インターネットで情報の信頼性を最も気にするのはどの世代? X世代? ミレニアル世代? Z世代? 沈黙の世代?
グーグル検索SEO情報②
インターネットで情報の信頼性を最も気にするのはどの世代? X世代? ミレニアル世代? Z世代? 沈黙の世代?
どの世代も重視している (The Keyword) 海外情報
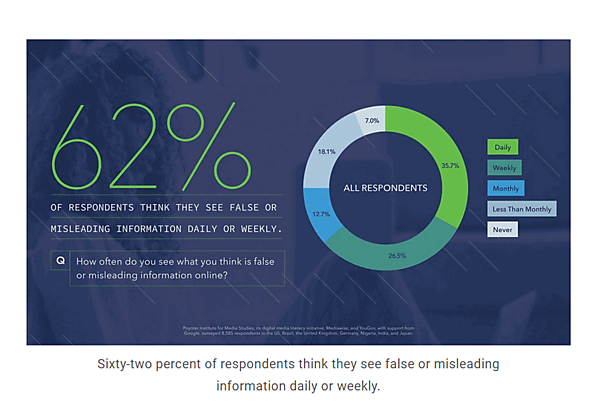
情報リテラシーに関する調査を、グーグルのサポートを得てPoynter(ポインター)、MediaWise(メディアワイズ)、YouGov(ユーゴヴ)が共同で行った。サンプル数は8,500人以上で対象には日本も含まれているので調査結果はより参考になりそうだ(調査概要については後述)。
| 世代名 | 2022年時点の年齢 |
|---|---|
| 沈黙の世代 | 68歳以上 |
| ベビーブーマー世代 | 58歳~67歳 |
| X世代 | 42歳~57歳 |
| ミレニアル世代(Y世代) | 26歳~41歳 |
| Z世代 | 18歳~25歳 |
注目すべき結果として次のようなデータをグーグルは挙げている。
62%が、誤っているもしくは誤解を招くような情報を週に1回以上は目にしていると回答
X世代とミレニアル世代、Z世代(3世代あわせて18歳〜57歳)のだいたい50%が、誤っているもしくは誤解を招くような情報に家族がさらされることを懸念している
情報を検証するために、Z世代は、沈黙の世代(68歳以上)よりも2倍多く検索エンジンを使う傾向にある
Z世代は、インターネットで見た情報を確かめるためにソーシャルメディアのコメントをベビーブーマー世代よりも2倍多くチェックする傾向にある
Z世代は、高度な検索テクニックをより巧みに使う。たとえば、リバース画像検索(テキストではなく画像から画像を検索する)や水平読み(複数のタブを開いて同時に検索する)など
見聞きしたことが本当であることを確かめるために最も重要なこととして「情報源や事実で結論が裏付けされているかどうか」だとすべての世代が回答
情報が間違っているあるいは誤解を招くと識別することについて、Z世代・ミレニアル世代・Z世代は、ベビーブーマー世代よりも若干自信を持っている
若い世代ほど、検索エンジンやソーシャルメディアで情報の妥当性を調べる傾向にある。また、若い世代に限らずすべての世代が、オンラインで得る情報の正当性を気にかけていると言える。ある意味では悲しい調査結果でもある。
グーグルは、この調査結果を受けて「検索(やほかのプロダクトで)で人々が入手する情報が本当に信頼できるものであることが非常に重要である」と結論づけている。
グーグルが検索において信頼性の高い情報を優先しようとする背景には、こうした調査データもあるのだろう。グーグルは現在英語圏の検索で「人の役に立つ情報」を優先する大規模なアップデートを進めようとしている。もしかすると、そうしたことも同じ軸で動いているのかもしれない。
では、われわれはどうすればいいのだろうか。そこはシンプルで、第三者からみて信頼性に足るコンテンツを提供していくことだろう。それは建前や倫理的な理由からではない ―― 現代のユーザーが信頼性に足りる情報を求めているからであり、グーグルはユーザーが求めるものを提供しようとするからだ。
今後どこかのタイミングで、グーグルが情報の信頼性を判断できるようになり、信頼性を大きな要因として扱うようになるときがくるだろう。しかし、そのときになって「今後は信頼できるコンテンツを作ろう」と動いても、おそらく手遅れだ。今から客観的に価値のある信頼できるコンテンツを作り続けるのが一番のはずだ。
調査概要は次のとおりだ(調査概要の詳細はこちら):
- 人数: 8,500人以上
- 年代: 多様な年代(筆者注: 明確には記載されていないが、10代〜68歳以上)
- 対象国: 日本(n=1362)、米国(n=1269)、ブラジル(n=1177)、英国(n=1275)、ドイツ(n=1326)、ナイジェリア(n=1055)、インド(n=1121)
- すべてのWeb担当者 必見!
MFI移行は最後に残ったサイトを残すのみか?
もう少しの辛抱だと願いたい (John Mueller on Twitter) 海外情報
モバイル ファースト インデックスへの移行が依然として進行中だと前回お伝えした。今回も関連情報を紹介する。
なかなかMFI移行しないサイトで何かすべきことがあるのかと尋ねた大規模サイトの管理者に、グーグルのジョン・ミューラー氏は次のように答えた:
特別にやることはない。担当チームは、最後に残ったサイトに対応している。そのなかに、あなたのサイトも入っているんじゃないだろうか。
と同時に、モバイルではうまく機能しないサイトも残っている。そういうサイトは移行を保留にしている(根本的にモバイルデバイスではまったく機能しないサイトのことで、あなたのサイトは該当しないと思う)。
「最後に残ったサイト」とミューラー氏は言っている。移行がまだのサイトはもう少しの辛抱だと願いたいところだ(まったくモバイル対応していないサイトはまた別のようだが)。
- MFI移行が終わっていないすべてのWeb担当者 必見!
