今日は、Webページのデザインやワイヤーフレームの検討時に考慮すべき、ユーザーの閲覧環境について。特に、ブラウザの本当の表示領域を生データから紹介します。
御社のサイトでは、ファーストビュー(ページを開いてスクロールしなくても表示される範囲)をどれくらいに想定していますか? 無理にファーストビューに要素を詰め込まなくても、興味をもてばユーザーはスクロールしてくれることを以前に書きましたが、ファーストビューが重要であることには変わりません。
とはいえ、ノートパソコンや液晶ディスプレイの進化でユーザーの使う画面のサイズは変わってきています。また昨今のChromeやOpera、Firefox 4のような、縦方向により多くのコンテンツを表示できるようにしているブラウザの普及で、さらにファーストビューのサイズは変わってきているでしょう。
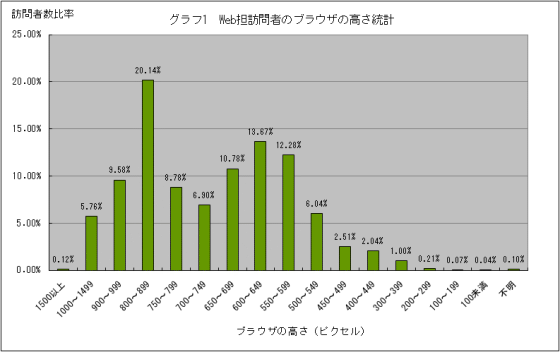
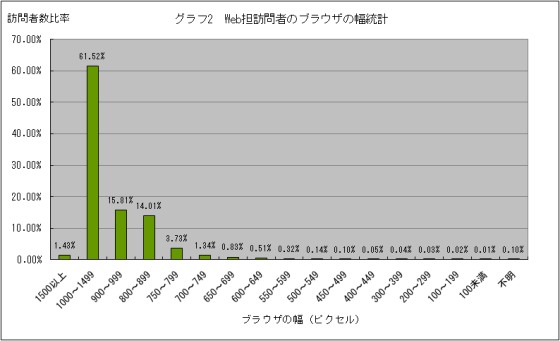
そこで、Web担のサイトの訪問者が、どれぐらいの表示領域サイズでブラウザを使っているのかのデータを紹介しましょう。まずは、2011年のブラウザの高さデータと幅データから。
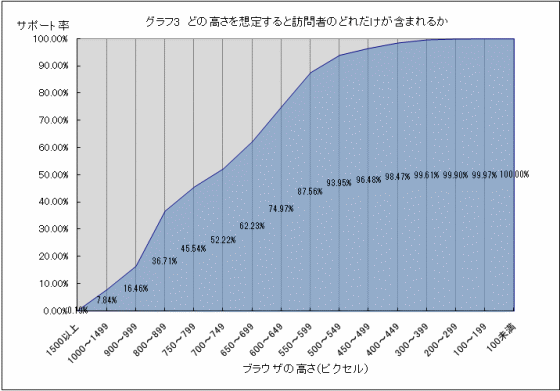
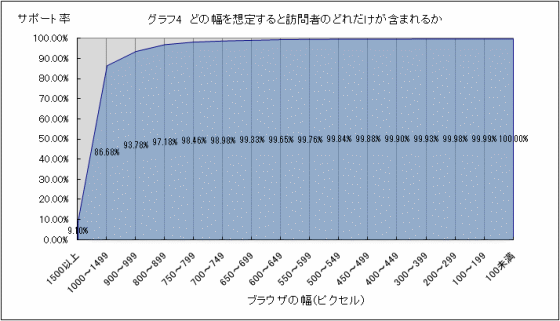
これではよくわかりませんね。少しグラフの作り方を変えて、「どれだけの高さ(幅)までは、全体の何%のユーザーがスクロールせずに表示できるか」のサポート率のグラフにしてみました。
たとえば、80%の人が縦スクロールせずに見られる高さは550px程度しかなく、また、80%がスクロールバーなしに見られる幅は1000px以下ということになります。
グラフを見ると、幅はほぼ1000pxを基準に考えればいいものの、高さはかなりばらつきがあることがわかります。
