いくらかでもSEOに関わる仕事をしている人なら特に、JavaScriptについて、またそれがクロールやインデックス作成に及ぼす影響について、ますます多くのことを耳にしているだろう。
はっきり言ってGooglebotはそれに苦しんでいるし、多くのウェブサイトは今日、重要なコンテンツを読み込むのに最新のJavaScriptを活用している。そのため、僕たちが効果を発揮するには、このトピックが話題になった時にそれについて論じられるだけの知識を身につけておく必要がある。
※Web担編注 Googlebotは現在クロール・インデックス時にJavaScriptやCSSを含めてレンダリングしている。しかし、利用している仕組みはChrome 41相当であるため、必ずしも最新のブラウザと同様にJavaScriptを実行できるわけではない。そのため、意図した状態で正しくインデックスされるとは限らないのだ。
2019-11-19修正・追記 すでにGooglebotは最新版Chrome相当のレンダリングを行うようになっている。
この記事の狙いは、そのために必要な最低限の実践的な知識を身につけてもらうことだ。この記事では、本質的な詳細まで掘り下げたり、経緯を説明したり、具体的なことについて細かく説明したりはしない。それは多くの素晴らしい記事がすでにやっていることだからだ。さらに深く知りたい人は、そうした記事を読んでみることをおすすめする(記事の最後に、僕が好きな他の記事へのリンクを挙げている)。
JavaScriptやSEOのトピックに関して有能なコンサルタントになるには、次の3つの質問に答えられる必要がある。
対象のドメイン名またはページは、オンページコンテンツやリンクを読み込んだり変更したりするのに、ブラウザ側のJavaScriptを利用しているか?
利用している場合、JavaScript経由で読み込まれるコンテンツは、Googlebotに正しく見えているか?
利用していない場合、理想的な解決策は何か?
いくつか簡単に検索してみたところ、僕は、重要なコンテンツを読み込むのにJavaScriptを利用している3つのランディングページの例が見つった。
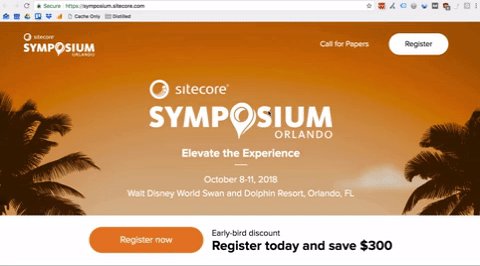
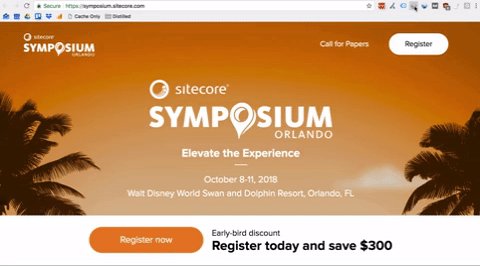
ここではSitecore Symposiumのランディングページを使い、これらの各論点を通じて、上で挙げた質問への回答を示そう。
まず、「どのようにやるのか」という側面を取り上げて、最後にいくつかの中核的コンセプトに展開し、さらなるリソースへのリンクを挙げる。
質問1
対象のドメイン名は、オンページコンテンツやリンクを読み込んだり変更したりするのに、ブラウザ側のJavaScriptを利用しているか?
JavaScriptに関する問題を分析する第一歩は、SEOに影響を及ぼし得る重要なコンテンツ(オンページコンテンツやリンク)を読み込むのに、そのサイトがJavaScriptを使用しているかどうかを確認することだ。理想を言えば、新規クライアントを獲得するたびに(初期の技術監査の段階で)、あるいはクライアントがサイトの新機能を再設計または公開するたびに確認するとよい。
では、どうやるのか? 次のような手法がある。
- クライアントに聞く
- 手作業で確認する
- クロールしてみる
クライアントに聞く
求めよさらば与えられん! いや、真面目な話、コンサルタントとして君にできる最も気軽かつ簡単にできることの1つは、問い合わせ窓口(またはアカウント担当の開発者)に連絡して聞くことだ。なんと言っても、問題のウェブサイトに毎日取り組んでいる人たちなのだから!
