タイトルを見て「文字もレイアウト?」と思った方が多いかもしれません。
日本では、漢字、ひらがな、カタカナ、ローマ字など、使える文字の種類が多いため読みやすさを追求するとキリがないのが正直なところです。
そこで今回は、「文字」をレイアウトするためのコツについてお伝えします。
文章のまとまりを整理しよう
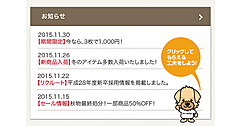
下の画像は、よくある商品紹介のページ例です。
内容が伝わらないでもないのですが、直した方が、よりわかりやすくなる!という箇所が「6つ」あります。ぜひ、見つけてみてください。

さて、どこでしょうか?
回答例
- 見出しに色をつけるなどし、コントラストをつける
- キャッチコピーにインデントは不要
- 注釈にあたる部分は、まとまり感を出す・文字を小さくするなど工夫を
- 左右や上下、文字の始まりの箇所などを「そろえる」ようにする
- 「円」を小さく
- 余白をうまく使う

これら全てを修正したものが下の画像です。

どうでしょう?
読みやすさがアップしていると思いませんか?
左右に並べてみるとよくわかると思います。

インデント(行頭一文字下げ)は、長い文章の時は読みやすくなるかもしれませんが、1行や2行のキャッチコピーには向きません。
また、人の目の動き、は雑誌や新聞・ホームページを見る際に、無意識のうちに左上から右上への水平に移動し、全体を見ながら徐々に左下へ移動すると言われています。
これを「Zの法則」と言います。
これに加え、ホームページを見る際の目の動きでは、左上から右上へと水平に移動し、開始した位置から少し下を始点に水平に右へ動かすとも言われています。
これは「Fの法則」と言われています。
主に、「Zの法則」で全体を把握し、「Fの法則」で内容を理解する、と考えられています。


この法則を意識しながら、読んでもらえるレイアウトを心がけてみましょう。
※こちらも参考になります!
「みんビズ制作講座:デザインカスタマイズ 第5回:余白と水平線※「はじめてWEB」は
サービスを終了しました」
カラムを活用しよう
「カラム」とは、「縦の列」という意味です。
- 写真
- 商品名
- 商品キャッチコピー
- 商品説明文と補足
- 価格
などの、同じ要素を羅列する際に、見やすくレイアウトすることができます。

商品名から価格まで、すんなり読むことができると思います。
※こちらも参考になります!
「みんビズ制作講座:デザインカスタマイズ 第6回:カラム機能を活用してみよう※「はじめてWEB」は
サービスを終了しました」
まとめ
文字や写真を単に配置するのではなく、ホームページで欲しい情報がある人たちが少しでも読みやすいよう、「コントラストを考える」「揃える」「余白を使う」「関連する情報をまとめる」ことを意識して、レイアウトしてみましょう。
次回も、文字や余白についてお伝えします。
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました