
このページは、外部サイト
海外SEO情報ブログ の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
Google、AMPに完全対応した爆速表示の広告 A4A を公開」 からご覧ください。
[レベル: 上級]
Google (AMP Project) は、AMPページでも高速で表示される広告として、AMP for ads、略称 “A4A” を公開しました。
メインコンテンツの表示を遅らせることなく、広告のすばやい表示を A4A は実現しています。
広告表示も爆速
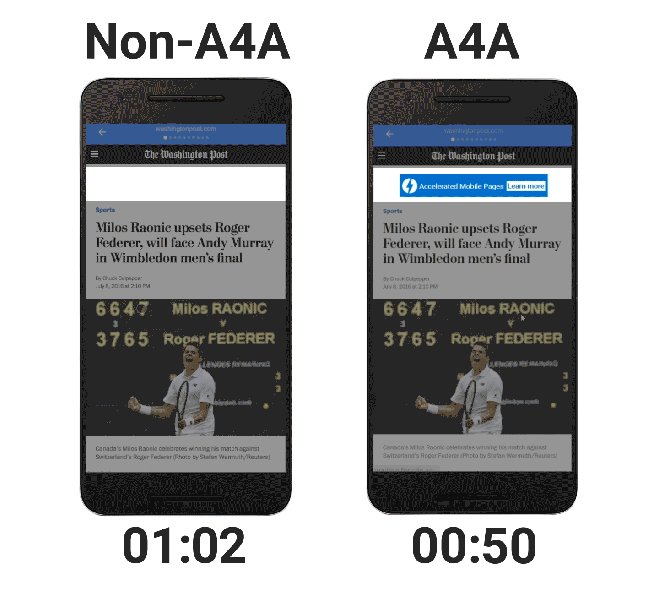
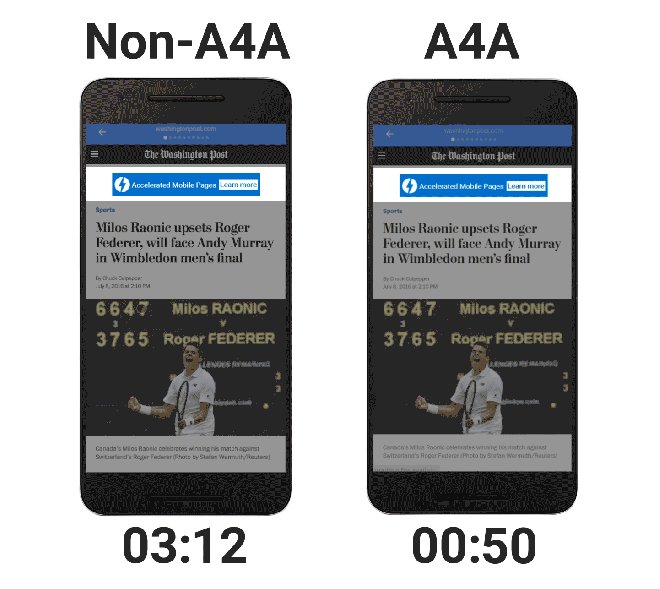
A4A 広告 と A4A ではない広告の表示速度にどのくらいの違いがあるかをデモンストレーションしたアニメーションを、AMP Projectが公式ブログの記事で紹介しています。
左が A4A ではない普通の広告で、右が A4A 広告です。
ページの上部にデモ用の青いバナー広告が表示されます。

検索結果をタップしてページに飛んだあと、A4A ではない普通の広告が完全に表示されるまでには3.12秒かかっています。
それに対して、A4A 広告は0.5秒で表示が完了しています。
訪問者に広告をしっかりと見てほしい広告出稿者と広告掲載者にとっては、広告がすばやく表示されることはとても重要です。
かといって、広告表示を優先するあまりページ本体の表示を遅くしてしまったのでは、「限りなく速く」というAMPの基本精神を無視してしまうことになります。
ページの表示速度を犠牲にすることなく広告の高速表示も可能にしたのが、A4A、つまり AMP for ads になります。
A4A を速くしている要素
AMP for ads の高速表示を可能にするために、いくつもの技術が用いられています。
簡単に説明します。
リクエストとレンダリングを分離
広告のリクエストとレンダリングを完全に分けています。
サーバー側では、広告のリクエストが発生するとオークションなどの処理が発生し時間がかかることがあります。
一方クライアント(ブラウザ)側では、受け取った広告のレンダリングのためにCPUやメモリなどのリソースを消費するので、ページのメインコンテンツのレンダリングを遅らせる原因になります。
A4A では、両者を分離することでページのレンダリングが遅くなることを防いでいます。
AMPの制限されたサブセット
A4A はAMPの仕様に従って構成されます。
しかし、すべての仕様が広告にとって必要というわけではありません。
A4A の場合は、必要な一部分だけに制限して、AMPの仕様に従っているかどうかの有効性を検証するので、バリデーションチェックの時間が短縮されます。
また一般的な広告は、その広告(のコード)がさまざまなことを自由に実行できますが、A4A においては何ができるかはAMPが完全にコントロールします。
スピードを落とすような余計なことはできないということですね。
AMP用解析の再利用
広告には、その広告専用の解析機能を実装することが珍しくありません。
3個の広告を1つのページに掲載したら、3つの解析ツール(つまりJavaScript)が稼働するかもしれません。
表示を遅くさせる原因になります。
A4A では、amp-analytics を利用して計測します。
amp-analytics を利用すれば1つのコードで複数の計測が可能です。
見えるときだけ開始
A4A 広告は、それがスクリーンの見える範囲にあるときだけに表示されます。
たとえば、ページのいちばん下にある広告は、ページを下までスクロールして表示領域に入ったたときに初めて掲載のための処理が始まります。
また状況に応じてアニメーションのフレームレートを抑えるなど、スクロールなどのユーザー体験を阻害しないような仕組みも実装しています。
AMP for adsは2週間前に公開されたばかりで、まだ正式に仕様が固まったわけではありません。
それでも、広告が重要なビジネスモデルになっているパブリッシャーにとっては、AMPで実現できる高速性を犠牲にせずに掲載できる A4A はとても魅力的に映るのではないでしょうか。
AMPはオープンソースなので、どの広告ベンダーでも A4A に対応した広告を配信できます。
これも優れた点といえます。
A4A の技術的な詳細は、Githubで確認してください。
- Google、AMPに完全対応した爆速表示の広告 A4A を公開 -
Posted on: 海外SEO情報ブログ - SuzukiKenichi.COM by Kenichi Suzuki
