目次
- 組織の作り方でWebサイト運用の効率が大きく変わる
ベストグランプリ/ガバナンス&ユーザビリティ部門グランプリ
「キヤノンWebサイト」キヤノンマーケティングジャパン株式会社 - 情報を整理して会社についてより詳しく知ってもらう
企業情報・IR部門グランプリ
「リコー早分かり」(株式会社リコー) - グローバル展開を考慮したスマートフォン対応を実施
グローバルサイト部門グランプリ
「富士フイルム・グローバルサイト(スマートフォン版)」
(富士フイルム株式会社) - 動画コンテンツを一元管理し、ブランド力を高める
デザイン&クリエイティブ部門グランプリ
「サントリーチャンネル」(サントリーホールディングス株式会社) - ユーザーテストをもとにしたリニューアルで満足度を向上
テクニカルイノベーション部門グランプリ
「日本マイクロソフト ホームページ」(日本マイクロソフト株式会社) - 既婚女性をターゲットにガス炊飯の魅力を訴求
コンテンツ企画&ライティング(B2C)部門グランプリ
「火で炊くコンロでごはん生活」(大阪ガス株式会社) - ショールーム運営の実務に適した案内サイトを構築
商品・製品・サービス紹介部門グランプリ
「厨BO!SHIODOME」(東京ガス株式会社) - 小学生にもわかりやすく、臨場感の伝わる表現で構築
地球環境とエコロジー部門グランプリ
「どんぐりプロジェクト」(東京ガス株式会社) - お客様の購買活動に役立つ業務支援サイトへ
コンテンツ企画&ライティング(B2B)部門グランプリ
「制御機器入門」(パナソニック電工株式会社) - 遊びを通じて広く多くの人に学んでもらう
コンテンツ企画&ライティング(B2C)部門グランプリ
「THE PLANET ZERO」(日産自動車株式会社) - 社内スタッフによる取材陣が情報を発信
コンセプト&アーキテクト部門グランプリ
「日産自動車グローバルサイト」(日産自動車株式会社) - 社員が実名で情報発信することで生まれる共感
ソーシャルネットワーク部門グランプリ
「JAL公式Facebookページ」(日本航空株式会社) - ユーザーが体験をシェアし、共感できる場をつくる
お客様サービス、カスタマーリレーション部門グランプリ
「ブラパン(みんなの下着白書)」(株式会社ワコール) - 宇宙・天文コンテンツを通じてイメージアップを図る
スチューデント部門グランプリ
「三菱電機サイエンスサイト DSPACE」(三菱電機株式会社)
※4/16 15:10修正 「キヤノンWebサイト」のレポート内「4つのコンテンツ分類」に関して誤りがありましたので修正いたしました。
※4/19 13:00修正 東京ガス、厨BO!SHIODOMEの登壇者名に誤りがありましたので修正いたしました。
企業ウェブ・グランプリ事務局が2011年に開催した、「第5回企業ウェブ・グランプリ」の部門グランプリ受賞企業が各サイトの取り組みを発表する「第5回企業ウェブ・グランプリ フォーラム」が3月29日、東京のキヤノンマーケティングジャパン内で開催された。この記事では、計14サイトのWeb担当者らが語った、サイトの目的や成果、今後の改善案、受賞の反響など、フォーラムの様子を紹介する。
「企業ウェブ・グランプリ」は、企業Webサイトの担当者が互いのサイトを評価する、企業Webサイトのアカデミー賞として2007年にスタート。昨年の応募数は43社122サイトに上り、年々規模を拡大している。
- 「第5回企業ウェブ・グランプリ」ベストグランプリ発表452名のWeb担当者が互いの企業サイトを評価
- ソニー、ライオン、IBMなどのWeb担当者が明かすサイト運営ノウハウ「企業ウェブ・グランプリフォーラム」レポート(第4回)
- 「キヤノンWebサイト」(キヤノンマーケティングジャパン株式会社)
- 「リコー早分かり」(株式会社リコー)
