも、リダイレクト20回や10回という制限なのだろうか。もっと少ないのだろうか?
リダイレクト チェーンは「リダイレクトの連鎖」を意味する。Webサーバーへのアクセス(リクエスト)に対して、最終的なコンテンツにたどり着くまでに301や302のリダイレクトを複数繰り返す状態のことだ。たとえば、次のような動きになる場合を示す:
https://example.com/2020.htmlにアクセス- 301リダイレクト(移動先として
https://example.com/2021.htmlを返す) https://example.com/2021.htmlにアクセス- 301リダイレクト(移動先として
https://example.com/2022.htmlを返す) https://example.com/2022.htmlにアクセス- ようやく目的のコンテンツにたどり着く
上記の例では2回のリダイレクトが発生している状況だが、こうしたリダイレクト チェーンはグーグル検索で問題になるのだろうか?
http から https に移行し、その後、サイト内のURLを変更した場合にこうしたリダイレクト チェーンが発生しうる。サイト内の内部リンクであれば修正できるが、管理していないサイトからの外部リンクでは修正できない。
こうした状態についてジョン・ミューラー氏は次のようにコメントしている。
問題ない。よくあることだ。リダイレクト チェーンについては心配しすぎることがあるが、問題になるようなことはほぼないだろう。
厳格に言えば、リダイレクト チェーンはSEOやUXの観点では好ましいものではない。リダイレクトのたびに遅延が発生するので、ページの表示までにかかる時間が長くなる可能性があるからだ。
とはいえ1回のリダイレクトで発生する遅延は1秒もないことがほとんなので、実際問題として体感できるような遅さになることは稀だろう(特に、日本での通常の回線速度であれば)。リダイレクト チェーンを避けるにこしたことはないが、それほど神経質にならなくて大丈夫だ。
となると、「ではリダイレクトチェーンがどれだけあってもグーグルはちゃんと処理するのか」と思うかもしれない。しかし実際にはそうではない。
では、具体的に何回までなら問題ないのだろうか?
検索セントラルの技術ドキュメントには次の記載がある:
リダイレクトの連鎖は避ける: Googlebot とブラウザは複数のリダイレクトの「チェーン」をたどることができますが(例: ページ 1 > ページ 2 > ページ 3)、最終的なリダイレクト先にリダイレクトすることをおすすめします。直接リダイレクトすることができない場合は、連鎖するリダイレクトの数をできるだけ少なくします。5 個未満にしてください(できれば 3 個以下)。リダイレクトが連鎖していると、ユーザーの待ち時間が長くなり、ブラウザによっては長いリダイレクト連鎖に対応していないことがあります。
このドキュメントによると、グーグルはリダイレクト4回までしか処理しないと判断できる。
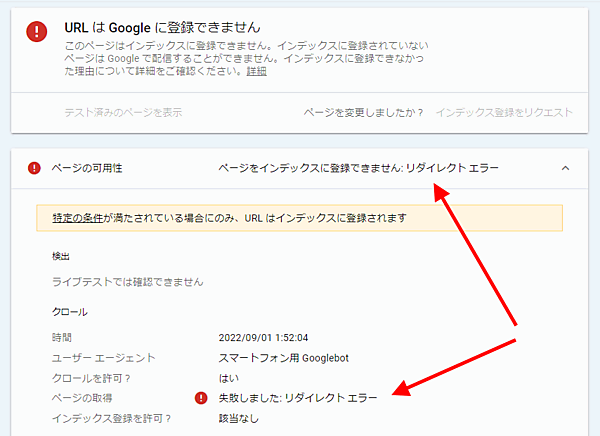
しかし実際にSearch ConsoleのURL検査でテストしてみたところ、リダイレクト5回までは問題なく処理され、リダイレクト6回では「リダイレクト エラー」となり処理されなかった(リダイレクトはすべて同一サイト内でテスト、301・302ともに同じ結果)。
リダイレクト チェーンに関する情報を整理すると次のとおりだ:
- ほとんどの場合は問題ない
- グーグルの技術資料ではリダイレクト4回まで(5回未満)としている
- 実際にテストしてみたところリダイレクト5回までは問題なく処理される
テストをもとにすると「現時点ではリダイレクト5回まで」というのが正解のようだが、この挙動が保証されているわけではない。技術資料をもとに「リダイレクト4回まで」と考えておくのが安全だろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル検索SEO情報①
ユーザー投稿コンテンツを含むページはnoindexにすべきか?
役立つ投稿だけを公開する (John Mueller on Twitter) 海外情報
ユーザーが投稿したレビューのページはnoindexにしたほうがいいですか? レビューはほかのユーザーの役に立つこともありますが、質が低いレビューもたくさん投稿されます。
ツイッターでこんなふうに質問されたグーグルのジョン・ミューラー氏が、次のようにアドバイスした。
私なら、コメントがあるページをnoindexにはしない。
必要なのは、確実に自分がサイトで公開したいコンテンツにすることだ。
かなり役立つコメントもあるだろうし、単にスパムのコメントもあるだろう。良いコメントだけを残すということだ。
I would not noindex pages with comments -- you just need to make sure that they're the kind of content that you want to publish on your site. Some comments can be quite useful, other comments are just spam. Keep the good ones.
— 🍟 johnmu (personal) updated for 2022 🍟 (@JohnMu) August 23, 2022
グーグルにとっては、サイト管理者が作ったコンテンツなのかサイトの利用者が投稿したコンテンツなのかは関係ない。だれが作ったものであろうがコンテンツはコンテンツだ。良い方に働くこともあるし、悪い方に働くこともある。
質問者が気付いているように、ユーザーからのレビューやコメントは、ほかのユーザーにとって有用な情報になることもある。ユーザーが投稿したテキストが検索に引っかかることもあるだろう。単純に「ユーザー投稿コンテンツで制御できないから」とページ自体をnoindexにしてしまうのはもったいない。
一方で、ユーザーが自由に投稿できるコンテンツは荒らされることもあるし、スパムに悪用されることもある。そうした内容を放置していれば、ページ全体あるいはサイト全体の品質が低いとグーグルに判断されることもありうる。公開すべきでない。
コメントやレビューに限らず、ユーザーが生成するコンテンツ(いわゆるUGC)の監視と判断は、サイト管理者の重要な仕事だ。まっとうな投稿は公開し、質が低いと判断した投稿は非公開にすべきだ(明らかなスパムはもちろん削除)。
ユーザー投稿という機能を利用する以上は、良い面だけを得て悪い面をなかったことにはできない。常に投稿内容を監視し、適切なものと不適切なものを分けてはじめて、UGCの価値をサイトに付加できるのだと考えるのがいい。
監視や判断が追いつかない場合でも、手がないわけではない。たとえば、「管理者がOKしたものだけページに表示し、未チェックのものは別ページに表示する(こちらはnoindexでもかまわない)」という仕組みにするのもいいかもしれない(これはミューラー氏がアドバイスした内容ではなく、筆者の意見だ)。
UGCとSEOについては、過去に書いたこちらの記事も参考にしてほしい。
- UGCサイトのすべてのWeb担当者 必見!