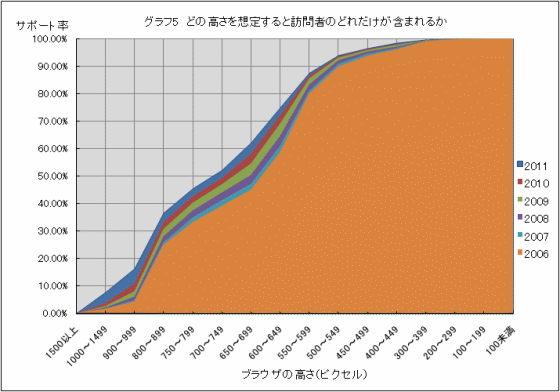
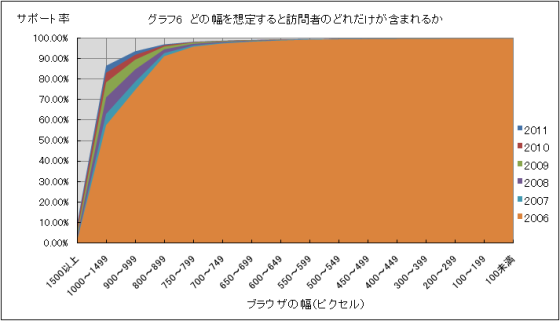
こうしたデータを2006年からの推移で示したのが次のグラフです。最近になればなるほどサイズが大きくなっていますので、5年分をすべて重ねて表示してあります。
この変化を見ると、ワイドディスプレイ化の影響でしょうか、幅に関しては2006年当時から大幅に広がってきている(80%サポートラインで見ると800px→1000px)ものの、高さに関しては約550pxのまま変わっていないことがわかります。
結論としては、ディスプレイが大きくなってきているものの、縦方向に関してはさほど増えていないため、全体の80%に対してちゃんと見せたければファーストビューは550px程度で設計するのが良いということになります。
また、スマートフォンも含めたデータになっていると、小さなサイズの訪問者が増えて混乱してしまいそうですが、実は最近のスマホ端末は下手なPC用ディスプレイよりも縦方向の解像度が高いので(iPhone 4で960px)、ファーストビューを考える際にはなかなか難しいものです。やはりスマホはスマホ用の画面で設計するのが良さそうですね。
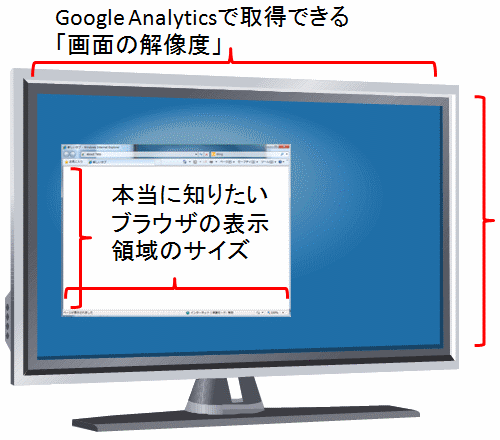
ちなみに、これらのデータは、SiteCatalystで取得した情報です。Google Analyticsなどのアクセス解析ツールでもユーザーの解像度の情報は取得できますが、それは「画面(デスクトップ)の解像度」。そこにブラウザを開いて、ブラウザのツールバーやタブの範囲を除いた部分が表示領域ですから、実際には違うデータだと思うのがいいでしょう。
これと同様の情報をGoogle Analyticsで取得したい場合は、独自にJavaScriptでブラウザのビューポートを調べてカスタム変数やイベントトラッキングで情報を保存していく必要があります。