
このページは、外部サイト
海外SEO情報ブログ の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
今すぐ始められる、ECサイトでのAMP対応」 からご覧ください。
[レベル: 上級]
AMPプロジェクトは、ECサイトでのAMPサポートに現在取り組んでいます。
ですが、現状でもECサイトがAMPに対応することはできます。
今すぐ始められるECサイトのAMP対応についてAMPプロジェクト公式ブログが解説しました。
要点をまとめてこの記事で紹介します。
カテゴリページのAMP対応
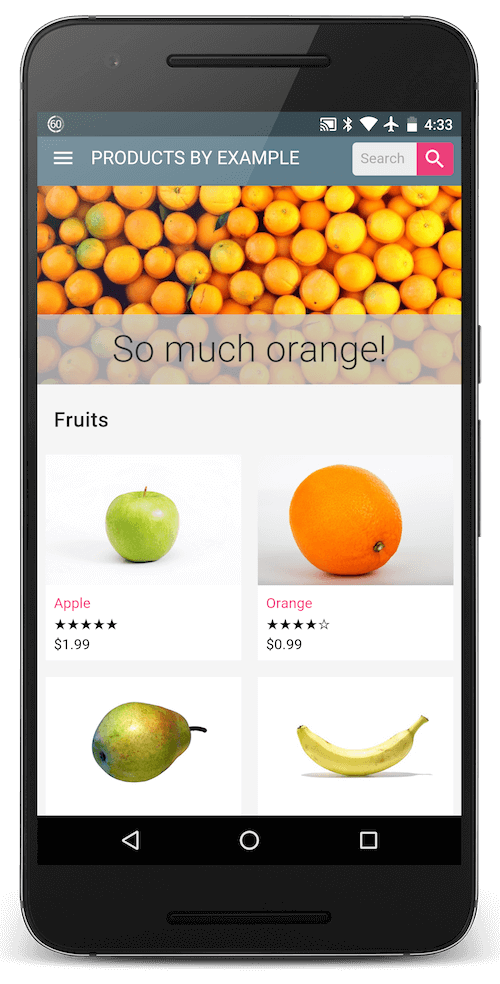
一般的に静的で、商品の一覧を表示するために設計されているカテゴリページはECサイトの中では特にAMPに向いています。
<amp-carousel> のような要素を利用するとスマートフォンでも商品を閲覧しやすくなります。
<amp-carousel> はいわゆる”カルーセル”をAMPページで実装できる仕組みです。
水平方向にフリックすることで、次から次へとスライド式に商品を閲覧できます。
こちらはAMPで構成されたカテゴリページのサンプルです。

Recommendations(おすすめ)のセクションはカルーセルになっています。
商品詳細ページのAMP対応
商品の個別の詳細ページでは、次のようなAMP要素を利用できます。
最後に挙げた <amp-list>には CORS JSON を使うことで、関連商品を動的に表示させることができます。
試験運用中の <amp-access>を組み合わせると、ログインしたユーザーにはパーソナライズしたおすすめ商品を表示させることもできます(こちらもCORS JSONを使う)。
なお動的にコンテンツを表示するための amp-mustache テンプレートが準備されています。
ほかには、ECサイトでよく使われるサムネイル画像ギャラリーのようなUIも開発が始まっています。
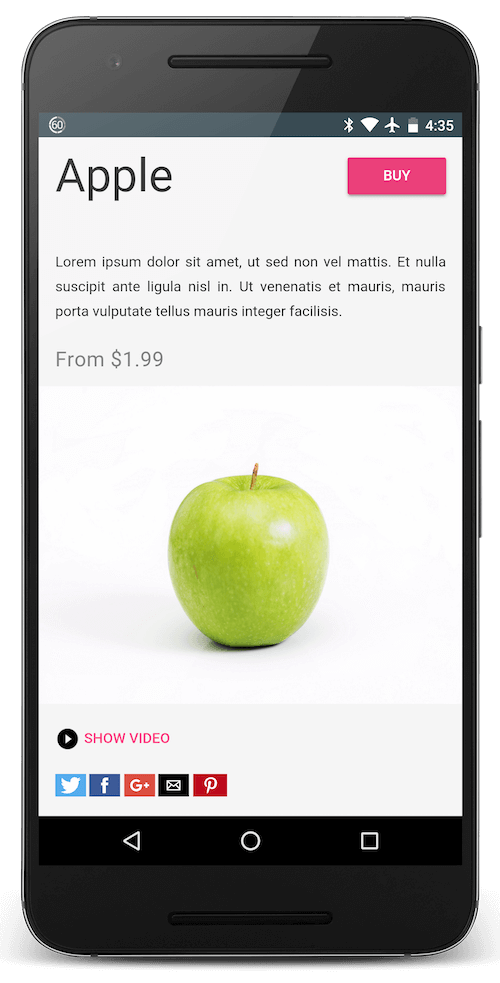
こちらはAMPで構成された商品詳細ページのサンプルです。

画面の下部にある「SHOW VIDEO」をタップすると動画を視聴できます。
その下にはソーシャルボタンが設置されています。
Description(商品説明)やSpecification(仕様)などはアコーディオンUIです。
初期状態では見出しだけで、タップすると本文が出現します。
アクセス解析のAMP対応
ECサイトでも当然のことながらアクセス解析は重要です。
<amp-analytics>を使えば、AMPページでもアクセス解析を設置できます。
Googleアナリティクスや現在はAdobe Analyticsを始め、現在は数多くのアクセス解析がAMPをサポートしています。
購入のAMP対応
ECサイトのコンバージョンポイントでもある、購入はまだAMPでは実装できません。
AMPでの購入を可能にする <amp-form> の実験が始まっています。
現状では購入は通常のページで処理するしかありません。
AMPページから通常ページに移ったときでもユーザーには一貫した体験を提供することが重要だと公式ブログの記事は説明しています。
もしProgressive Web App(PWA、プログレッシブ ウェブ アプリ)を実装しているなら、AMPからPWAへの連携が可能です。
<amp-install-serviceworker> を使います。
まだ購入ができないので、ECサイトでのAMP化を急ぐ必要はないと僕は思います。
それでもいずれは(近いうちに?)可能になるでしょうから、もし労力を確保できるなら一部分からでもAMPを試してみると面白いかもしれませんね。
もし運営するECサイトのAMP対応をすぐに始めるなら、詳細を知るために公式ブログ記事を自分でも読んでください。
AMP対応しないとしても、少なくとも、AMPのECサイトサポートがどんな状況にあるのかに関してはアンテナを張っておいたほうがいいでしょう。
AMP対応するにはどういった作業が必要なのかも今から調べておけば、AMP化をスムーズに始められます。
- 今すぐ始められる、ECサイトでのAMP対応 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM by Kenichi Suzuki
