直感的なUIと高い表現力を強みとする、ノーコードWeb制作プラットフォーム「STUDIO(スタジオ)」。2018年のリリース以来、ユーザー数は35万人※を超え、2022年12月には米国に子会社を設立するなど、いま勢いにのっているサービスだ。
2023年8月には、デザインツールの「Figma」で制作したデザインをSTUDIOにインポートできる新機能「Figma to STUDIO (Beta)」をリリース。操作は、Figmaでデザインをコピーして、STUDIOにペーストするだけ。Figmaユーザーにとっては大幅に時短が叶うとあり、X(旧 Twitter)を中心に話題を集めている。
STUDIOのオフィスを訪れ、新機能の概要と今後の展望について代表取締役CEOの石井穣氏に話を聞いた。

Web制作の「面倒の解消」と「高い表現力」を両立したノーコードツール
STUDIOは、HTMLやCSSを書かずにWebサイトを作成できるノーコードツール。Webデザインのボックスモデルを理解している前提で直感的に使えるUIと、表現力の豊かさが特長だ。
テンプレートもありますが、完全オリジナルのデザインにも対応しています。凝った表現を再現したいプロのWebデザイナーが満足できる仕様なので、クリエイター気質が強い人に使ってほしいですね(石井氏)
STUDIOが生まれた背景には、デザイナー兼エンジニアとして10年以上のキャリアを持つ石井氏の原体験がベースとなっている。以前、仲間と立ち上げたWeb制作会社で、制作を丸ごと請け負っていた石井氏は、従来のWeb制作ではフローが多く、好きなデザインに集中しづらいことにフラストレーションを感じていたという。
2018年のリリース後は、フリーランサーやスタートアップのユーザーが多く、ポートフォリオや単一ページのLP、期間限定のイベントサイトなどの用途が主だった。しかし、アップデートを重ね表現力の幅が広がった現在では、サイバーエージェントやメルカリといったメガベンチャーのデザイナーやWeb制作会社にも浸透し始めている。用途も、複数ページにまたがるコーポレートサイトやサービスサイトへの利用が増えている。


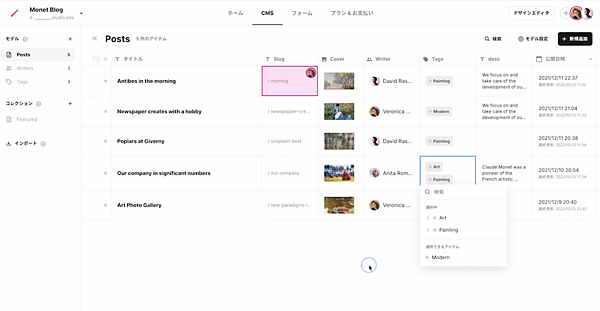
CMSを搭載しており、シンプルな機能のため、軽微な調整なら特別な知識を持たないマーケターなどでも可能だ。アップデート後にデザインが崩れる問題も起こらないよう配慮されている。
スピーディーなアップデートにより利便性を向上させているSTUDIO。ほかにも、次のような機能を導入しており、ユーザーから好評を得ている:
- WordPressで制作したWebサイトを1クリックでSTUDIOに移行できる
- デザインエディタ上でのリアルタイム共同編集
- ページごとのPVが見られるアナリティクス など
ちなみにSTUDIOでは、ユーザーを中心としたコミュニティを運営し、使い方を解説するイベントの開催やユーザー同士の交流などアクティブに活用している。新機能をリリースした際のフィードバックや、アップデートの要望もコミュニティを通して得ることが多いという。
Figmaと連携した新機能は、「感動する」と話題に
2023年8月、Figmaで制作したデザインをSTUDIOにインポートできる新機能「Figma to STUDIO (Beta)」をリリースした。
使い方はシンプルで、ベータ版のプラグインをインストールした後、Figma上のフレームをコピーしてSTUDIOにペーストするのみ。PC用に作成したデザインは、自動でレスポンシブ化もおこなう。
FigmaとSTUDIOのコラボレーションにより、STUDIO上で1からサイトを実装する手順を省き、デザイン制作により集中することが可能になります✨… pic.twitter.com/dU76FLV3Xr
— STUDIO | Web制作を、ノーコードで。 (@studiodesignapp) August 21, 2023
発表後はX(旧 Twitter)を中心に話題となり、「感動する」「完璧ではないが時短になる」「時代が変わった」などと好評を得ている。
ユーザーの中には、Figmaでデザインとプロトタイプを制作した後、STUDIOでWebサイトを完成させる人が一定数います。デザインを制作する際、チームで共同作業をしたり、承認フローを踏んだりするのに、Figmaを活用したほうが便利な場合があるためです(石井氏)
新機能を開発するうえでもっとも苦労したのは、デザイン上の同じ要素、あるいは装飾などの外れ値をきちんと認識するための構造化だったという。Figma上でサンプルデザインを大量に用意してAIに読み込ませ、画像処理を用いてインポートを実現している。

ベータ版であるため、「レイヤー数が多い」「デザイン要素が重なっている」「オブジェクトが回転している」といった複雑性の高いデザインはまだ変換が難しい。今後は、次のような機能の追加を予定しているという:
- アニメーションの簡易追加
- フォームの自動検出
- 複数ページの変換
STUDIOの基本プランは4つあり、無料から始められる。近年は、より規模の大きいWebサイトを構築したい要望が増えたために、Enterpriseプランも提供開始している。
感度とクオリティの高い制作会社を現状のターゲットに据えています。ノーコードで時短になり、かつエンジニアの介入がなくなるのでコスト削減にもなりえます。シンプルなCMSによって運用がラクになるのもメリットかなと。
ただノーコードだけでは類似性が高いツールもあり、他社と差別化が難しくなっているため、僕らは『AI』を取り入れて、より効率化できたらと。正直、マウスをポチポチして作業するのもだるいじゃないですか(笑)(石井氏)
現在、開発している新機能は、AIチャットボットに口頭で指示をするだけで、自動で処理をしてくれるもの。コンセプトは「あなただけのデザイナーアシスタント」だ。現状はまだ開発中だが、年内のリリースを目指しているという。
ユーザーに寄り添い、彼らにとっての使いやすさを追求してきたSTUDIO。うまく使いこなせば、Webデザイナーにとって、より本質的なデザインに集中できる環境がととのうはずだ。