「ニッポンレンタカー」をエキスパートレビュー!(続き)
「ニッポンレンタカー」をエキスパートレビュー!(続き)
トップページはもっとシンプルにした方がいい
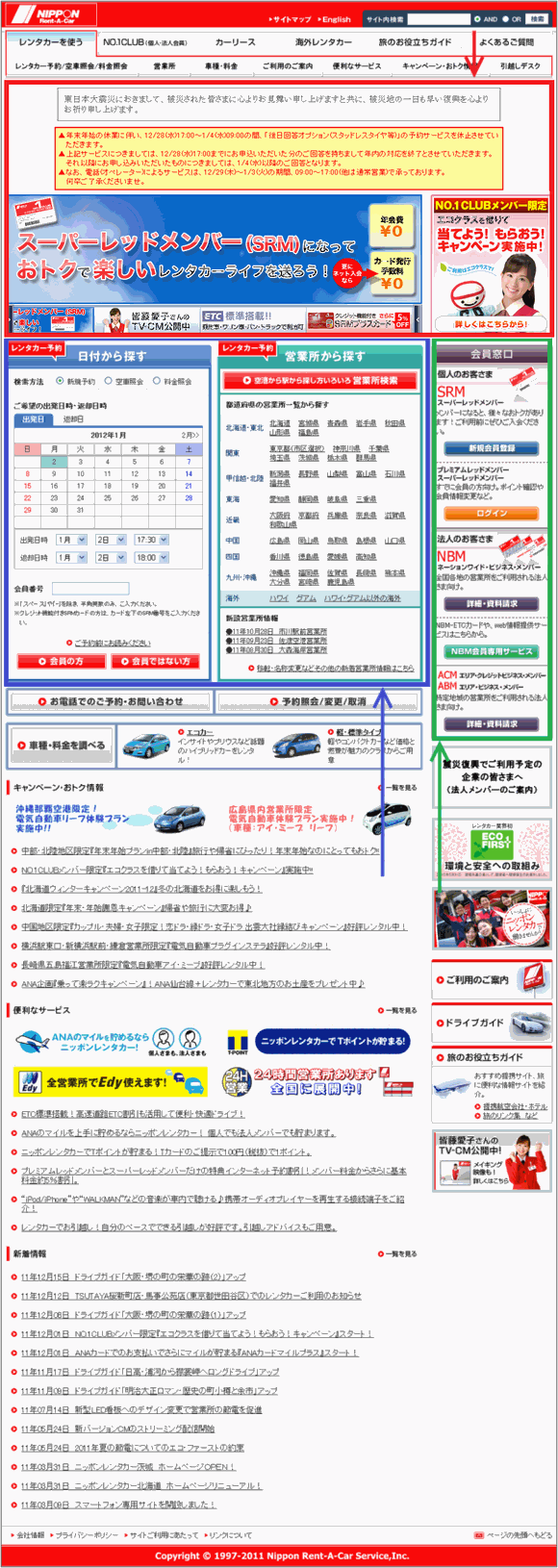
「ニッポンレンタカー」のトップページは、以下の図3のようになっている。

最上部にはグローバルナビゲーションがある。メニューは左から次のようになっている。
- レンタカーを使う
- NO.1 CLUB(個人・法人会員)
- カーリース
- 海外レンタカー
- 旅のお役立ちガイド
- よくあるご質問
このうち、最もニーズがあると思われる「レンタカーを使う」のサブメニューが、あらかじめ表示されている状態になっている。サブメニューは左から次のようになっている。
- レンタカー予約/空車照会/料金照会
- 営業所
- 車種/料金
- ご利用のご案内
- 便利なサービス
- キャンペーン/おトク情報
- 引越デスク
今回サイトに訪れたのがちょうど年末年始の時期だったので、年末年始に伴う注記や、メインビジュアル部分のキャンペーン情報などが、ファーストビューの多くの部分を占めている(図3の赤枠で囲んだ部分)。
その下には、レンタカー予約の機能がある。「日付から探す」「営業所から探す」の2つ方法が提供されている(図3の青枠で囲んだ部分)。
右側には、「会員登録」や「ログイン」「資料請求」といった機能が提供されている(図3の緑枠で囲んだ部分)。
その下には「お電話でのご予約・お問い合わせ」「予約紹介/変更/取消」「車種・料金を調べる」へのリンク、その下には、「キャンペーン情報」や「便利なサービス」「新着情報」と続く縦に長いページの構成になっている。もしサイト訪問者の多くが、「予約」や「ログイン」といった行動をとっているのであれば、もっとページの構成をシンプルにして、よく使われる機能にアクセスしやすくした方がよいだろう。





