- 「富士フイルム・グローバルサイト(スマートフォン版)」(富士フイルム株式会社)
- 「サントリーチャンネル」(サントリーホールディングス株式会社)
- 「日本マイクロソフト ホームページ」(日本マイクロソフト株式会社)
- 「火で炊くコンロでごはん生活」(大阪ガス株式会社)
- 「厨BO!SHIODOME」(東京ガス株式会社)
- 「どんぐりプロジェクト」(東京ガス株式会社)
- 「制御機器入門」(パナソニック電工株式会社)
- 「THE PLANET ZERO」(日産自動車株式会社)
- 「日産自動車グローバルサイト」(日産自動車株式会社)
- 「JAL公式Facebookページ」(日本航空株式会社)
- 「ブラパン(みんなの下着白書)」(株式会社ワコール)
- 「三菱電機サイエンスサイト DSPACE」(三菱電機株式会社)
組織の作り方でWebサイト運用の効率が大きく変わる
ベストグランプリ/ガバナンス&ユーザビリティ部門グランプリ
「キヤノンWebサイト」キヤノンマーケティングジャパン株式会社

増井 達巳氏
はじめに、昨年初参加でガバナンス&ユーザビリティ部門グランプリを受賞し、第5回のベストグランプリに輝いた「キヤノンWebサイト」のガバナンスを中心とした取り組みが、キヤノンマーケティングジャパン コミュニケーション本部 ウェブマネジメントセンター長の増井達巳氏によって紹介された。
「キヤノンWebサイト」は、キヤノンマーケティングジャパン(以下、キヤノンMJ)とキヤノンが共同運営するサイト。コミュニケーション/コンテンツ/システムという3つのマスターが職種として存在し、彼らが三位一体のWebマスターとして管理しているのがキヤノンMJの組織体制だ。1人ひとりが各分野のプロであり、それぞれが重なる領域があってこそ、良い仕事ができると増井氏は話す。
続いて増井氏は、部門賞を受賞したガバナンスについて、顧客主語と企業主語のギャップを埋めるものだと説明した。キヤノンMJでは、全社的に顧客主語であることを打ち出している。しかし、コンテンツオーナーとして顧客主語を意識できていても、事業部門からはトップページの目立つ位置に情報を掲載してほしいなど、企業主語の依頼が届きがちだ。「取り締まるのではなく、顧客主語を実践してお客様に最大の価値を提供し、企業としてお客様から価値をいただくためにガバナンスがある。正しい水先案内をするのがウェブのガバナンスという仕事であり、そのためには知識やコミュニケーション能力が必要になる
」(増井氏)
また、実際に「キヤノンWebサイト」でコンテンツを掲載するまでのワークフローも紹介された。コンテンツの作成は、社内システム内で掲載申請が行えるようになっており、常時250ほどのジョブが動いているという。これらのワークフローは、プロジェクトマネジメントの知識体系であるPMBOKを用いてフローチャートを書き、システムへと落とし込んだ。
システム内では、プロジェクトの状況について開発、校了、公開状態などのステータスを確認でき、変更があればメールなどで共有される仕組みだ。ポリシー体系や社内規定も整備され、担当ごとの責任範囲も明確にされているため、ワークフローの中で責任範囲が不明慮になったとしてもすぐに確認できる。ルールに関するドキュメントは、項目ごとに分類されており、設計部門であれば「設計ルールセット」を、納品チェックの際には「検証・監査」ルールを見るなど、担当部署が必要な情報を簡単に得られるようになっている。
設計ルールには、ユーザビリティやアクセシビリティにどのように対応するのか(JIS準拠の仕様、レベルなど)もまとめられている。ただし、コンテンツによってどこまで対応するのかは異なるため、Web標準準拠が必須の「インフォメーション」と「レセプション」、準拠レベルの異なる「プロモーション」と「リレーション」の4つにコンテンツを分類している。まったく新しい新規サイトを作る場合でも、これらのルールセットを守ることで、ユーザビリティ・アクセシビリティを担保できると増井氏は話した。
