
このページは、外部サイト
CSS Nite公式サイト の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
「長谷川恭久のマルチデバイス化のためのコンテンツ戦略」を6月26日、7月10日に開催」 からご覧ください。
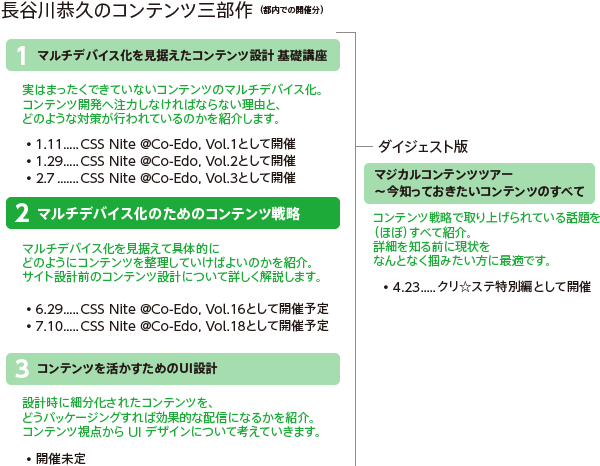
2013年1-2月に開催した「マルチデバイス化のためのコンテンツ戦略」の続編として、「長谷川恭久のマルチデバイス化のためのコンテンツ戦略」を6月26日、7月10日の2回(同一内容)、コワーキングスペース茅場町Co-Edoで開催します。

基礎講座では、コンテンツがマルチデバイスに対応していないことを知っていただいた上で、いくつかの解決案を提案しました。しかし、どれも断片的であったことから、具体的にどう設計したらよいのか、その全体像について伝えきれなかったところがあります。
今回のセミナー+ワークショップでは、具体的にどのようにコンテンツを設計すればよいのかを「コンテンツモデル」を中心に学んでいきます。アクセス解析や現存コンテンツから想定できる課題を洗い出し、そこから最適と考えられるコンテンツモデル作りまでの流れを参加者全員で体感していただきます。
画面遷移やデザインに入るまでの具体的な進め方を学ぶと同時に、コンテンツモデルをつくるまでに抑えておきたいポイントや、コンテンツの棚卸しの詳細解説など、基礎講座での「もっと知りたい」に応える内容になっています。

今回の「マルチデバイス化のためのコンテンツ戦略」に関するFAQ
- 基礎講座を受けていませんが、ついていけますか?
- 今講座のはじめ15分くらいは基礎講座の内容についてダイジェストで紹介しますので、ご安心ください。「マルチデバイス化のために具体的に何をすればよいの?」という思いがあれば、難しい内容ではありません。
- デザイナーやエンジニアが受講する意味はありますか?
- 今回はサイト/アプリデザインの話はほとんどなく、その前の企画・設計の話が中心です。自分の仕事に直接関係ないかもしれませんが、この講座を通してデザイナー・エンジニアでも早い段階でコンテンツについて考える機会を得ることができるはずです。コンテンツの設計に携わることで、さらによいサイト/アプリができるでしょう。
- そもそもコンテンツって制作サイドが考えるものなのですか?
- お客様は自分たちが手にしているデバイスで見ることができているかどうかしか考えていない場合があります。パソコンできちんと見られるからといって、小さなスクリーンで適切にコンテンツが見られるかは別問題ですし、また、未知のデバイスに向けて配信できるとは限りません。中長期を見据えた基礎設計をするのがプロの仕事です。
- スマートフォン対応のサイトを制作しているので、対応はしていると思います...
- コンテンツを届けるための『ガワ』は対応されていると思います。スマートフォンサイトを作るためのノウハウもたまってきましたし、実践されている方も多いでしょう。
しかし、中に入っているコンテンツが的確ではない場合があります。概要が途中で切れていたり、重複したコンテンツが埋められていることもしばしば。パソコンを中心にコンテンツが作られていた結果、ほかのデバイスでは簡略化されていたり、適切ではないカタチで表示されていることがあります。こうした課題を解説していくための講座です。
