このページは、外部サイト
CSS Nite公式サイト の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
CSS Nite in Ginza, Vol.56(1)比留間さんのセッション『コーディングを3倍速くする! Vim入門』」 からご覧ください。

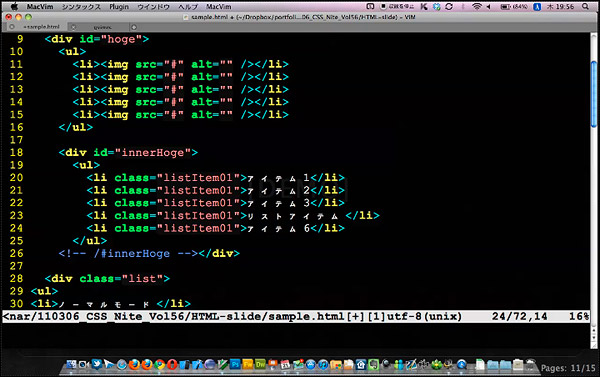
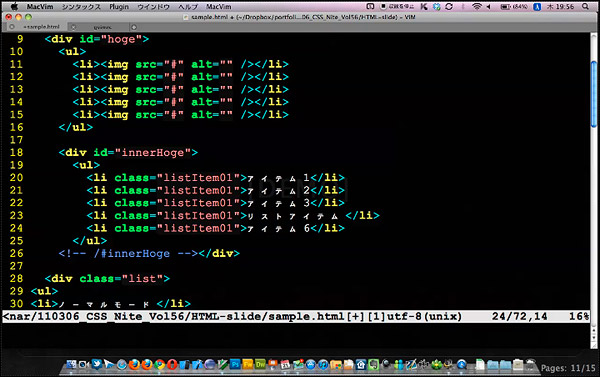
2011年4月21日(木)、アップルストア銀座 3Fシアターで開催したCSS Nite in Ginza, Vol.56の比留間 和也さん(KAYAC) のセッション『コーディングを3倍速くする! Vim入門』の動画をFacebookにて公開しました。
比留間さんからのメッセージ
みなさま、CSS Niteへのご参加、ありがとうございます。いくつか質疑応答で上がった件についてフォローアップ致します。
まずZen-codingですが、私は以下のプラグインを使用しています。Zen-coding"風"のプラグインですが、VimにはZen-codingではなくても便利な機能がありますし、また他のプラグインを利用することでさらに手軽に編集できるケースもあります。
なので現時点ではこのプラグインでも十分かな、と思っています。
さらに画像(img要素)のwidth/heightを設定するプラグインですが、実は上記のプラグインの機能です。上記プラグインを入れ、img要素上で特定のキーを押すことでwidth/heightを設定してくれます。
また余談ではありますが、Google Chromeに「Vimium」というエクステンションがあります。Chrome上の操作をVimライクに行うものです(jキーで下にスクロール、など)。
Vim病が発祥した方は、ぜひともこのエクステンションを入れてみてくださいw