Zen Codingでリンクを作成する
Zen Codingでリンクを作成する
ほかのページやサイトへ移動するためのリンクも、Webページによく入れるもののひとつです。
HTMLでは、「<a href="リンク先のURI"></a>」と記述します。
Zen Codingでは、aタグの省略形は「a」となっています。
省略形「a」を入力して展開すると「<a href=""></a>」となるので、href属性にリンク先のURI、aタグの開始タグと終了タグの間にリンクテキストを入力します。
- 省略形の入力
省略形「a」を入力する。

- 省略形の展開
ショートカットキーで展開する。
- コードが展開された
「a」が「<a href=""></a>」と展開されている。

- リンクの内容の入力
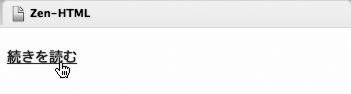
「"」と「"」の間にリンク先URI、<a href="">と</a>の間にリンクテキストを入力する。
<p><a href="continue.html">続きを読む</a></p>
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
めんどうなタグ入力も、一瞬でラクラク変換! Zen Codingを使えば、かんたんな「省略形」だけでHTML/CSSタグがどんどん入力でき、複雑なHTML/CSSも、あっという間にコーディング可能です!同じタグの繰り返しや入れ子構造、連番も一発で自動変換。Webページ制作が画期的にスピードアップできます。 日々大量のタグを打つWebデザイナー、マークアップエンジニア、サイト更新担当者らが泣いて喜ぶマジックツール、Zen Codingのはじめての解説書です。