最後に増井氏は、「ウェブはコミュニケーションツールなので、いつも横にはルールセットを置くべき
」だと話す。「Web担当者、制作パートナー、コンテンツオーナーの責任が不明慮でルールセットがないと、大規模リニューアルができなかったり、大きなコストがかかることになる。これまでは、多少整理されていなくてもある程度はよかったが、今はすべての情報がウェブサイトにある。サイトの価値低下は企業価値の低下につながるため、ガバナンスが大事である
」(増井氏)
ベストグランプリとして、サイトの基礎体力の部分を評価してもらいメンバー全員で喜びを分かち合ったと話す増井氏は、最後に、アクセシビリティJIS規格のシングルA等級対応拡大のためルールセットの改定を行っていると、2011年から2012年への取り組みを紹介し講演を終えた。
情報を整理して会社についてより詳しく知ってもらう
企業情報・IR部門グランプリ
「リコー早分かり」(株式会社リコー)

梅田 尚幸氏
続いて、部門グランプリの発表へと移る。はじめに登壇したのは初参加でIR部門グランプリを獲得したリコーだ。コーポレートコミュニケーションセンター 広報室で社内外に情報発信する役割を担う梅田尚幸氏が、制作のプロではないが、制作の背景など苦労した点を話したいと「リコー早分かり」の取り組みを紹介した。
「リコー早分かり」は、5つのカテゴリに分けられたコンテンツを通じて、リコーという会社を知ってもらうための情報サイト。これまで、リコーでは経営戦略・コミュニケーション戦略に基づき、社内外のステークホルダーへと情報提供を行ってきた。しかし、ウェブサイトの情報が断片的でコンテンツ制作につなげられていない、老舗企業だけに新しい活動が少ないなどの課題を感じていたという。また、定期的に行う調査では、リコーの社名は知っていても活動内容は知らないという意見があった。

そこで、「リコー早分かり」では断片的な情報をまとめて発信し、興味関心をもつステークホルダーの裾野を広げることを狙ったと、梅田氏は話す。ステークホルダーとは、株の購入を検討する人、リコーの存在は知っていても詳細は知らない人、将来リコーグループで働く可能性のある人などで、「情報を取りに来たお客様に、別の場所にも立ち寄ってもらい、満足して帰ってもらうことが大事ではないか。そこがリコー早分かりの一番のポイント
」だと梅田氏は説明した。
制作で一番苦労したのは、5つのカテゴリに情報を絞ることだった。事業部から、あれもこれもと情報が届くのは嬉しいことだが、過剰な要求はやんわりと断らなくてはならないと、梅田氏は経験を伝えた。また、副次的な効果として、複写機以外の非主流事業部が協力的だったこと、社内と制作会社で情報共有できるツールができたこと、メンバーのモチベーションが上がったことなどが紹介された。
グローバル展開を考慮したスマートフォン対応を実施
グローバルサイト部門グランプリ
「富士フイルム・グローバルサイト(スマートフォン版)」
(富士フイルム株式会社)

宮本 あすか氏
グローバルサイト部門グランプリを受賞した、「富士フイルム・グローバルサイト(スマートフォン版)」については、グローバル戦略やグローバルサイト運営、スマートフォン対応などを行う、富士フイルム e戦略推進室の宮本あすか氏から、スマートフォン対応の経緯が説明された。
宮本氏はスマートフォン対応の背景として、国内のスマートフォン普及拡大はもちろんだが、海外はさらに普及が早く、各国の現地法人、特に英国では2011年1月までの1年間でスマートフォンアクセスが278%増加していることを説明。米国やカナダでも同様にスマートフォンやタブレットのアクセスが増加しており、対応してほしいとの声が上がっていたという。グローバルサイトのアクセスも増加傾向にあった。
スマートフォンの対応方針では、現在あるPCサイトのHTMLソースを利用し、最適化を進めることにした。具体的な対応策としては、CSSの組み換えが検討されが、初期工数が大きく自由度が少ないこと、レスポンスが遅いといった問題があった。グローバルサイトは、2009年5月に作成された最新のデザインガイドラインをもとにマルチデバイス対応を想定して制作されていたが、PCの利用環境を想定して実装されていたため、スマートフォンでは回線速度や処理速度に制約が生じてしまうのだ。
そこで、HTMLには手をほとんど加えずに、一部のJavaScriptやCSS、動画や共有ファイルをスマートフォン用に最適化し、表示最適化を実現していった。スマートフォンでは軽い画像を読み込ませたり、容量の大きい画像を軽くしたりした。こうした手法を選択した理由について、宮本氏は「HTMLに手を加える範囲が小さくできた。グローバルサイト対応後に、同じテンプレートからつくられた現地法人でも、短時間かつ低コストで対応可能ということを考えて選択した
」と説明した。
今回でスマートフォン対応したのは、トップページ、カテゴリページ、デジカメコンテンツという1つのまとまり。トップページから順次対応したのでは、トップから下層のページに移動したり、検索エンジンから直接下層ページに来た人がPCページにアクセスして離脱してしまうと考えたからだ。優先順位はアクセス解析によって決められており、スマートフォンに対応したデジカメページは、8月の対応前と比べ12月には1.7倍にまでPV数が増加し、PCよりも多いという。
最後に宮本氏は、「いかにPCと同じ情報と世界観を見せるのか、限られた画面、操作性、速度に苦労した。シミュレータにも限界があり、実機での確認は必須です。手間は掛かりますが、両手にスマートフォンを持って確認することで、良い結果が得られた
」と経験を伝え、講演を終えた。
動画コンテンツを一元管理し、ブランド力を高める
デザイン&クリエイティブ部門グランプリ
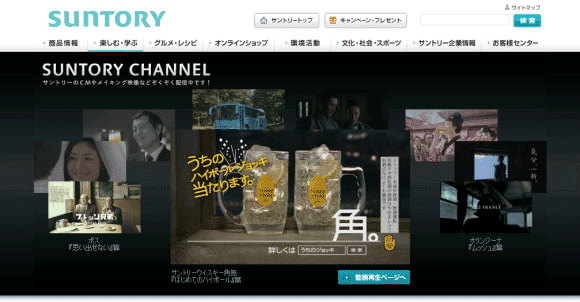
「サントリーチャンネル」(サントリーホールディングス株式会社)
デザイン&クリエイティブ部門を受賞したのは、サントリーの自社動画やCMをまとめた「サントリーチャンネル」だ。サントリーホールディングス 広報部 デジタルコミュニケーション開発部課長代理の若林純氏は、「CMに対するお客様の問い合わせがあったことから、問い合わせを軽減する意味もあり、お客様センターと一緒に立ち上げました。当初はCMワールドとしていたサイトを、時代にあわせてリニューアルしたのがサントリーチャンネルです
」と、概要を説明した。
若林氏は「サントリーチャンネル」のリニューアルのポイントとして、3Mbps・HD対応による動画のハイクオリティ化、UIのイノベーション、関連動画・コンテンツへの回遊性の向上、HTML5やmp4を利用したマルチデバイス対応などを挙げた。ソーシャルメディアとも連携しているが、アルコールも扱うことから年齢認証機能を設けている。
リニューアルでは、裏側のシステム面も改善された。これまでは、宣伝部で管理するCM情報と、お客様センターのCM情報は別々のデータベースで二重管理されていたが、これらをワンソースで管理できるようにした。これにより、過去の情報が掲載され続けないように、掲載期間の厳密な管理が可能になった。動画はクラウドサービスを利用して配信することで、複数フォーマットを用意する必要がなくなったという。
サントリーチャンネルは、スマートフォン版も直感的に触れるように整備されている。テレビを見ながらスマートフォンで検索という行動もあることから、スマートフォンへの入り口を用意したことで、そこからブランドサイトへつなげる仕組みができたと、若林氏は最後に話した。
- この記事のキーワード