誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

木曜9時は「かってに解析!」ということで、毎週連載「有名サイト、かってに解析!」では、毎回1つの有名サイトを取り上げ、アクセス解析で実際に解析データを見る前に、あらかじめサイトの問題点やチェックポイントにあたりをつける方法を解説していく。
「川崎市」のファーストインプレッション
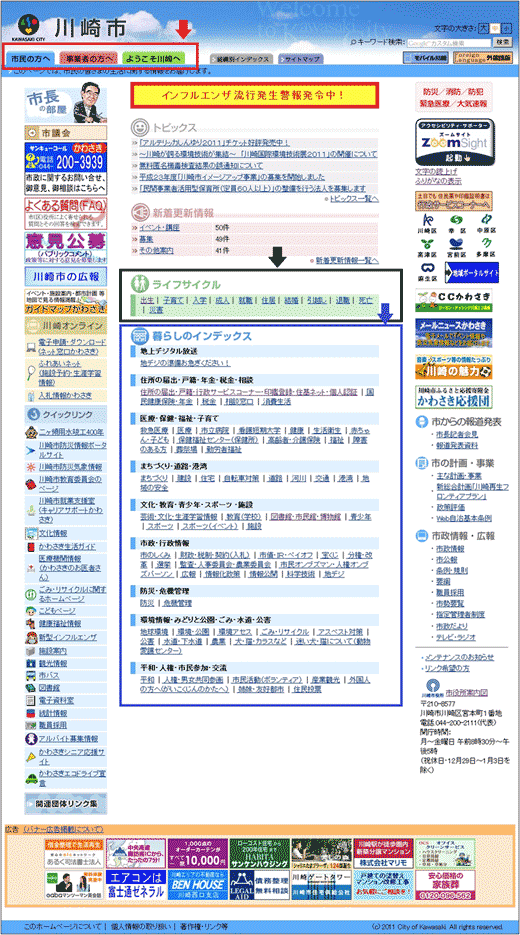
今回は「川崎市」(図1)を取り上げる。企業サイトではないが、行政が運用しているサイトも、利用者サービス視点で考えることは重要だ(以下、カギかっこ付きで「川崎市」と書くときは、自治体名ではなく、サイト名を指す。他の自治体、企業も同様)。今回は自治体サイトを取り上げ、課題の抽出や考察を行うのだが、筆者はあらゆる自治体やサイトが直面している課題や戦略・戦術を十分に理解している訳ではない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。

前回取り上げた航空会社サイトのトップページのグローバルナビゲーションを見ると、「国内線」と「国際線」といった具合に、サービス別にコンテンツの領域なのかが明確にわかるようにカテゴリを分けていた。地方行政系のサイトを見ると、これを「市民」「事業者」「観光客や転入者」といったカテゴリで分けることが多いようだ。川崎市サイトではグローバルナビゲーション(図1の赤枠部分)の左3つがそのカテゴリで表示されていて、「市民の方へ」「事業者の方へ」「ようこそ川崎へ」となっている。利用者の区分によるカテゴリ分けがはっきりしているので、理解しやすい。
そしてサイト全体のトップページは「市民の方へ」のトップページを兼ねているので、一番利用者が多そうなカテゴリをホームポジションにしているということになる。

またユーザビリティやアクセシビリティ(障害者の方が利用しやすくすること)などに配慮した工夫がトップページにいくつかあり、図2のようにトップページ右上部分に集中して配置してある。
この機能を使うと、文字の大きさは、大中小の3パターンで切り替えることができる。自治体サイトでは、文字の読み上げや、サイズの切り替えができる機能を提供していることが多いのだが、実は文字を画像として埋め込んで作っているために、実質的に機能していないサイトも多い。その点、「川崎市」はサイトにおける文字情報の割合が高く、文字サイズ変更が有効に機能している。またすべてのコンテンツが対応しているわけではないが、英語、中国語、韓国語など多言語でコンテンツを提供しようという意図は見てとれる。アクセシビリティ・サポーターの「ZoomSight」というソフトのは初めて目にしたが、こういった機能を提供しているのも好感が持てる。
トップページ(前出の図1)左上には「市長の部屋」「市議会」「意見公募」などというコンテンツ群が並んでいるが、企業では社長の挨拶などのコンテンツは深い階層の下に置いてあることが多い。Webページでは左上は最も目立つ、重要なポジションである。もっと有用で頻度の高いコンテンツへのリンクにした方がよいと感じた。
メインコンテンツの見せ方としては、人生における主要なイベントにおいて役所のお世話になることを想定した「ライフサイクル」別というのは、非常にわかりやすい提示の仕方だ(前出の図1の黒枠部分)。その時々のイベントにおいて、どのような手続きが必要になるのかというガイドは素晴らしい。その1つを選択してみたのが図3だ。この左側のローカルナビゲーションの見せ方は、このライフサイクルのページ群では固定されているので、大変使いやすい。

他の行政サイトもいくつか見てみたが、ライフサイクルに沿ったカテゴリ分けは普通のようだ。「新宿区」では、「くらしの出来事」というメニューで提示されているし、「横浜市」では、「ライフメニュー」というメニューで提示している。それぞれのサイトでの分類はまったく同じではないが、「結婚」「出産」「就職」などという分類をしている。
トップページであと1つ言っておくと、中央のエリアが上から、「トピックス」「新着更新情報」とあり、この部分がやや重いかなという気がした。「ライフサイクル」「暮らしのインデックス」(図1の青枠部分)がもっと見えやすい位置に出すために、下に持っていってもいいかもしれない。
- この記事のキーワード




















