
このページは、外部サイト
ネットショップ担当者フォーラム の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
ECのオープンソース最新版「EC-CUBE 4」をロックオンがリリース、何が変わった?」 からご覧ください。
ロックオンは10月11日、ECサイト構築のオープンソース「EC-CUBE(イーシーキューブ)」の最新版「EC-CUBE 4」を正式リリースした。
「ECの色を」というコアコンセプトのさらなる実現のため、内部機構からの見直しを実施。カスタマイズ性や使い勝手を大幅向上させたメジャーバージョンアップとなっているという。正式リリースまで2年間、開発・準備に費やした。

「EC-CUBE 4」はカスタマイズ性などを向上した(画像は編集部がキャプチャ)
主なバージョンアップ内容
- パフォーマンスが「EC-CUBE 3」最新版の2倍以上に向上
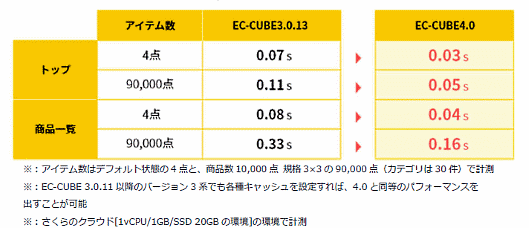
「EC-CUBE 4」は、特別設定しなくても「EC-CUBE3」系最新版に比べて2倍の速度で動作。アイテム9万点(商品点数1万点、規格3×3)でも問題なく動くという。
1リクエストあたりの平均処理時間
- 基本機能が「EC-CUBE 3」よりも10%増
フロント機能として、商品一覧での購入機能、デバイスをまたいでカートが保持される機能など、売上UPに効果的な機能を追加。管理画面全体のUIを刷新し、使いやすさを追求した。注管理画面での一括処理や出荷伝票番号入力機能など運用業務の効率をアップさせる機能も追加した。 - セキュリティ診断も実施済み
「EC-CUBE 4」はリリース前段階で、機械的なセキュリティチェック、専門家によるセキュリティ診断を実施。今後、継続的なEC-CUBEのセキュリティ向上を目的とし、EGセキュアソリューションズとのアドバイザリー契約を締結した。 - 決済プラグインを含む各種プラグインが充実
決済プラグインを含む各種プラグインは、人気のあったプラグインを中心に30個以上を搭載。早期に100個以上のプラグイン提供をめざす。
「EC-CUBE」はリリースから12年が経過。現在約3万店舗が利用している。
「EC-CUBE」既存バージョンのサポート方針
「EC-CUBE 4」リリース以降の既存バージョンのサポート方針について、「EC-CUBE 2」系はVer2.13を最新安定板として、引き続きサポートを継続。開発コミュニティ主体で開発を進めているVer2.17(2系PHP対応版)は、リリースに向け調整という。
「EC-CUBE 3」系も引き続きサポートを継続。2018年内をめどに、Ver3.0.16からの不具合を修正し、Ver3.0.17をリリース予定。
※このコンテンツはWebサイト「ネットショップ担当者フォーラム」で公開されている記事のフィードに含まれているものです。
オリジナル記事:ECのオープンソース最新版「EC-CUBE 4」をロックオンがリリース、何が変わった?
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
瀧川 正実通販・ECに関する業界新聞の編集記者、EC支援会社で新規事業の立ち上げなどに携わり、現在に至る。EC業界に関わること約13年。日々勉強中。
