無理に拡大してもドットがガッタガタになっちゃうしなー。
あー、JPEG圧縮かけすぎて色壊れとる!修正めんどくさいー!
こんなシーンで困った経験、誰にでも多少はありますよね。今回ご紹介するツールなら、その問題を完全にこの世から無くすことも可能… かも知れません。
画像をぶっ壊さずに、AIによる自動補完で美しく拡大してくれる無料ツール『waifu2x』が大幅にアップデート。リリース当時にはイラスト(2次元画像)オンリーだった仕様から 本格的に写真画像にも対応 し、精度もアップしてくれたのです。
※リリースは7月くらいだったみたいですが
waifu2xって?つまり何をどーしてくれるツールなのか。
簡単に機能を説明すると、要するに『画像を拡大したときに足りなくなる色情報を人工知能が予測して補完。いい感じに拡大処理を実行してくれる無料オンラインツール』てことになるんですが、せっかくなんでもーちょい細かく処理をまとめてみます。
やってること
- 画像をアップすると、AIが「この画像はなんかの画像が半分のサイズに縮小されたものだ」と認識。
- 「元のサイズにした時」にどうなるのか?を類推(実際には元画像を2倍にした時)
- Deep Convolutional Neural Networks でノイズ、ジャギーを補完しつつ「画像を生成」してくれる
- JPEG圧縮などの非可逆圧縮、そもそも大きな画像の存在しないような画像であっても拡大生成可能
とまぁ、こんな感じのことをやってくれるわけです。ものすごく便利。
ちなみに画像データはURL指定とアップロードの両方に対応。「写真」か「イラスト」のラジオボタンを選ぶと、それぞれに最適化した処理で最大2倍サイズまでの拡大が可能となっています。( ※正確には2倍サイズの画像を新しく生成してるわけですが)
今回のアップデートで何がどう変わった?
ツールのデモをパッと見るだけだと『あれ?UI変わった?』程度の違いしか分からない感じですが、写真拡大に対応、処理自体も非常に精細に進化しています。
以下実際に使ってみた写真を並べてみていますが、言われてもそうとはわからないレベルで美しく拡大してくれていますよね。
制作の現場でクライアントからもらった画像データが小さすぎて泣きそうになった時や、ありもの画像で提案資料を作らねばならない時などなど。
実際のシビアな現場においてもかなり『使えるツール』になった感があります。何しろ完全無料ですので、ぜひぜひ利用してみていただければ。
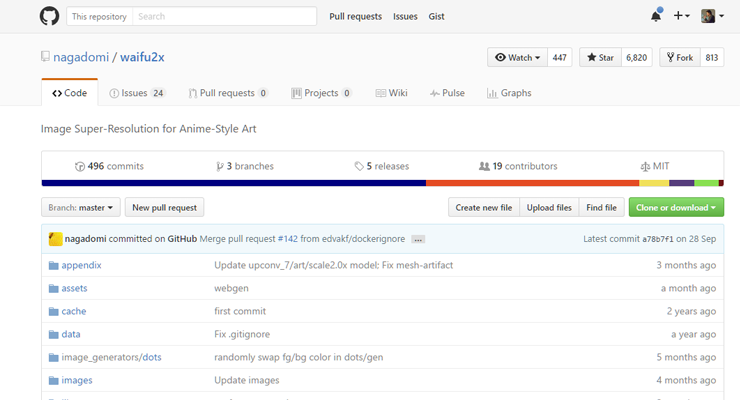
全てのコードをGithubで全公開!しかも商用OKな MIT License!
今回のアップデートに合わせてなのかどうなのかちょっと把握できていないのですが、なんとこの超絶便利ツール『waifu2x』は、現在Github上で全ソースをオープンにしてくれています。
しかもライセンスはMIT。商用利用もオールOKという太っ腹仕様です。
自前のサーバーに実装 ⇒ CMSと連結させて画像生成しつつレイアウト構成…などなど。サービスに組み込んでの利用で考えてみるのも面白いかも。ですね。
ではまたー。
「BITA デジマラボ」掲載のオリジナル版はこちらAIで画像を補完拡大する無料ツール『waifu2x』が本格的に写真対応!MITライセンスでコードも公開2016/10/28