Zen Codingで引用を設定する
Zen Codingで引用を設定する
HTMLで外部サイトや第三者の発言などを引用するには、HTMLタグ「<blockquote>」や「q」を使います。blockquoteは独立した段落として比較的長い引用、qは本文中の短い引用、と使い分けます。
Zen Codingでは、「<blockquote></blockquote>」の省略形は「bq」、「<q></q>」の省略形は「q」です。省略形を入力して展開し、引用の開始タグと終了タグの間に引用文を入力します。
- 省略形の入力
Zen Codingを導入したエディタで引用の省略形「bq」を入力する。

- 省略形の展開
ショートカットキーで省略形を展開する。
- コードが展開された
「bq」が「<blockquote></blockquote>」と展開されている。開始タグと終了タグの間に引用文のテキストを入力する。

- 省略形の入力
Zen Codingを導入したエディタで引用の省略形「q」を入力する。

- 省略形の展開
ショートカットキーで省略形を展開する。
- コードが展開された
「q」が「<q></q>」と展開されている。ブラウザーの表示では、引用部分が「""」で囲まれている。

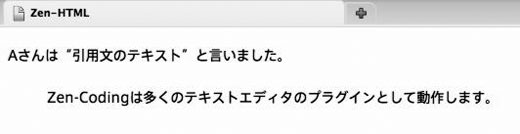
- 引用文の入力
開始タグと終了タグの間に引用文のテキストを入力する。
<p>Aさんは<q>引用文のテキスト</q>と言いました。</p> <blockquote> <p>Zen-Codingは多くのテキストエディタのプラグインとして動作します。</p> </blockquote>
この記事は、書籍『HTML+CSSコーディングが10倍速くなるZen Coding』の内容の一部を、Web担向けに特別にオンラインで公開しているものです。
ネットで話題の"究極の超速コーディング"がだれでもマスターできる!
めんどうなタグ入力も、一瞬でラクラク変換! Zen Codingを使えば、かんたんな「省略形」だけでHTML/CSSタグがどんどん入力でき、複雑なHTML/CSSも、あっという間にコーディング可能です!同じタグの繰り返しや入れ子構造、連番も一発で自動変換。Webページ制作が画期的にスピードアップできます。 日々大量のタグを打つWebデザイナー、マークアップエンジニア、サイト更新担当者らが泣いて喜ぶマジックツール、Zen Codingのはじめての解説書です。