このコーナーでは、Webサイトを1万円で「小さく」作って、それを運用しながら効率良く改善・最適化していく方法を解説する。
「SEO」「アクセス解析」から、「Webマーケティング」「CMS」、さらに「UX」「IA」「フロントエンド技術」まで……。とにかく覚えることが多いWebの世界。専門性を高めるのも大事だが、すべてはつながっていることを忘れないようにしてほしい。分業は組織がスケールするための工夫の一つに過ぎない。完璧を目指さず、もっと力を抜いて、バランスの取れた効率が良い、Webサイトの構築・運用方法を提案したい。それも抽象的な方法論ではなく、具体的でマネができる実践的な方法で。
そこで、サイトを戦略的に安価に短期間で立ち上げ、運用しながら最適化していった過程と結果を、具体的に紹介していく連載を始めることにした。数億円規模の各種プロジェクト経験から得たノウハウをもとに、小さく安価に実現でき、かつ大きく育った後も無駄にならないようなプロセスを再定義・実践するのが狙いだ。
まず第一回は、「サイトの企画(戦略)」について取り上げる。
今回の目的 サイトのコンセプトを整理する
今回の手法 図案(コンセプトダイアグラム)化する
今回の想定真似コスト 0円、3~5時間
サイトのコンセプトを、図解で整理してみよう
抽象的で雄弁な企画書の作成に時間とお金をかけても、最終的な制作物や運用には十分に反映されず、自己満足で終わってしまうことがある。そこで、小・中規模サイトの場合はWebサイトのコンセプトをシンプルに「図解する」のがオススメだ。
図案化することで、社内外の関係者にコンセプトを分かりやすく伝えられるだけでなく、自分の考えの整理にもなる。
この手法は、IA(情報アーキテクチャ)の領域では「コンセプトダイアグラム」と呼ばれている。ユーザー像やサイト利用シーンを定義する手法としては「ペルソナ」や「シナリオ」が有名だが、それらを包括するより上流工程の手法だ。90年代にIAの手法を開拓し普及させたSapientやScient、RazorfishといったWebコンサルティング企業では、このコンセプトダイアグラム(コンセプトモデリング)の作成と納品がWeb構築プロジェクトの標準ワークフローに組み込まれていた。
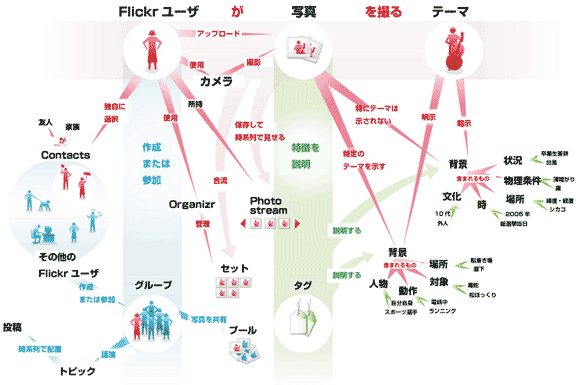
コンセプトダイアグラムはビジネスモデルと密接に関わるため、実際の成果物が公開されることは少ないが、ある情報アーキテクトが趣味で作成して公開した「Flickrのユーザーモデル」(原図)が参考になる。
このダイアグラムでは、ユーザーの行為が「アクター」「行為」「対象」に分解され、それらと機能の関係がマッピングされている。誰が何をするための機能なのか、機能と機能は関連し合っているのか、を洗い出して個別に確認できるだけでなく、全体のバランスや抜け漏れの確認も可能だ。この図解によって、実は現在提供されていないけれどもあるべき機能や、想定外だったがサポートすべきタスクが見つかることもある。
運営側の意図や戦略が反映されていないという点で、この「ユーザーモデル」は厳密にはコンセプトダイアグラムとは異なるが、表現方法が近いので紹介しておく。まずは参考としてほしい。













![[小さく作って速く改善]1万円で真似できる“戦略的サイト運用術”個人ブログ/企業サイトを企画→設計→実装→運用→改善!するプロジェクト](/files/images/article2011/ichimane/ichimane_title.png)