こんにちは、(クライアント名)様
私たちは現在、貴サイトの技術的な大掃除をしております。1点確認したいのですが、貴サイトでは重要なコンテンツ(リンクやオンページコンテンツ)をJavaScript経由で読み込んでいますでしょうか。
私たちは手作業でテストを実施しますが、直接お尋ねすることで、これを簡単に確認できます! 以下の質問にお答えいただければ幸いです。
貴サイトでは、ブラウザ側のJavaScriptを使用して重要なコンテンツを読み込んでいますか?
その場合、JavaScript経由で読み込まれるコンテンツの場所と内容について、箇条書きのリストをいただけますか?
手作業で確認する
数百万ページもある大規模なEコマースサイトでも、通常、重要なページテンプレートはほんの少ししかない。僕の経験では、手作業で確認しても最大で1時間しかかからないはずだ。
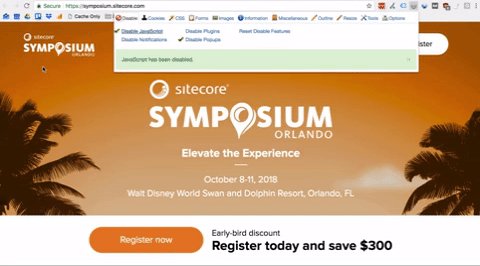
具体的には、まず、Google ChromeのWeb Developerプラグインを使用して、そこからJavaScriptを無効にする(Chrome自体の設定でも[詳細設定]>[コンテンツの設定]>[JavaScript]からでもいい)。その状態で、サイトの重要なテンプレート(ホームページ、カテゴリーページ、製品ページ、ブログ記事など)を手作業で確認してくのだ。

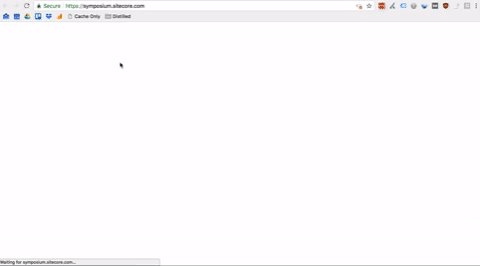
上の例は、記事の最初に紹介した、Sitecore Symposiumのページの表示が、JavaScriptの状態でどう変わるかを示している。JavaScriptを無効にしてページを再読み込みすると、空白ページが表示されてしまっていることが分かる。
調査では、サイトの主要ページそれぞれを確認しながら、次のような点についてメモを取っていく。
- 読み込まれないコンテンツ
- おかしな具合に読み込まれるコンテンツ
- 内部リンクが正しく動作しないコンテンツ
このステップの最後に、対象のサイトがオンページコンテンツまたはリンクの読み込みや変更でJavaScriptを利用しているかどうかを確認する必要がある。答えが「はい」の場合は、これが(ホームページ、カテゴリーページ、特定のモジュールなどの)どこで起こるかも知る必要がある。
クロールしてみる
また、JavaScriptによるレンダリングを無効にして(Screaming FrogやSitebulbなどのツールを使用して)サイトをクロールした後に、JavaScriptを有効にして同じクロールを実行し、内部リンクやオンページ要素の違いを比較してもいい。
たとえば、JavaScriptによるレンダリングを無効にしてサイトをクロールすると、title要素が表示されないことがあるかもしれない。その場合、僕なら(手作業で確認するだけでなく)JavaScriptによるレンダリングを有効にしてサイトをクロールし、title要素が表示されるかどうかを確認してみる。
例
僕たちの例では、先に進んで手作業で確認した。下のスクリーンショットで分かるように、JavaScriptを無効にするとコンテンツは読み込まれない。
言い換えれば、このページの最初の質問に対する答えは「はい、サイトの不可欠な部分を読み込むためにJavaScriptが使われている」となる。
この記事は、前後編の2回に分けてお届けする。
後編では、ページでJavaScriptを使っている場合に、そのコンテンツがグーグルに正しく見えているのかを確認する方法と、うまく見えていない場合はどうすればいいのかを解説する。