Webサイトが制作ガイドラインに沿って作られているかを自動チェックするサービス「ガイドラインチェッカー」の提供を、メジャメンツが2月24日から開始した。
「ガイドラインチェッカー」サイトトップページ
同社では、大手企業のWebサイトの品質管理業務を手掛けており、そこで蓄積されたノウハウをもとに、自動的に問題点を抽出・リストアップする手法を開発。今回「ガイドラインチェッカー」として提供する。
指定したURL配下を自動でクロールし、サイト全体の問題点を一覧化することが可能。発注側でも「制作会社から納品された納品物を、一括して確認する」といった使い方もできる。
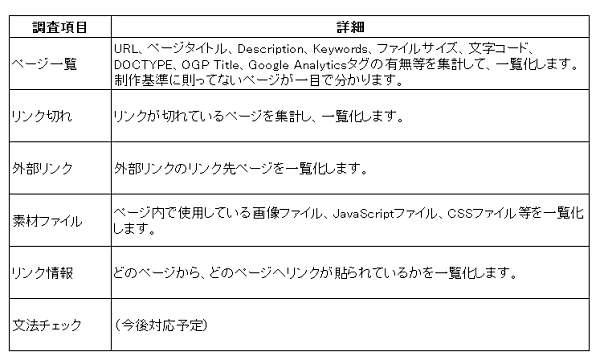
一覧化するチェック項目としては、たとえば次のようなものがある。
- ページ一覧(ページタイトル、文字コード、アクセス解析タグの有無など)
- リンク切れ
- 外部リンク
- 素材ファイル
- リンク情報(ページ間リンク) など
meta descriptionやOGPといった、目視ではわかりづらい項目もチェックし、問題点を一覧化できる。チェック項目はカスタマイズも可能で、今後も随時拡張される予定だ。
調査項目
価格はクロールしたHTMLページあたり料金で、1ページ50円(税込)。ページ内に画像やCSSファイルがいくつあっても1ページ換算されるが、リダイレクトやiframeの内部ページは1ページとみなされる。
購入は100ページ単位(5,000円単位)で、必要なページ数分を事前に購入するプリペイド方式。ページ数上限を設定することもできる。10ページ分の無料トライアルも利用可能。
参考リンク
-
ガイドラインチェッカー(メジャメンツ)
-
メジャメンツ
Web担先生と初心者君のやさしいニュース解説


こういうチェックは、可能な限り自動化するのが正しい。人間が「がんばってやる」ようにしても、どうしても忘れたりミスしたりするからね。

確かに。

特に、title要素やmeta description、さらにFacebook用のOGP(ogタグ)などは、ついつい修正し忘れるからね。

そういうのを自動でチェックできるといいですね。

でもね、大切なのは「ページを作るときに、どんなことを決めなければいけないか」をちゃんとルールとして作っておくことだ。

それが「ガイドライン」ですね。

そう。手でHTMLを作っている場合でも、ガイドラインをもとに入稿票を作り、その入稿票をもとにチェックするようにしておけば、忘れることがない。

なるほど、ガイドライン+入稿票+チェックですね。

できれば、そこで「どんな人の、どんなニーズに応えるページか」を決めるルールにしておくと、もっと良いね。

あー、一番大切なことですからね。
※「はじめてWEB」のオリジナル版は掲載を終了しました


















へー。便利ですね。