
このページは、外部サイト
CyberAgent SEO Information の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
モバイルフレンドリーアルゴリズムについて」 からご覧ください。
今更ながらに加えてタイトルにやる気が感じられない点はお詫び申し上げます。
さすがにこれだけの話題に触れないのもどうかと思うことと、
一部のアメーバブログをご利用頂いているユーザー様よりご質問もいただきましたので、
私の個人的な考えも書かせていただこうかと思っております。
モバイルフレンドリーアルゴリズムとは
4.21より導入されるGoogleの検索アルゴリズムであり、
パンダアップデートがローンチされた際よりも影響が大きいと言われています。
モバイルフレンドリーアルゴリズムの内容は、簡単に言うと、
「モバイルに対応していないウェブサイトはモバイルの検索結果で落とすよ」
ということになります。
モバイルと言っても基本的に今回はスマートフォンと考えて良いと思います。
鈴木謙一さんも書かれているように
このアップデートは、タブレット端末からのGoogle検索には影響しません。
スマートフォン端末からのモバイル検索だけに影響します。
出典:Googleのモバイルフレンドリーのアルゴリズム変更はタブレット検索には影響しない-海外SEO情報ブログ
とあります。
フィーチャーフォンももちろんモバイルではありますが、こちらはフィーチャーフォン専用の検索結果となっており(フィーチャーフォンへの対応が記される等)特段対応の必要はなく
モバイルフレンドリーアルゴリズムと言えど、今回はスマートフォンのみを意識すれば良い
と言えます。
モバイルフレンドリーアルゴリズムの基準について
先述の通りモバイルの定義がやや曖昧な部分もある中で今回の基準としては
「モバイルフレンドリーテストを実施した結果」
と考えれば良いと思います。
また、このモバイルフレンドリーテキストの結果問題がない場合は、スマートフォン検索検索結果において
「スマホ対応」
の文字が記載されます。逆を言うとこれが記載されているものは基本的に問題がないと言って良いでしょう。

モバイルフレンドリーテストの使い方
まずモバイルフレンドリーテストにアクセスしURLを入力します。

分析中・・・

結果・・・

問題がなければ(=モバイルフレンドリーであれば)
「問題ありません。 このページはモバイル フレンドリーです。」
と表示されます。
対応していないと下記のようになります。

「モバイルフレンドリーではありません」とともに4/21以降にスマートフォンの検索結果で上位に表示されなくなる可能性があります。
(上記ページはもともとnoindexであり検索結果へは影響しません)
上記画像右下の「Googleウェブマスターツールを使用していますか?」の「ウェブマスターツールアカウント」をクリックすると、
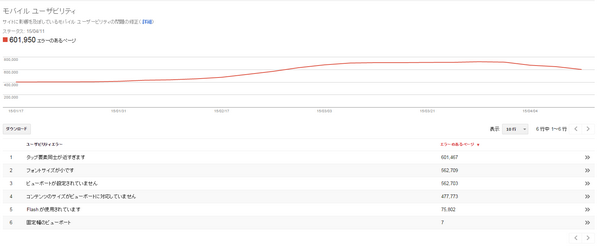
ウェブマスターツールの「モバイルユーザビリティ」の画面に遷移します。
(※上記とは別のURLにおける画面です)

何がいけないのか?のヒントがここに記載されています。
ただし問題がある項目は記載されているものの、どう直せばクリアできるのかまでは記載されていません。
モバイルフレンドリーにするために
モバイルフレンドリーテストでNGが出た場合にどう対処するかですが、
そこまで恐れる必要はないと思います。
スマートフォンに最適化しようとして作ったウェブページの大半ははじめからモバイルフレンドリーテストをクリアできると思います。
例えばWeb担当者Forumさんは
グーグルで「スマホ対応」ラベルを出すために僕がやった3つのこと
の記事内でその対処方法を紹介されていますが、
1,全ページにビューポートを適切に指定するようにHTMLテンプレートを修正した
2,画像をレスポンシブ対応にするCSSを指定した
3,表示を微調整した
の3点のみだそうです。
ちなみにその結果がこちら・・・