ユーザビリティを考慮したハンバーガーメニューの実装方法
モバイルサイトでおなじみのUI (baigie engineer blog) 国内情報
ハンバーガーメニューはモバイルサイトでおなじみのユーザーインターフェイスだ。一般的には、3本の横棒のデザインで、タップすると展開し、カテゴリや問い合わせなどサイト内の主要ページへのリンク一覧が表示される。
アイコンのデザインがハンバーガー🍔の形に似ているため、ハンバーガーメニューと呼ばれているようだ。ちなみに、ファストフード店であるロッテリアのサイトでは、ハンバーガーメニューのアイコンが文字どおりハンバーガーだ。
さて、本題に入ろう。こちらの記事では、まずハンバーガーメニューの実装で気を付けるべき点を取り上げている。具体的には次だ。
- メニューボタン、アコーディオンボタンなどはbutton要素である。
- メニューの開閉状態がスクリーンリーダーに伝わる。
- メニュー展開時に背景がスクロールしないように固定する。
- 各要素にフォーカスがあたり、キーボードで操作が可能。
- メニューが閉じている状態ではメニュー項目にフォーカスが当たらないようにする。
- アコーディオンメニューがある場合、メニューが閉じている状態でアコーディオンメニューの中身にフォーカスが当たらないようにする。
- エスケープキーでメニューを閉じられるようにする。
- メニューを閉じた際にメニューボタンにフォーカスが戻るようにする。
- キーボード操作時、メニューの最後の項目までいったらメニューボタンもしくはメニューの先頭にフォーカスが戻るようにする。
続いて、これらの留意点を考慮に入れた実装方法を詳細に解説している。
ユーザーが使いやすいハンバーガーメニューを実装する際におおいに参考になるだろう。読んでみよう。
- スマホサイトのUX改善がんばってる人用(ふつうの人は気にしなくていい)
- ウェブデザイナーに伝えましょう
GA4は、UAと比べて何が変わったのか? 何がすばらしいのか?
違いを理解することが大切 (株式会社Sprocket) 国内情報
GA4をテーマに小川卓氏が講演したセミナーのレポートを紹介する。次の内容について小川氏が語っている:
- GA4の計測思想について
- GAで取得するデータの仕様について
- GA4のレポート画面について
ユニバーサルアナリティクスのサポート終了まで1年を切っている。GA4への移行を完了したサイトも増えているはずだ。しかし移行は済ませたものの、GA4の使い方に慣れていないウェブ担当者も多いに違いない。そんな人にピッタリな内容のセミナーになっている。最後の質疑応答もとても参考になる。
なお、レポート記事だけではなくセミナー動画も視聴できる(ただし、氏名やメールアドレス、所属企業などの情報提供が必要)。
- GA4に早く慣れたいすべてのWeb担当者 必見!
- アクセス解析担当者に伝えましょう
ページが高速表示できていると騙す(?)WPプラグインがあるらしい
設定によって発生する現象の模様 (Gijo Varghese on Twitter) 海外情報
WP OptimizeというWordPressのプラグインがある。サイトの高速化を目的としている。
ところがこのプラグインには詐欺まがいの仕組みが備わっていると指摘したツイートがあった(実際には「詐欺」というものではない可能性もある模様、詳しくは後述)。
具体的には、パフォーマンス測定ツール、たとえばLighthouse・GTmetrix・Pingdomといったサービスの計測システムやヘッドレスChromeなどのアクセスではJavaScriptを読み込ませない仕様になっているらしい。JavaScriptが動作しなければページ表示速度は良好に見え、測定ツールのスコアは高得点を叩き出すという仕組みだというのだ。
もしそれが事実であれば、ツールが提示したスコアは見せかけだけとなる。実際のユーザーがブラウザでアクセスしたときには必要なJavaScriptは読み込まれ実行され、ツールが提示したようには高速には表示されないからだ。そして、コア ウェブ バイタルはChromeを利用している実ユーザーのデータ(CrUX)によって計算される。
ただ、このツイートを信じて「WP Optimizeは詐欺プラグインであり、WP Optimizeを利用しているユーザーは計測サービスをごまかしている」とするのは適切ではない可能性がある。
というのも、この挙動はWP Optimizeの「Defer selected JavaScript files」設定が原因であり、管理画面では「テストツール類のアクセスではJavaScriptの読み込みをしないようにしたい場合に指定する」といった記載があるとの報告もあるのだ。
プラグインの開発者もこの件は元ツイートで指摘されたようなものとは異なると調査のうえで表明している(詳細な報告は本記事執筆時点ではまだ公開されていない)。
もしあなたがこのプラグインを利用しているならば、まずは設定を確認し、開発者からの発表を待つのがいいかもしれない。
🚨 How "WP Optimize" is cheating PageSpeed and other testing tools 👇
— Gijo Varghese (@GijoVarghese_) August 26, 2022
When a site is loaded, the JavaScript files are loaded only when the user-agent/browser is not Lighthouse/GTmetrix/Headless Chrome/Pingdom.
No JS = high scores. But for real users, these JS files are loaded! pic.twitter.com/uuOiAOgvoo
- WP Optimizeプラグインを利用しているすべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグル検索の更新に関する記事をピックアップ
- Helpful Content UpdateをGoogleが導入、役に立たないコンテンツの評価を下げるアルゴリズム更新
まずは英語コンテンツに導入。
- すべてのWeb担当者 必見!
- Google、強調スニペットにMUMを利用。About this resultを日本語にも導入
About this resultは日本でも今年後半リリース
- SEOがんばってる人用(ふつうの人は気にしなくていい)