Zen Codingで表を作成する
Zen Codingで表を作成する
HTMLで価格表やサイズ表のような表を作成するには、表の宣言「<table>」と表の列「<tr>」、行「<td>」などのタグを使います。
Zen Codingでは、「<table></table>」の省略形は「table」です。
表の列「<tr></tr>」の省略形は「tr」、データの「<td></td>」の省略形は「td」です。
- 表の省略形の入力
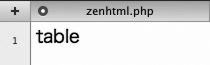
Zen Codingを導入したエディタで表の省略形「table」を入力する。

- 省略形の展開
ショートカットキーで省略形を展開する。
- コードが展開された
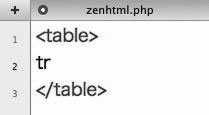
「table」が「<table></table>」と展開されている。

- 列の省略形の入力
表の列の省略形「tr」を入力する。

- コードが展開された
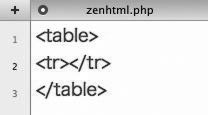
「tr」が「<tr></tr>」と展開されている。

- データの省略形の入力
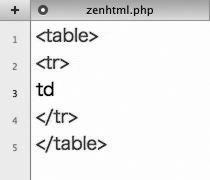
列の開始タグと終了タグの間にキャレットを移動し、データの省略形「td」を入力する。

- 省略形の展開
ショートカットキーで展開すると、「td」が「<td></td>」と展開されている。

Zen Codingで表と表の項目をまとめて作成する
リストと同じように、表の省略形に「+」を付けて、「table+」と入力して展開すると、表と表の列、データを1組まとめて入力することができます。
- 省略形の入力
Zen Codingを導入したエディタで省略形「table+」を入力する

- 省略形の展開
ショートカットキーで省略形を展開する。
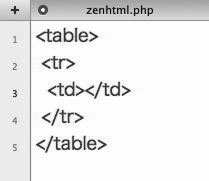
- コードが展開された
「table+」が表と表の項目のタグに展開されている。

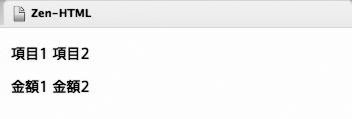
- 表の内容を入力する
列やデータのタグを必要な数コピーして、内容を入力する。
<table> <tr> <td>項目1</td><td>項目2</td> </tr> <tr> <td>金額1</td><td>金額2</td> </tr> </table>
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
めんどうなタグ入力も、一瞬でラクラク変換! Zen Codingを使えば、かんたんな「省略形」だけでHTML/CSSタグがどんどん入力でき、複雑なHTML/CSSも、あっという間にコーディング可能です!同じタグの繰り返しや入れ子構造、連番も一発で自動変換。Webページ制作が画期的にスピードアップできます。 日々大量のタグを打つWebデザイナー、マークアップエンジニア、サイト更新担当者らが泣いて喜ぶマジックツール、Zen Codingのはじめての解説書です。