検索結果で商品の長所と短所をリッチリザルトで表示するpositiveNotes・negativeNotes構造化データ
新しい構造化データをグーグルがサポート (グーグル 検索セントラル ブログ) 国内情報
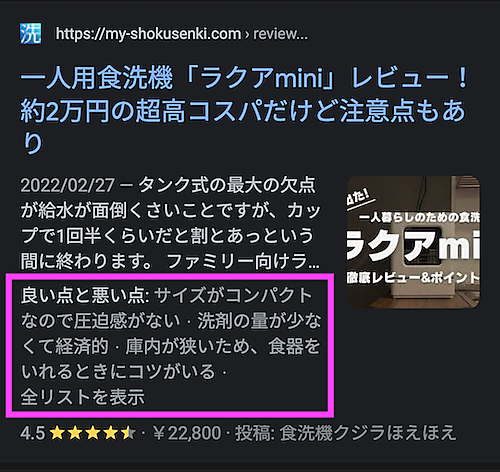
新しい構造化データをグーグルはサポートした。「商品の長所と短所」をリッチリザルトとして表示できるもので、ProductタイプのpositiveNotesプロパティやnegativeNotesプロパティで指定する。
構造化データなしでも、ページの内容をもとにグーグルが自動で表示することもある。しかし構造化データでマークアップしておけばグーグルの理解を手助けできるので、検索結果でのリッチリザルト表示確率が高くなる。
長所と短所のリッチリザルトは日本語でもサポートされている。筆者のツイッターフォロワーさんがさっそく実装し、表示に成功している。
新しいリッチリザルトが検索結果のクリック率アップに一役買ってくれることを期待したい。
なお、長所と短所のリッチリザルトは商品構造化データのプロパティとして利用する。使えるのはレビュー記事だけだ。ECサイトの商品販売ページでの商品説明やレビューにはマークアップしてはいけない。
実装する方法について詳しくは技術ドキュメントを参照してほしい。また、長所と短所の構造化データを利用する場合のガイドラインも定められているので注意しておきたい。
- 商品のレビュー記事を書いているすべてのWeb担当者 必見!
SCの動画インデックスレポートが全ユーザーに展開
インデックスされていない動画があれば対応しよう (きらきら☆あんなたん on ツイッター) 国内情報
動画のインデックス状況がわかる新しいレポートがSearch Consoleに導入されたことを1か月ほど前に取り上げた。除々に展開されていたのだが、すでに全ユーザーが利用可能になっている。
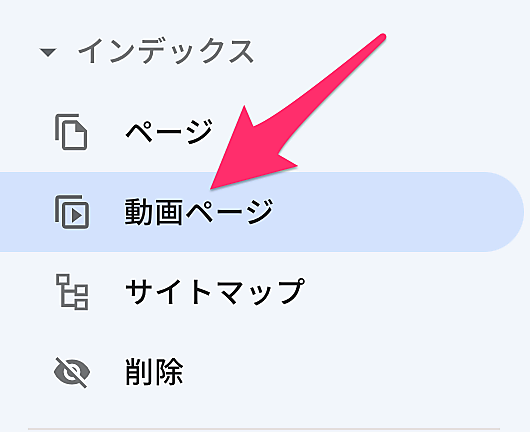
Search Console左メニューの「インデックス」内にある「動画ページ」からレポートにアクセスできる。
動画を配信しているサイトの管理者は動画のインデックス状況を確認してみよう。インデックスされていない動画が見つかったなら、必要に応じて対応したい。
また、動画のインデックスに問題があるサイトにはSearch Consoleから警告メールが送られているかもしれない。警告の詳細は動画レポートで確認できる。
- 動画コンテンツを配信しているすべてのWeb担当者 必見!
2022年8月のオフィスアワー: シンプルなURL構造の維持、グーグル社員からの検索アドバイス、サイトマップが取得できないなど
質問は随時受付け中 (グーグル ポリシー オフィスアワー on YouTube) 国内情報
2022年8月のオフィスアワーをグーグルの金谷氏と小川氏が開催した。今回取り上げられた質問は次のとおりだ。
●検索関連
●パブリッシャーポリシー関連
- ポリシー違反と自然検索への影響(23:10)
気になる質問があれば、チェックしておこう(上記の時刻リンクから飛べばその場面にすぐジャンプできる)。
全体を視聴する場合は以下の埋め込みを利用してほしい。
オフィスアワーでは、検索およびパブリッシャーポリシーに関する質問を事前に投稿しておくと、グーグル社員が回答したりアドバイスしてくれたりする。質問は随時受け付けている。こちらのフォームから投稿できる。
- すべてのWeb担当者 必見!