また、編集部はこの内容について正確性を保証できません。
日本と海外のスマホサイトデザイン。
異なるものとはなんとなく知っていても、実際、どのような違いがあるかお分かりでしょうか?
今回は「旅行サイト」に絞って、最新のデザインを調査してみました。
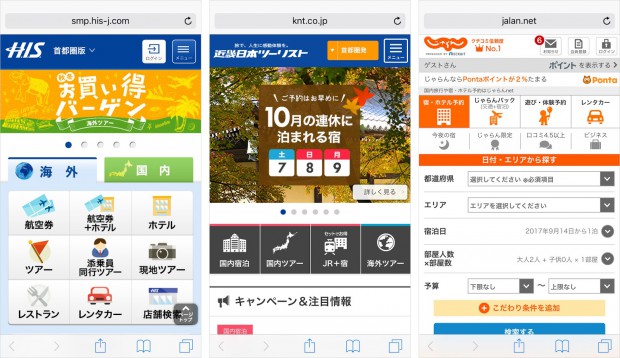
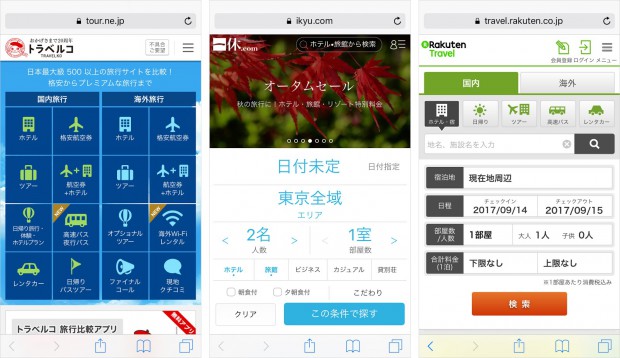
日本の旅行サイト


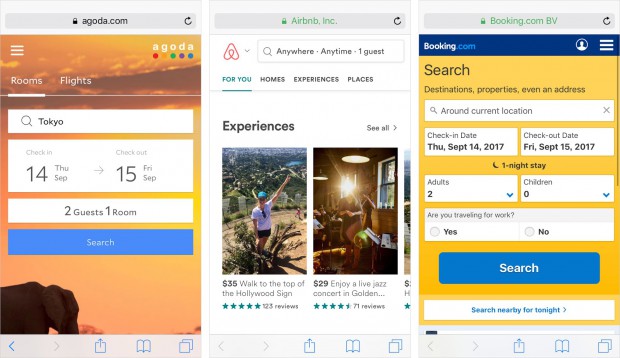
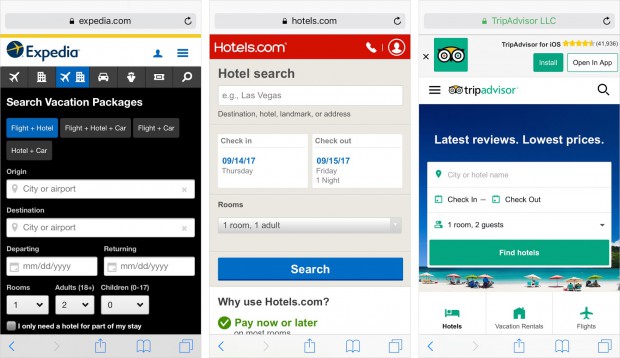
海外の旅行サイト


■色使い
日本のサイトは、コンテンツ毎に色を使うなど、色数を多めに使っている傾向がありますが、海外のサイトはテーマカラーを基調にしていて、色数を絞っている傾向があります。
■アイコン
日本のサイトはリンク用のアイコンを多用してデザインの重要な要素になっていますが
▼詳しくはこちら▼
https://www.citrusjapan.co.jp/column/cj-column/w002_201710.html