ちなみにスマートフォン対応させるのは、Web担当者フォーラムさんが行った
レスポンシブウェブデザインだけでなく、セパレートやダイナミックサービングでも問題ありません。
参考:Googleが推奨するスマートフォンサイトの構築方法とは
なお、Googleは下記の項目を見ているようなので、

・適切にViewportを設定し
(参考:ビューポートを設定する>PageSpeed Insights>Google Developers)
・スマートフォンでも閲覧しやすフォントサイズに調整し
・最適なコンテンツ幅にし
・タップできる部分を適切に離し
・Flashなどのスマートフォン端末が対応していないプラグインを使わない
でかつ、
・CSSやJavaScriptを含めてGooglebotをブロックしない
ということを行えばほぼ問題ないはずです。
なお、このアルゴリズムは
・ページ単位で影響するもの
であり、なおかつ
・リアルタイムである
とのことです。
注意:Googleは、リアルタイムという意味を、モバイルフレンドリーのページをクロールし、インデックスをした直後を意味するものであるか、クエリが検索ボックスに入力された直後を意味するものであるか、そのどちらかを明言はしていない。
出典:Googleのモバイルフレンドリーのランキングファクターはリアルタイム&ページ単位基準。-SEO Japan
またナビゲーショナルクエリについては、
Vitalフラグが立てられているURLはモバイルフレンドリーでなくても問題なく表示されるとのことです。
モバイルフレンドリー対応の優先度
仮に順次しかモバイルフレンドリー対応ができない場合ですが、
今回のモバイルフレンドリーアルゴリズムがページ単位での適用であることから
"現状検索流入が多いページからの対応"
を実施すべきです。
おそらくテンプレートごとだったりディレクトリ単位で対応できることがほとんどだとは思いますが、
いくつかのフェーズに分けて対応する必要がある場合には、
検索流入が現時点で多く、4/21に仮にスマートフォンでランクダウンしたら検索流入が落ち込んでしまうページから対応すべきです。
4/21までにできそうだなと思っても上記順序で対応したほうが無難だと思われます。
モバイルフレンドリーアルゴリズムについてのまとめ
- 4/21にやってくるGoogleの新アルゴリズムでスマートフォン対応していないウェブサイトの表示順位がスマートフォンの検索結果でランクダウンする
- モバイルフレンドリーテストで問題が発生していなければ基本OK
- モバイルフレンドリーアルゴリズムの適用はページ単位であるため、検索流入があるページ群から対応すれば良い
- Viewport設定など基本的なスマートフォンへの対応を行えばさほど恐れる必要はない
最後に
PageSpeed Insightsではクローラーをブロックしていたとしてもエラーが表示されずにモバイルフレンドリーである旨の表示が出てしまうことがあります。
確認は
モバイルフレンドリーテストで行い、今一度クローラーをブロックしていないか確認しておきたいものです。
なお、一部のアメーバブログユーザー様よりご指摘頂きましたが
アメーバブログにおいてもスマートフォン対応していない一部URL群がございました。
ユーザー様にはご心配おかけしましたことをお詫び申し上げます。
これらのURL群に関しては現状99%のユーザー様には検索流入に関係のないページになっておりましたので対応を後にまわしておりましたが現在は対応をしております。
万一対応していないURL群が見つかりましたがご指摘いただけますと幸いです。(
@kimuyan)
検索流入影響がある部分は対処終了していると思いますが、見つかり次第順次対応させて頂きます。
(なお、noindexにしているURL群も多々ございますのでご注意ください)
その他アメーバサービス全般においても未対応のものがあると思われますが、
気になるところがありましたら上記ツイッターアカウントまでお送り頂ければ必要に応じて対応させて頂きます。
(CGMにおいてユーザー様の不利益となるところを優先的に対応させて頂きます)
